수성컴전자방입니다. 저는 PC로 코딩할 때 Visual Studio Code(VS Code)를 많이 사용합니다. VS Code는 Windows, macOS, Linux 등 다양한 운영체제를 지원하지만 안드로이드는 지원하지 않습니다. 그래서 오늘은 안드로이드에서 코딩할 때 사용할 수 있는 편집기인 Code Editor(개발자: Rhythm Software)를 소개해 드리겠습니다. 엄밀히 말씀드리면 컴파일러가 포함된 IDE이긴 한데, 오늘은 편집기 기능 위주로 소개해 드릴 것입니다.
목차
1. Code Editor 설치
2. Code Editor 기본적인 UI
3. 새 폴더, 새 파일 만들기
4. 웹개발 시 미리보기, 웹 브라우저로 실시간 확인 방법
코드 작성하는 것은 UI 익히고 새 파일 만들고 나면 그냥 코드 입력(타자)하면 되는 것이니 따로 문단을 만들지 않았습니다.
1. Code Editor 설치

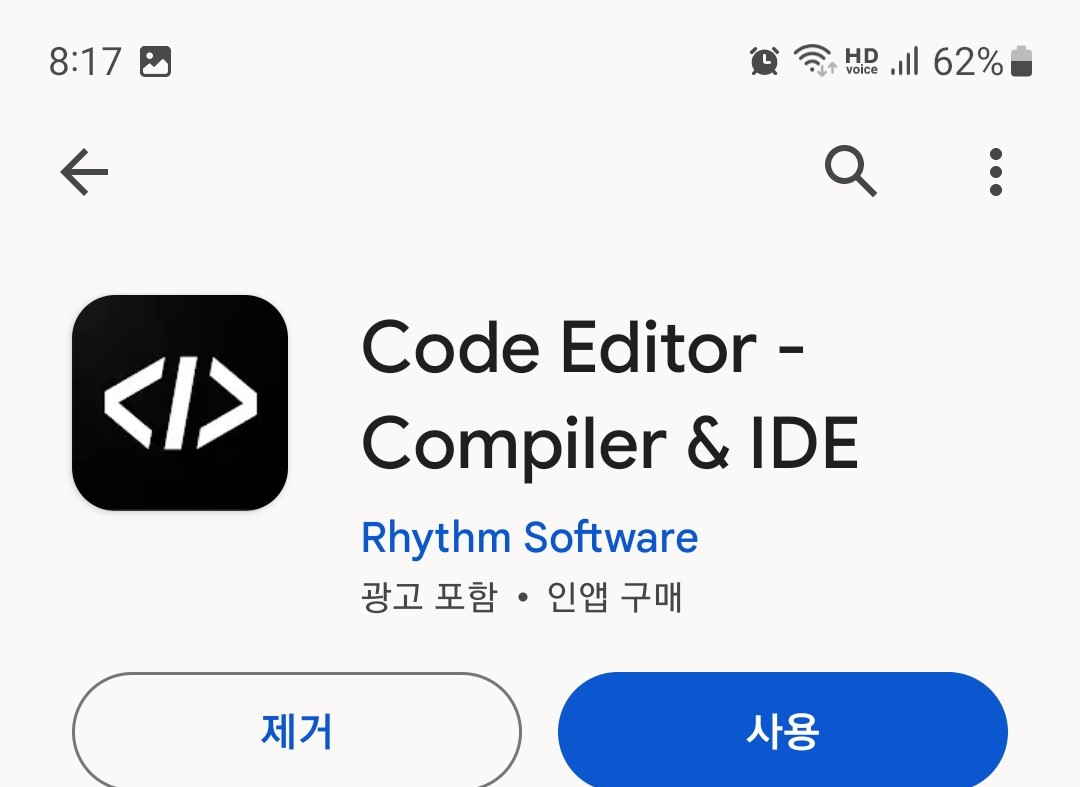
Google Play Store에서 Code Editor - Compiler & IDE를 설치합니다.
https://play.google.com/store/apps/details?id=com.rhmsoft.code&pcampaignid=web_share
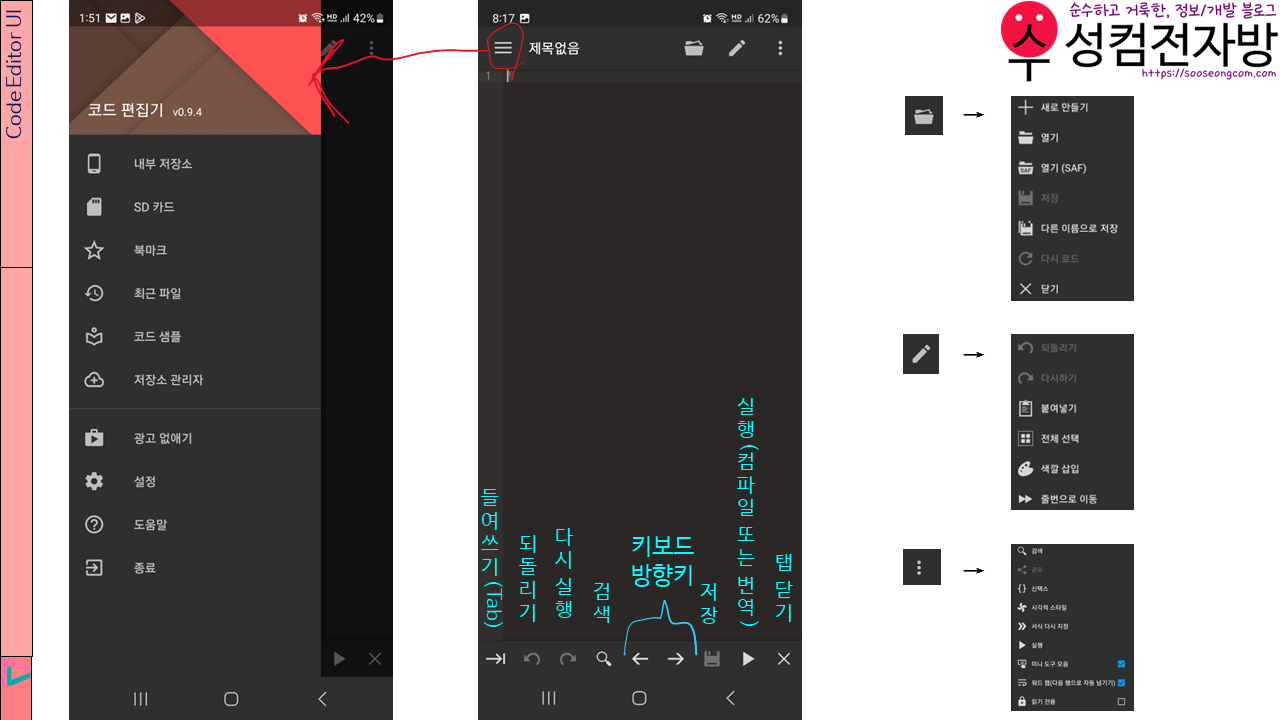
2. Code Editor 기본적인 UI

