수성컴전자방입니다. JavaScript는 원래 웹페이지에 동적인 요소(프로그램)를 넣기 위한 언어입니다. 그래서 웹 브라우저에는 JavaScript interpreter(번역기)가 있지요. 그런데 ‘JavaScript를 웹 브라우저 밖에서도 쓸 수 있지 않을까?’라는 생각을 한 사람들이 있습니다. 그렇게 탄생한 것이 Node.js입니다. 오늘은 Windows PC에 Node.js를 설치해 보고, Node.js 패키지 관리 도구인 npm의 명령어에 대해서 알아보겠습니다.
목차
1. Node.js 설치
2. Node.js로 js 파일 실행하기
3. npm
3.1. npm init
3.2. package.json와 package-lock.json
3.3. npm install
3.4. npm uninstall
3.5. npx
3.6. npm run
1. Node.js 설치

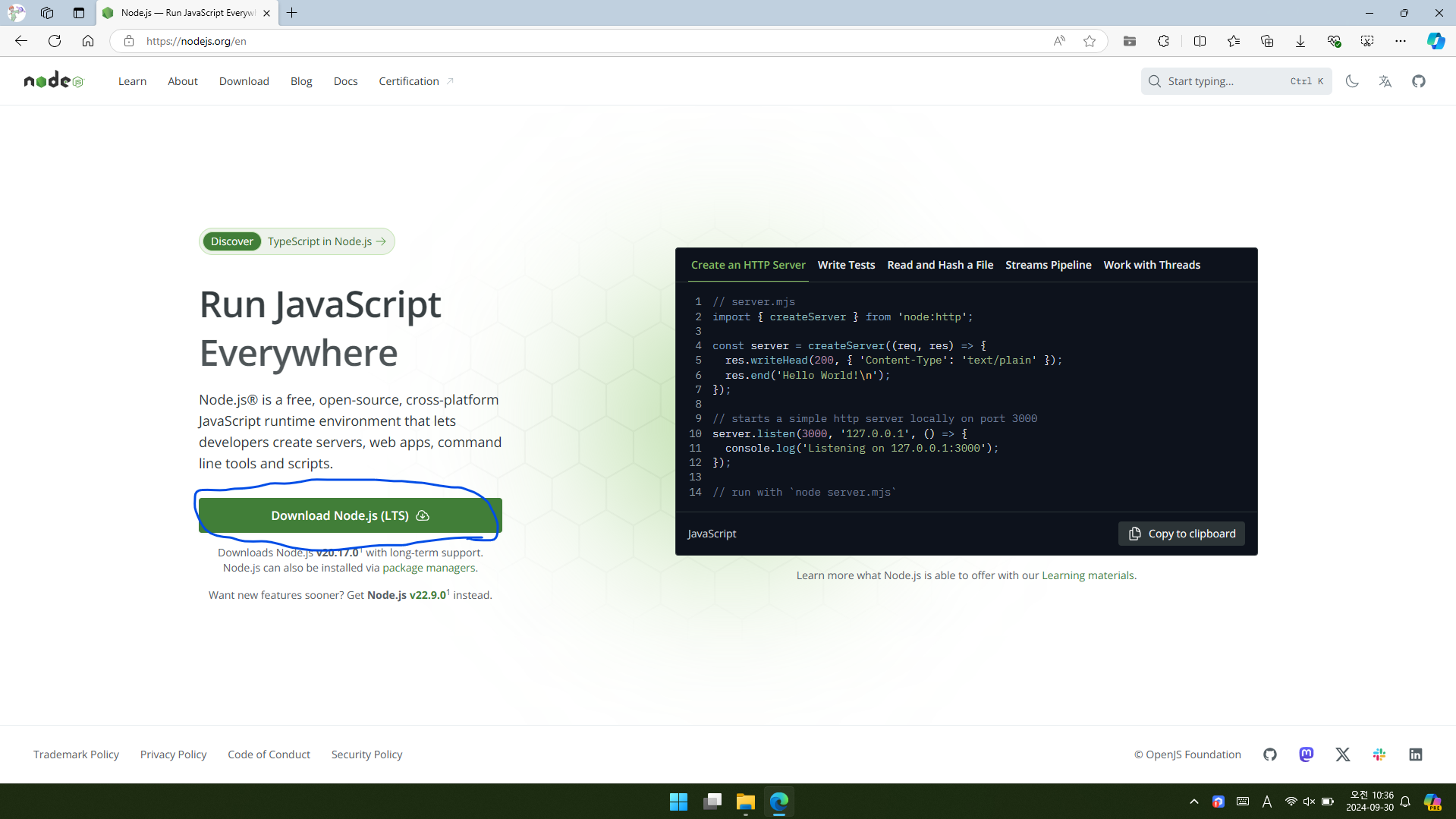
1.1. https://nodejs.org에 접속합니다.
1.2. Download Node.js (LTS)를 클릭합니다.(LTS: Long-Term Support)