기본적인 UI는 이렇습니다.
3. 새 폴더, 새 파일 만들기

편의를 위해 삼성 DeX로 작업하겠습니다.
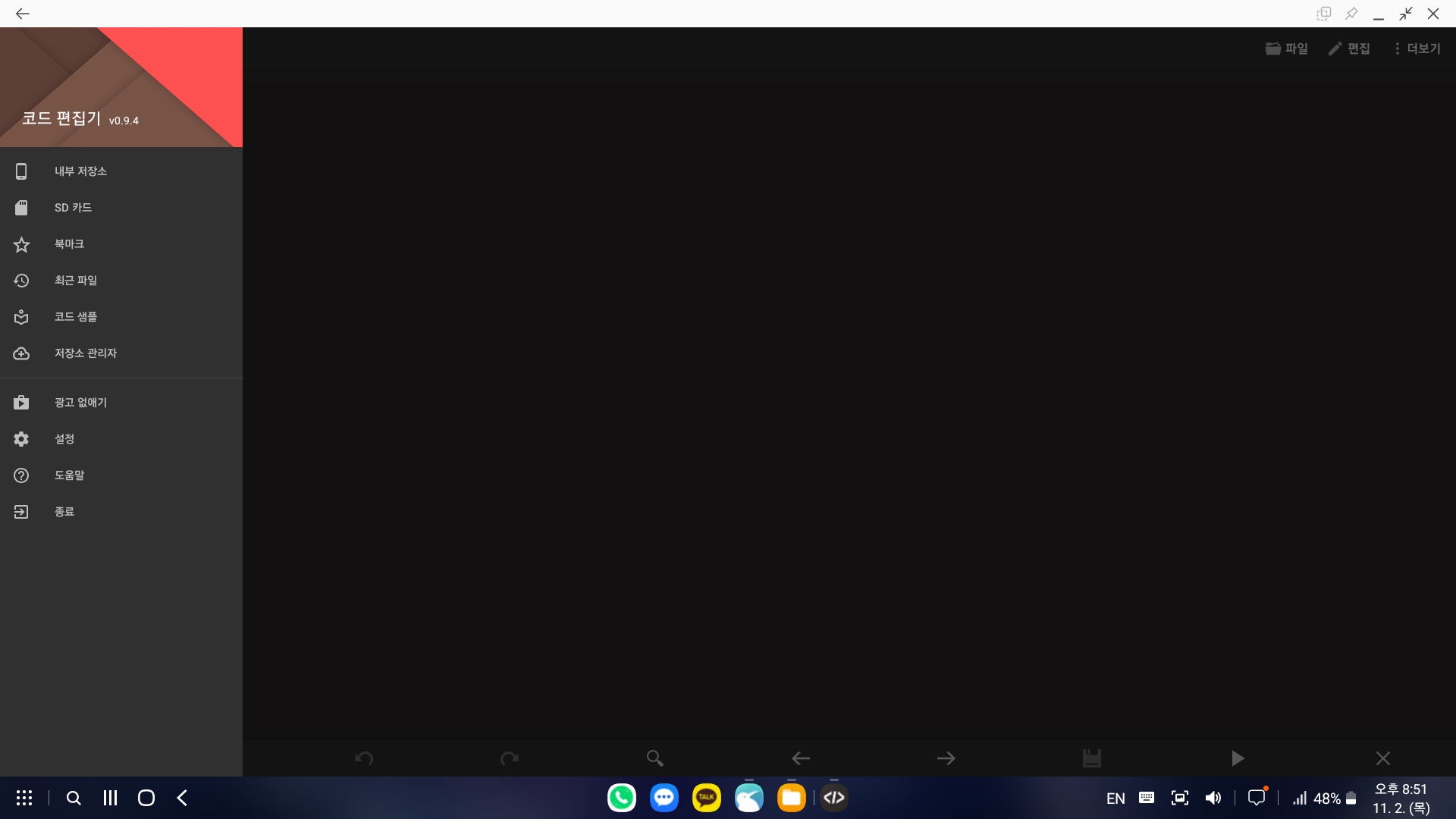
3.1. 먼저 왼쪽 위의 메뉴를 누르겠습니다.

3.2. 내부 저장소(내장 메모리)에 있는 파일을 열거나 저장하려면 ‘내부 저장소’를, 외장 SD 카드에 있는 파일을 열거나 저장하려면 ‘SD 카드’를 선택합니다. 참고로 ‘저장소 관리자’를 선택하면 FTP/FTPS/SFTP, WebDAV, Dropbox, Google Drive, OneDrive, GitHub, GitLab 등을 추가할 수 있습니다.
저는 ‘내부 저장소’를 선택해 보겠습니다.

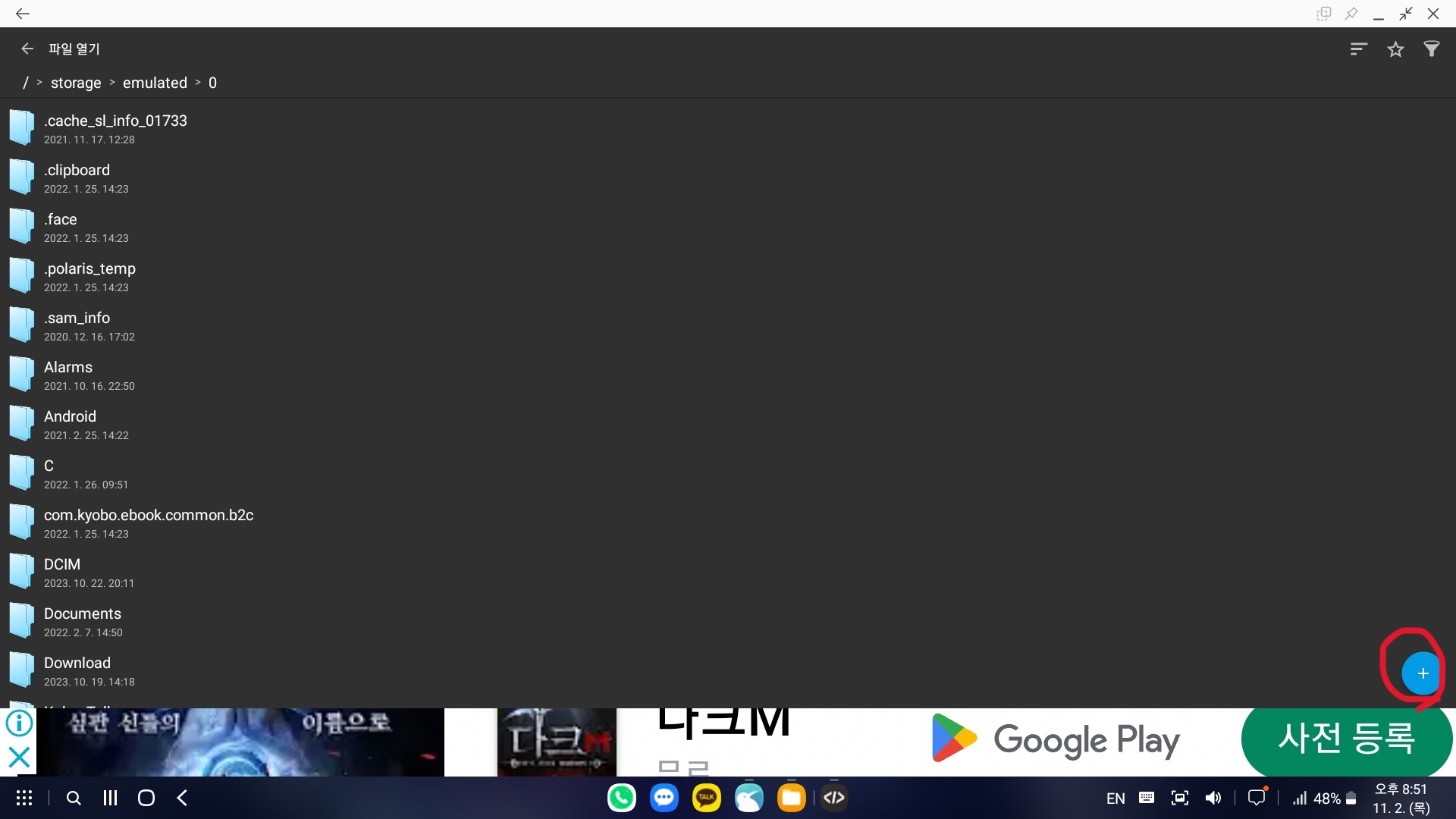
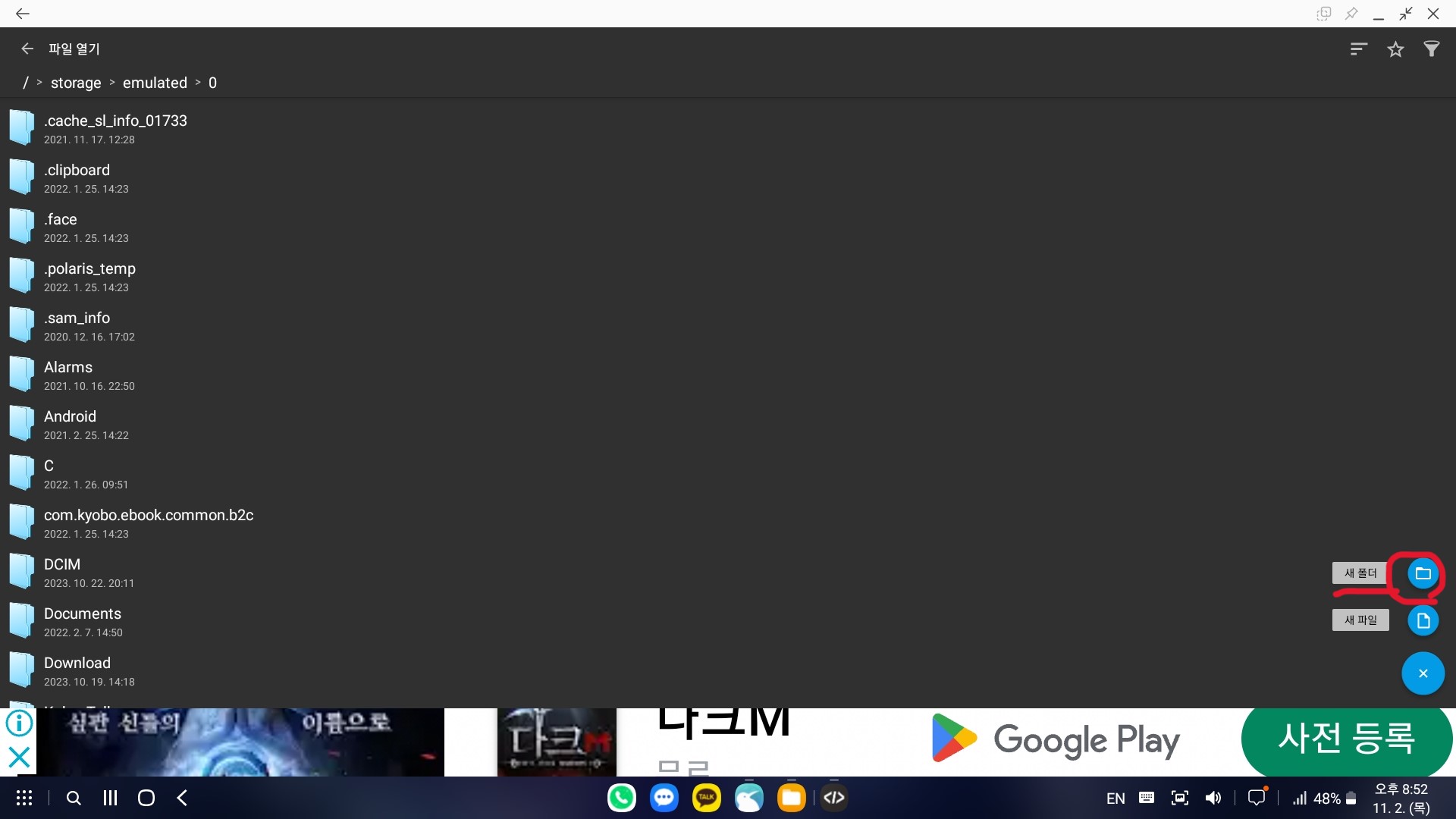
3.3. 오른쪽 아래 +를 클릭합니다.

3.4. 원하는 폴더가 없어서 새 폴더를 만들겠습니다. 아이콘을 누른 후 새 폴더 이름을 입력하시면 됩니다.(새 폴더 이름 입력하는 스크린샷을 깜박하고 안 찍음.)