1.3. 내려받은 파일을 실행하고 Next를 클릭합니다.

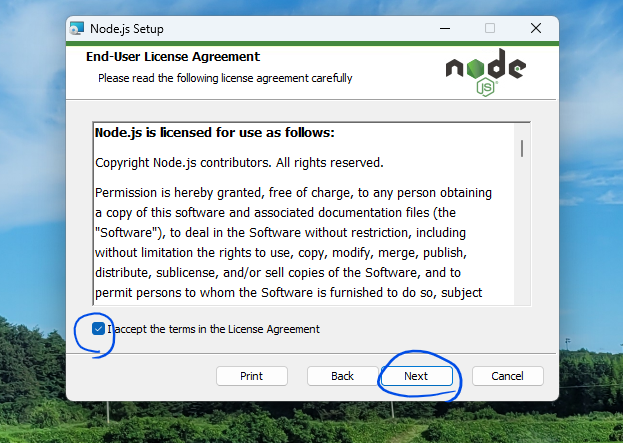
1.4. I accept the terms in the License Agreement에 체크하고 Next를 클릭합니다.

1.5. Next를 클릭합니다.

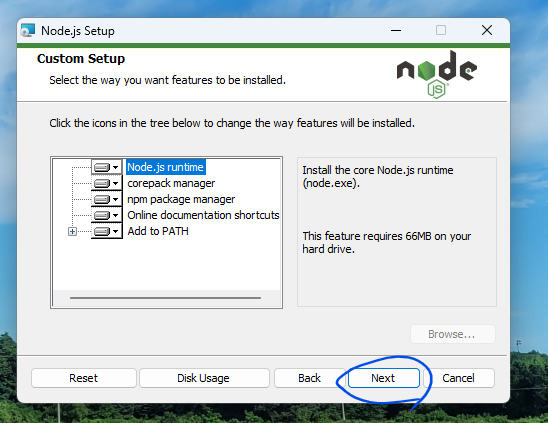
1.6. Next를 클릭합니다.

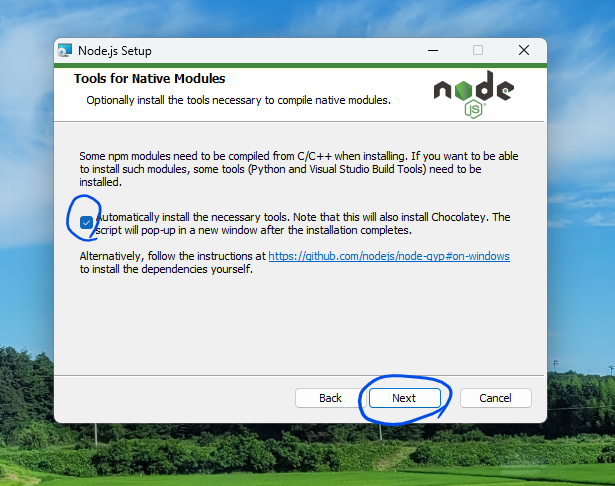
1.7. 어떤 npm 모듈은 설치할 때 C/C++ 컴파일이 필요합니다. 그런 모듈을 설치하려면 Python과 Visaul Studio Build Tools가 필요하다고 하네요. 그래서 Automatically install the necessary tools. Note that this will also install Chocolatey. The script will pop-up in a new window after the installation completes.에 체크하고 Next를 클릭합니다.