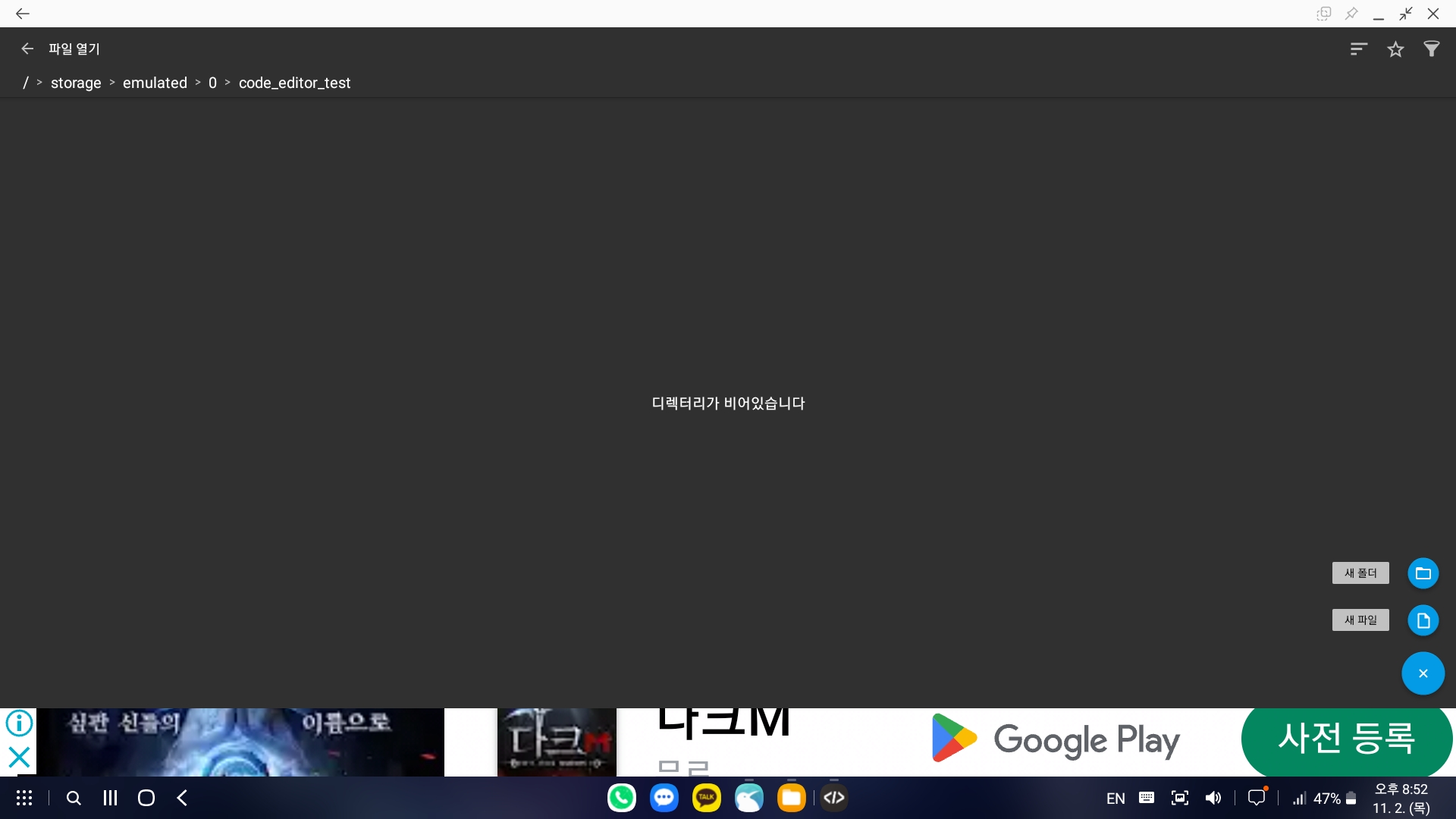
3.5. 이제 새 파일을 만들겠습니다. 오른쪽 아래 +를 클릭하고 새 파일을 누릅니다.

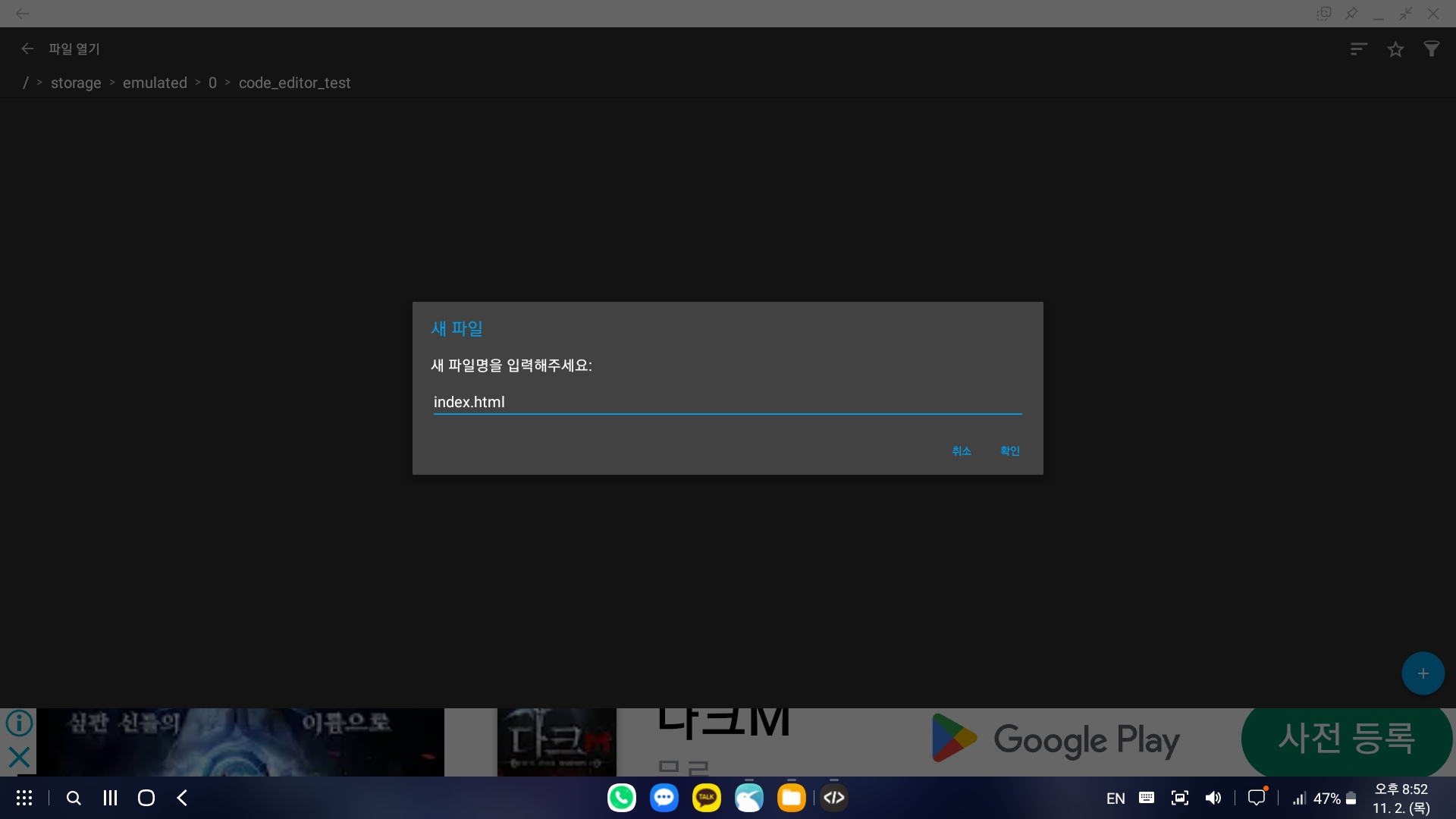
3.6. 새 파일명을 입력합니다. 저는 웹개발을 보여드리기 위해서 index.html이라고 적었습니다.

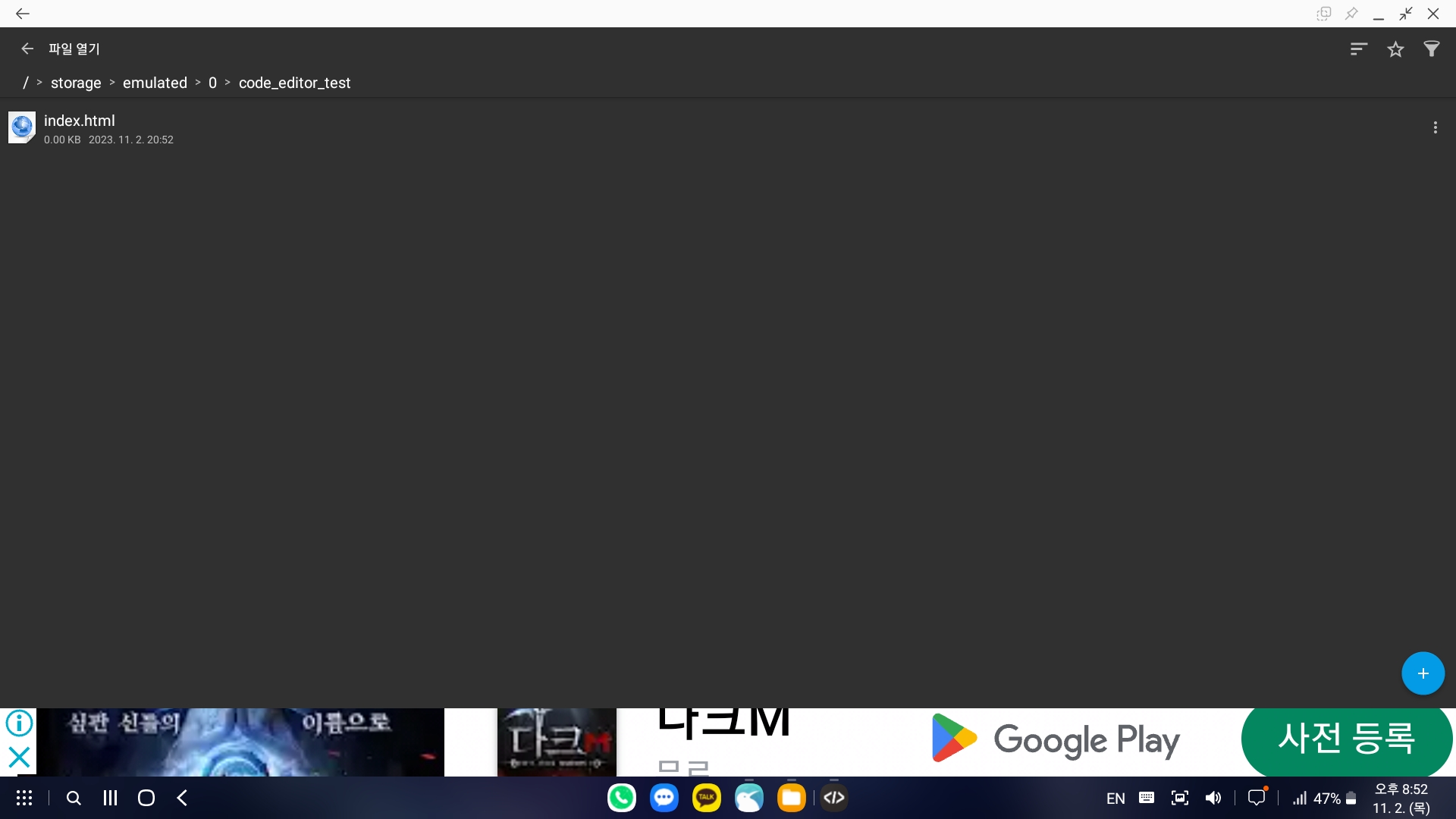
3.7. 이제 새롭게 생성된 파일을 클릭해서 들어갑니다.

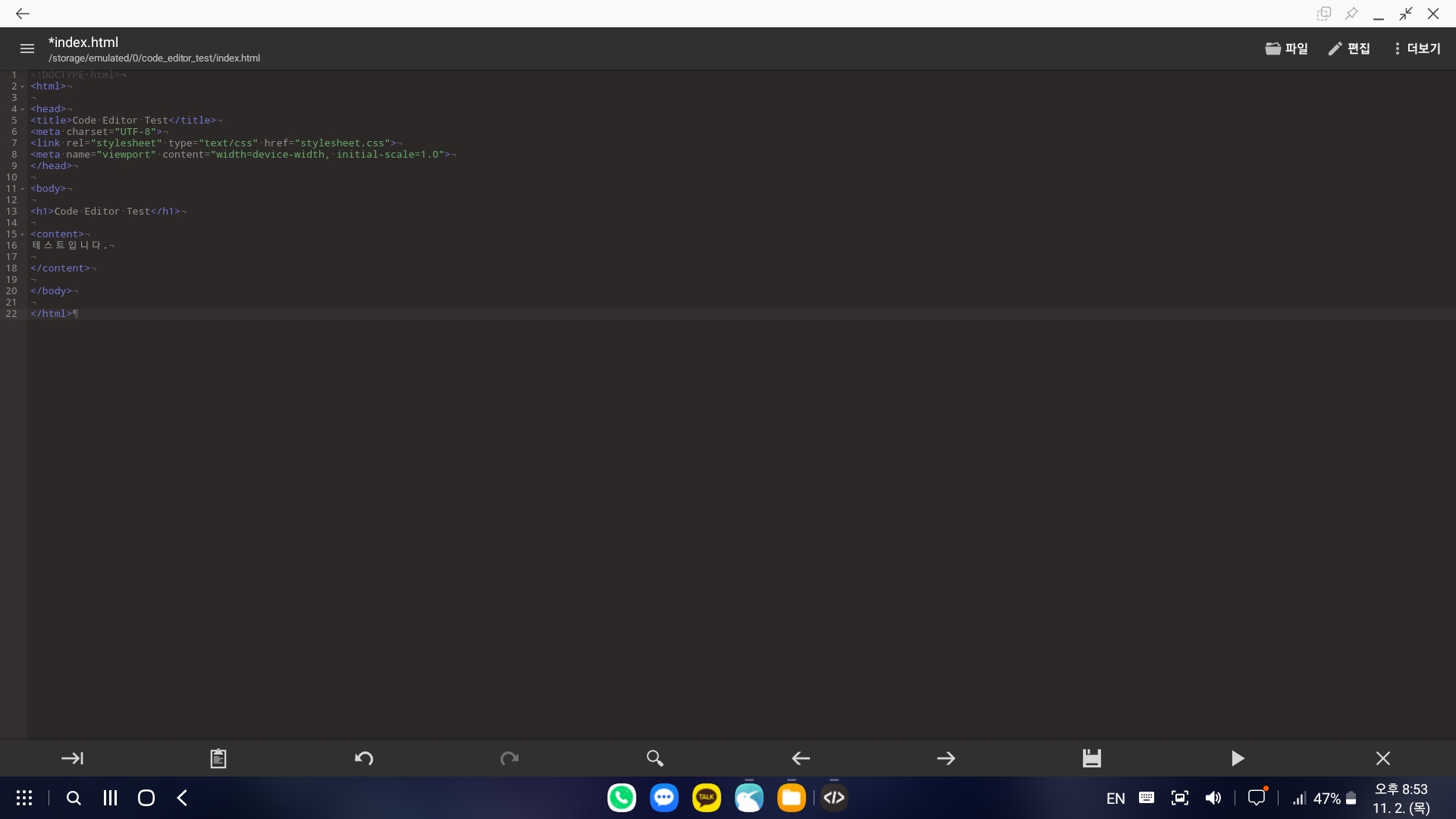
3.8. 이제 코드를 작성하시면 됩니다.