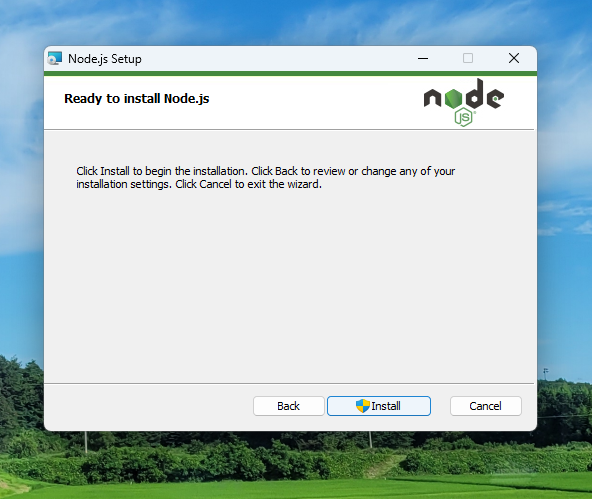
1.8. Install을 클릭합니다.

1.9. Finish를 클릭합니다.

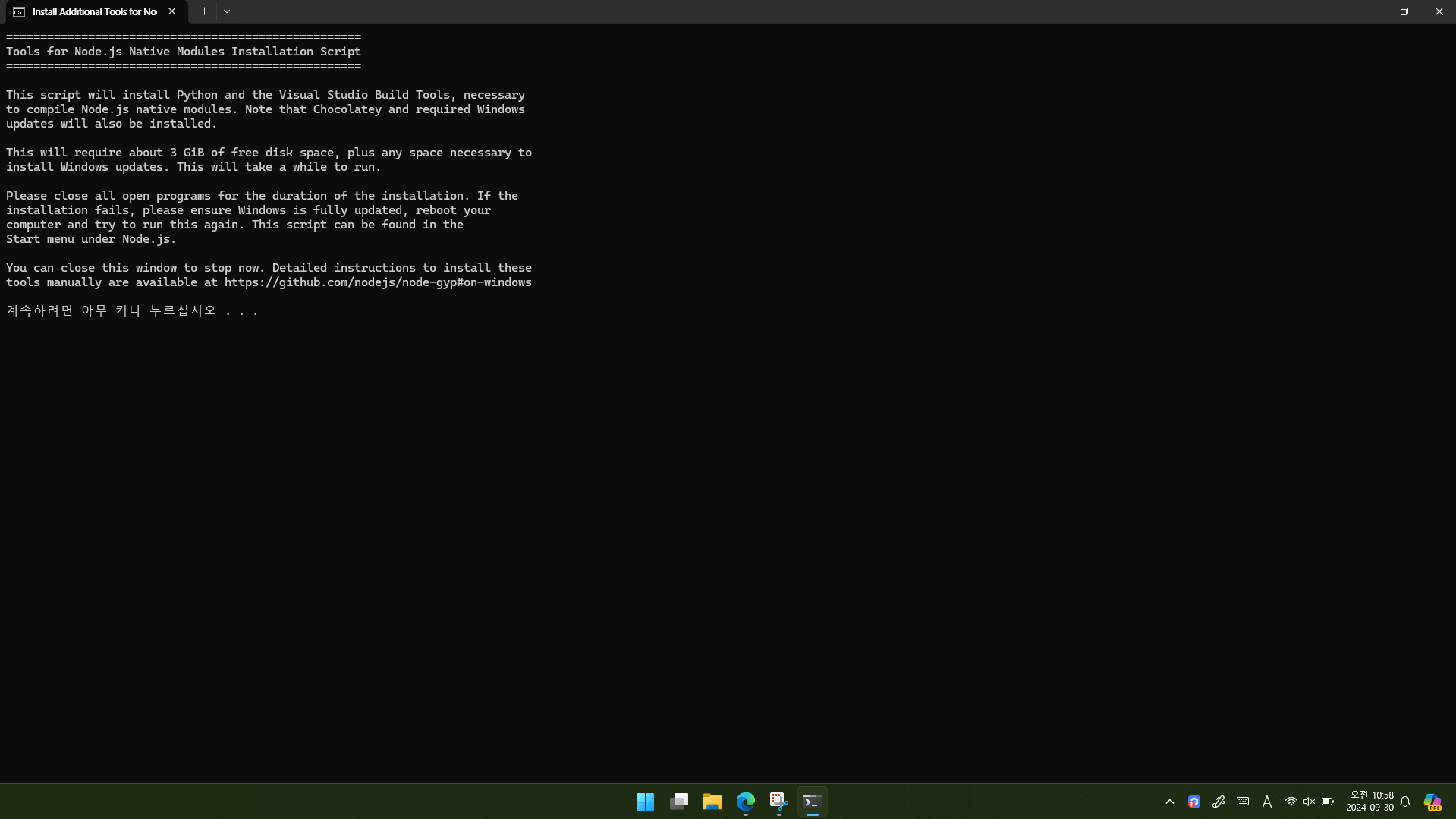
1.10. 그러면 Tools for Native Modules를 설치하기 위한 터미널 창이 하나 뜹니다. 아무 키나 누릅니다.
실수로 이 창을 닫아버린 경우 시작→(Windows 11의 경우)모든 앱→Node.js(폴더)→Install Additional Tools for Node.js를 클릭하여 설치할 수 있습니다.