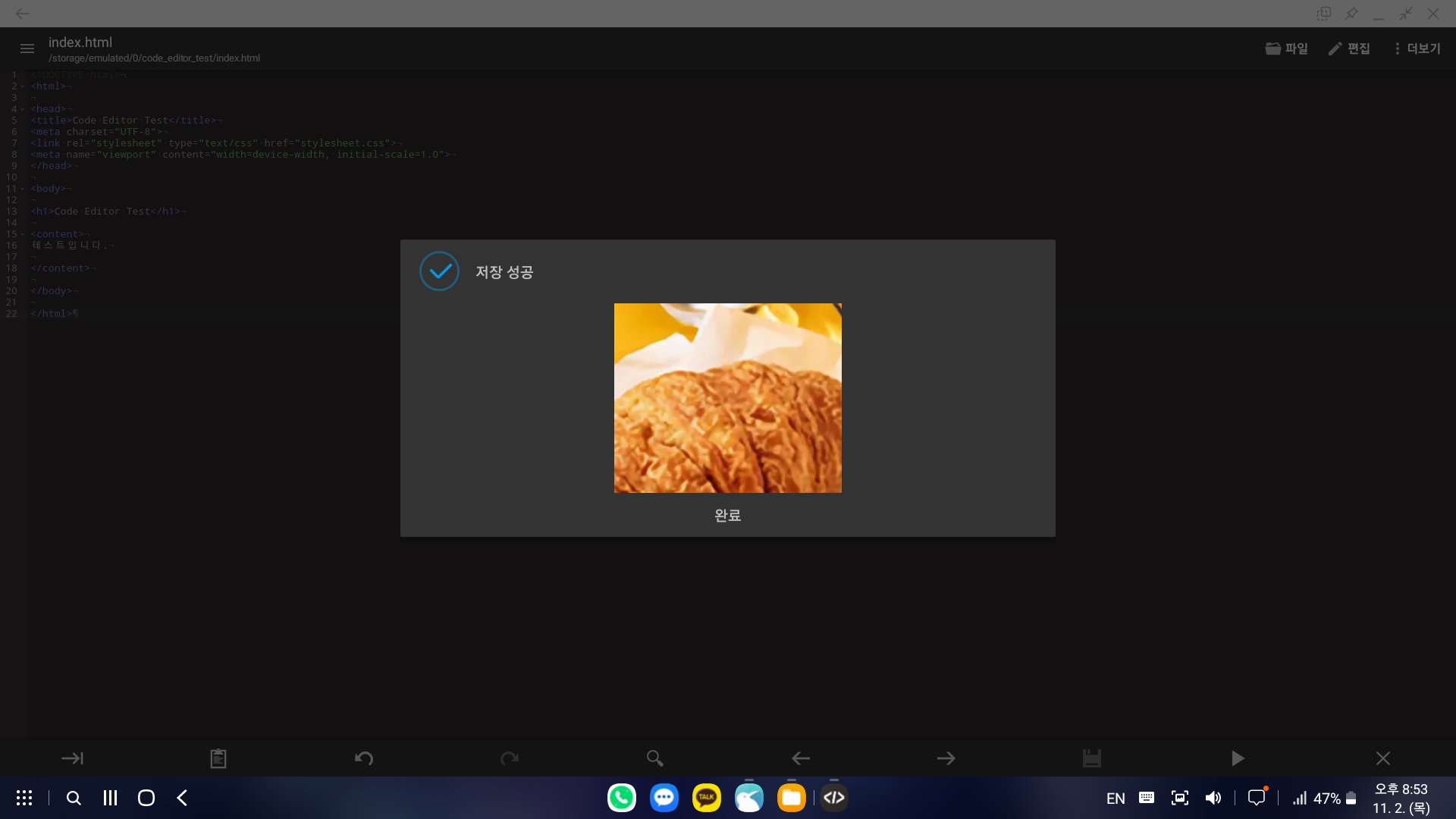
3.9. 단축키 Ctrl+S를 누르면 저장됩니다. 주의하실 것은 저장 성공 창이 뜨고 나서 조금 있다가 광고가 뜹니다. ‘완료’를 누르려다가 광고를 클릭하지 않도록 주의하시기 바랍니다.
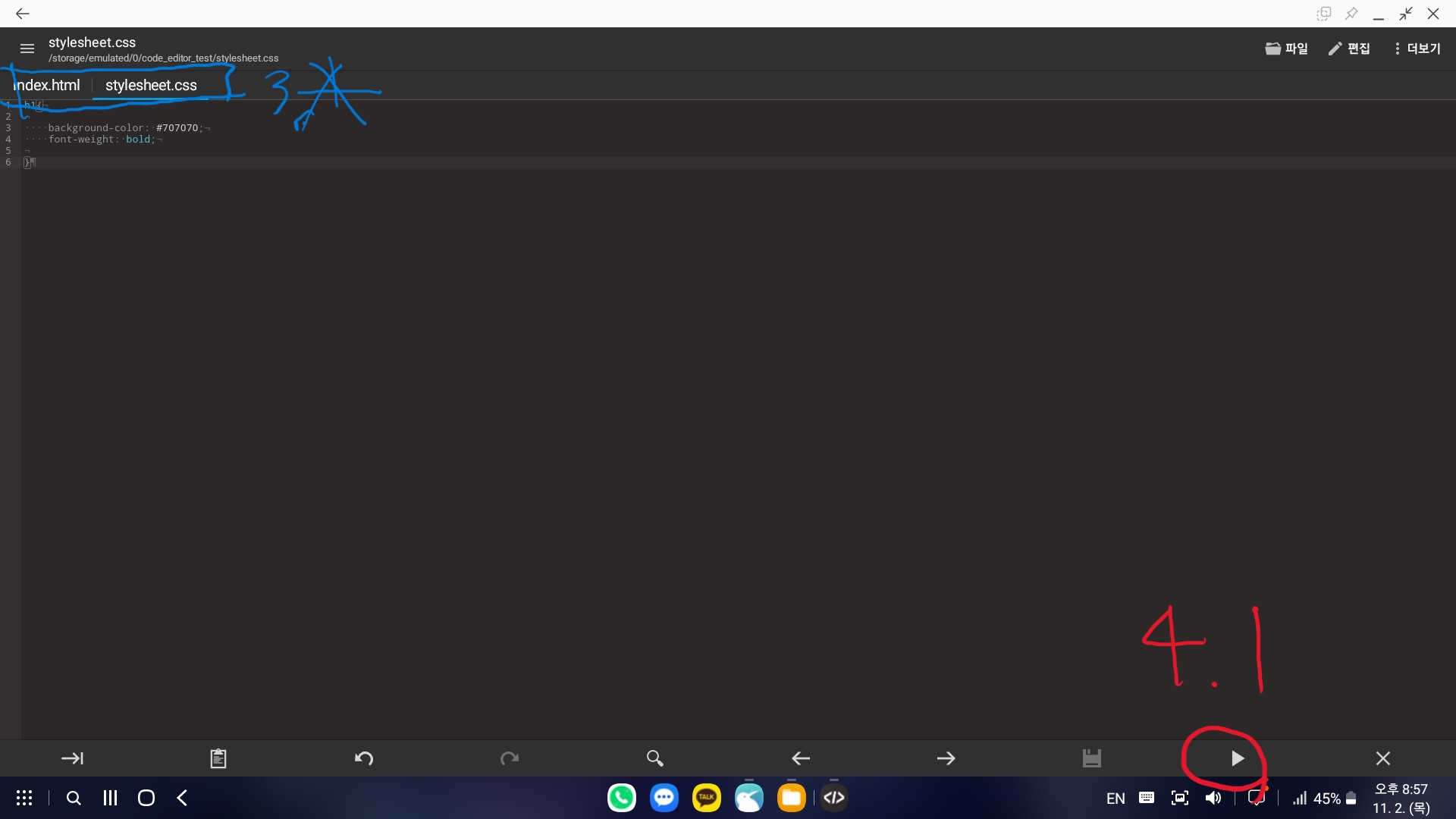
3.*.이미 파일이 열려 있는 상태에서 다른 파일을 또 열면 웹 브라우저처럼 새 탭으로 열립니다(다음 문단 참고).
4. 웹개발 시 미리보기, 웹 브라우저로 실시간 확인 방법

index.html과 stylesheet.css가 작성되어 있고 index.html의 head 태그 그룹에 아래 코드가 작성되어 있는 상태라고 가정하겠습니다.
<link rel="stylesheet.css" type="text/css" href="stylesheet.css">
4.1. 오른쪽 아래의 ▶를 클릭합니다.

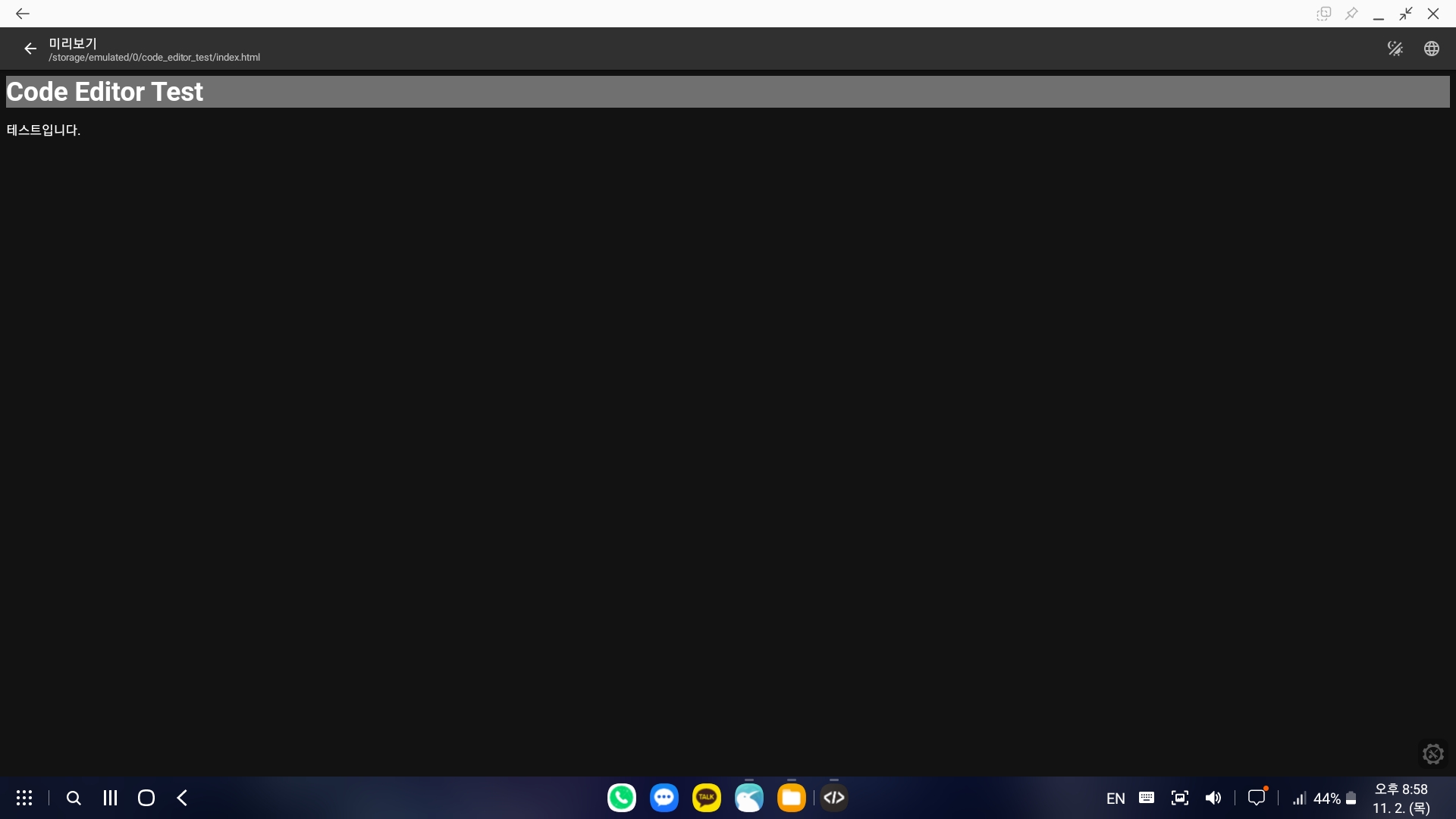
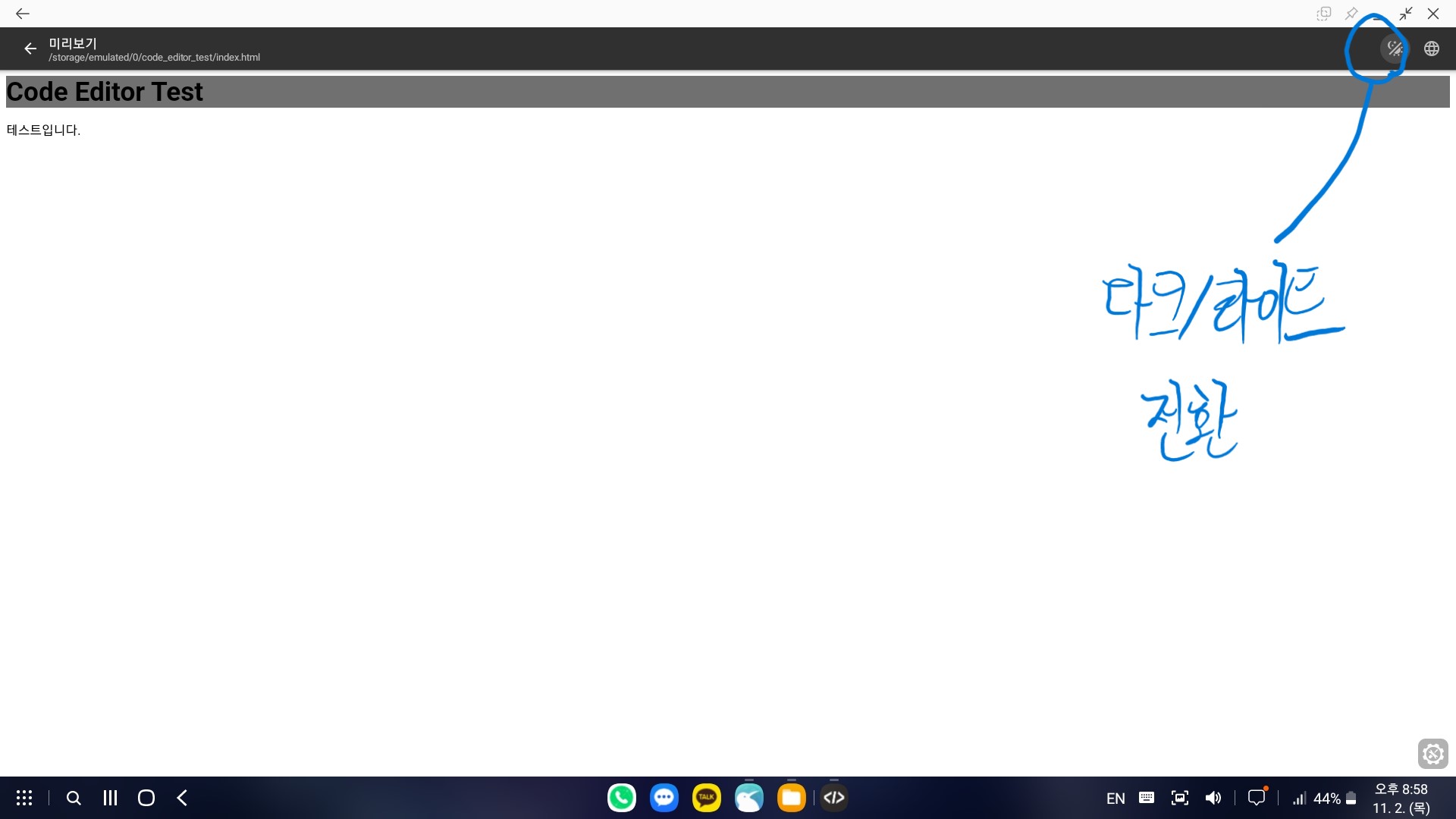
4.2. 다크모드로 미리보기가 나옵니다.