1.11. 그러면 Windows Powershell이 실행되면서 Tools for Native Modules가 설치됩니다.

1.12. Node.js 설치가 완료되었는지 확인해 보겠습니다. 시작을 오른쪽 클릭(Windows+X)하고 터미널(I)을 클릭합니다.

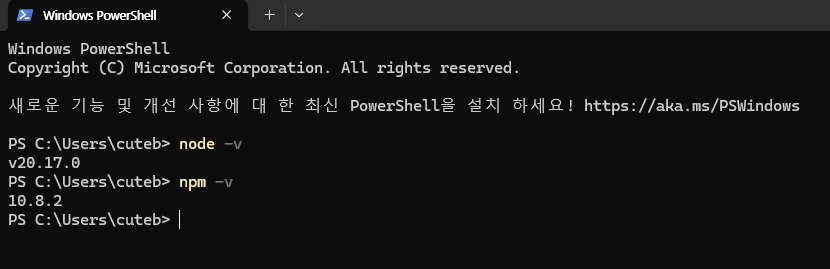
1.13. node -v, npm -v 명령어를 입력하여 node와 npm의 버전을 각각 확인할 수 있으면 설치가 잘 된 것입니다.
2. Node.js로 js 파일 실행하기
Node.js가 JavaScript를 웹 브라우저 밖에서 쓰기 위한 것이니 js 파일을 한 번 실행해 봅시다.
현재 폴더에 있는 js 파일을 실행하는 명령어는 node .\파일명.js입니다.(.\는 생략 가능)