4.3. 오른쪽 위의 달/해 아이콘을 클릭하여 다크/라이트 전환을 할 수 있습니다.

(위의 스크린샷은 4.3번까지 사용한 예제가 아니라 https://github.com/sooseongcom/test.git 예제를 사용했습니다.)
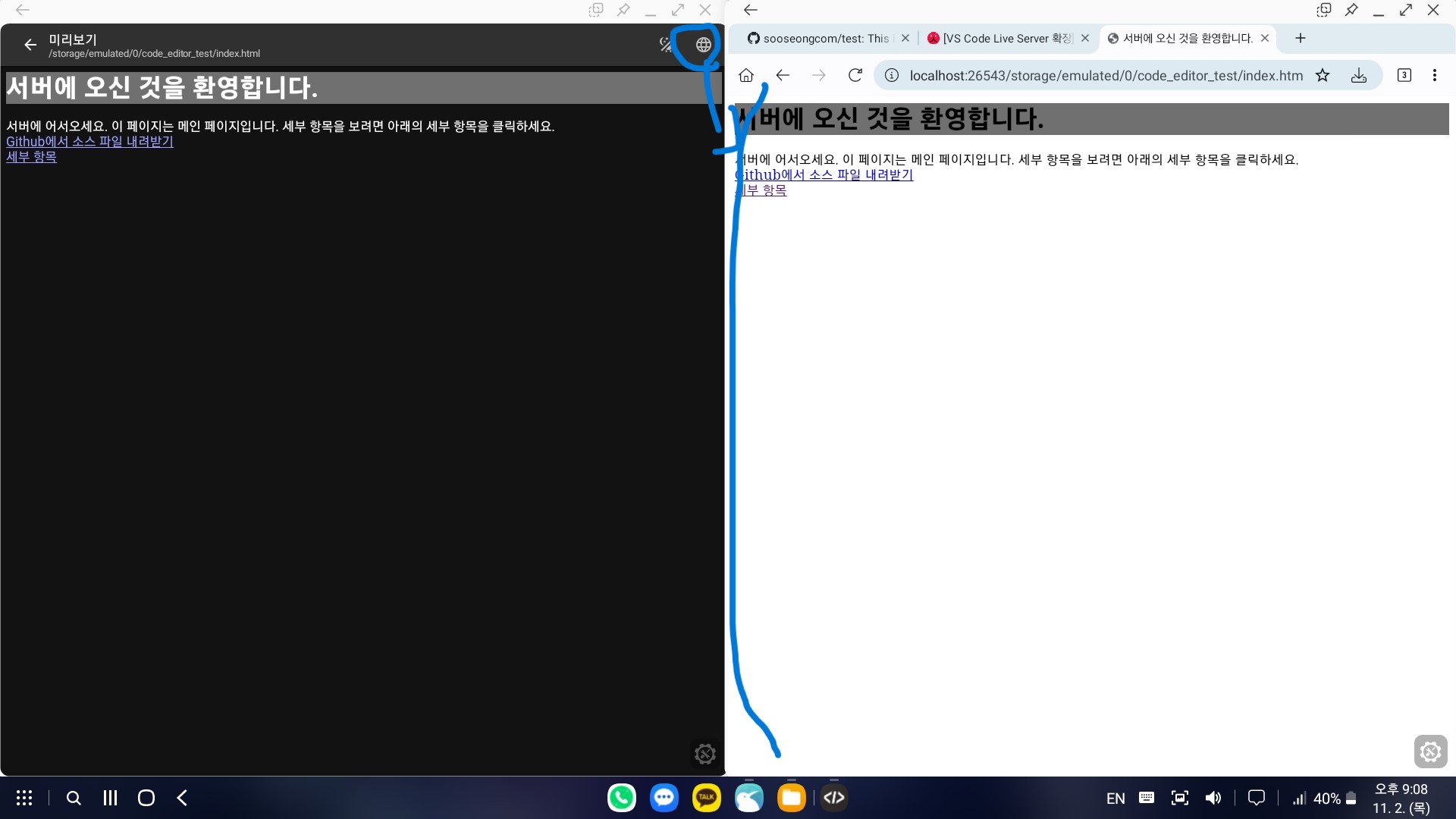
4.4. 오른쪽 위의 지구본 아이콘을 클릭하여 웹 브라우저로 실행할 수도 있습니다. 26543 포트로 서버가 실행되며 하이퍼링크를 통해 다른 페이지로 이동하는 것도 가능합니다. Code Editor를 최소화했다가 다시 열면 광고가 뜨니 위의 스크린샷처럼 한 화면에 Code Editor와 웹 브라우저를 함께 띄우는 것이 좋아 보입니다. 그러나 이렇게 하면 반응형 웹 테스트가 어렵다는 단점이 있겠네요. 갤럭시 탭 시리즈를 사용한다면 태블릿에는 Code Editor를 띄우고 외부 모니터를 삼성 DeX로 하여 웹 브라우저를 띄우는 것도 방법일 것 같습니다.
오늘은 여기까지!
사실 안드로이드 기기로 코딩하는 것은 비효율적인 것 같습니다. 그러나 이 앱을 깔아 두면 어떤 텍스트 파일이든지 간단하게 수정할 수 있어서 좋은 것 같습니다.
제 글을 읽어 주셔서 감사합니다. 다음에 만나요!