예)
console.log("Hello, world!");
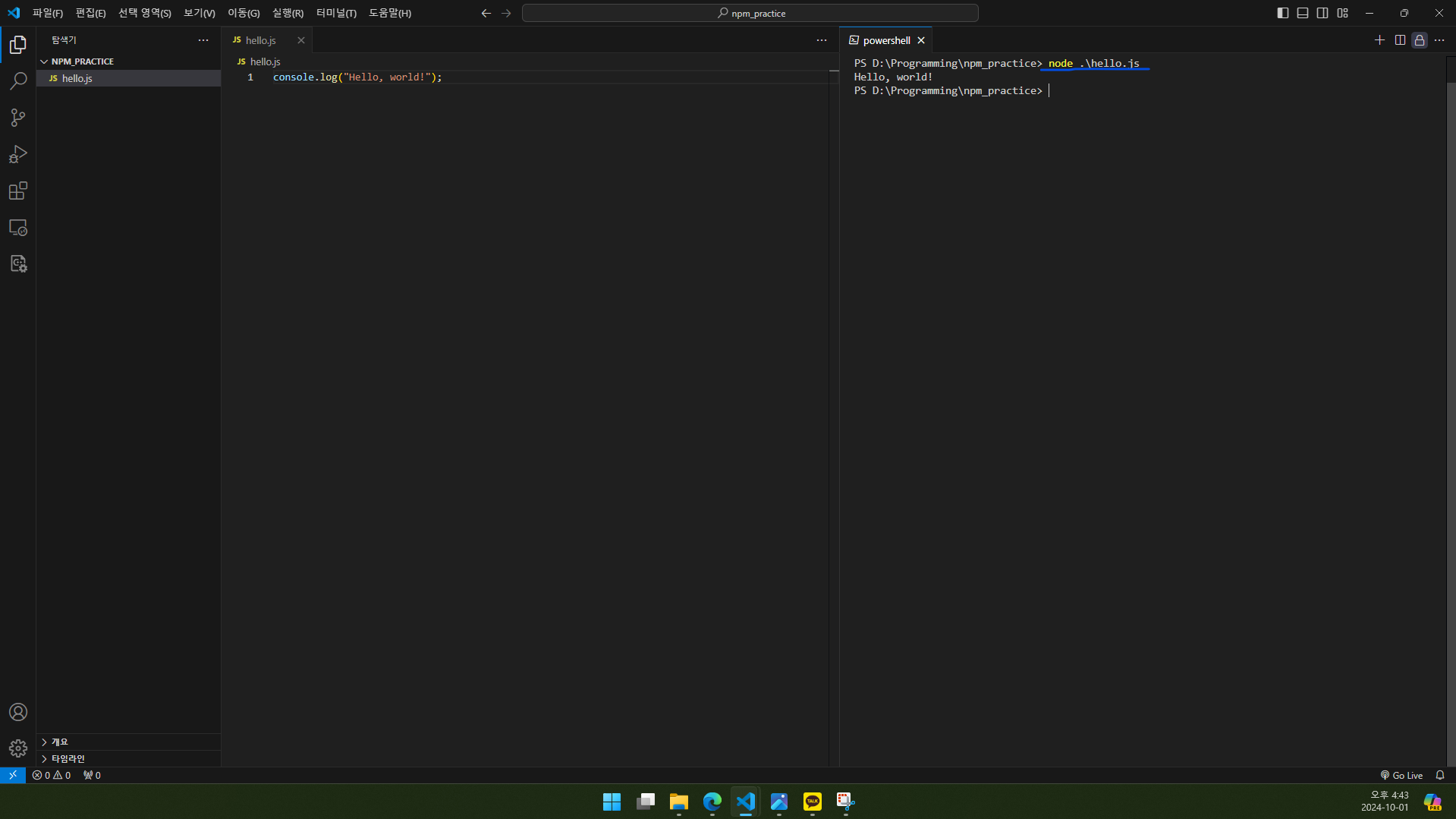
2.1. 위의 코드를 작성하여 hello.js로 저장했습니다.

2.2. node .\hello.js 명령을 실행하면 Hello, world!라고 출력됩니다.
3. npm
npm은 Node Package Manager의 약자로, Node.js 패키지 관리 도구입니다. 이 글에서는 npm으로 JavaScript 라이브러리를 설치하는 방법과 설치 옵션만 알아보겠습니다.
3.1. npm init
npm init 명령은 npm의 초기 환경을 설정해줄 수 있는 package.json을 만들어 줍니다.

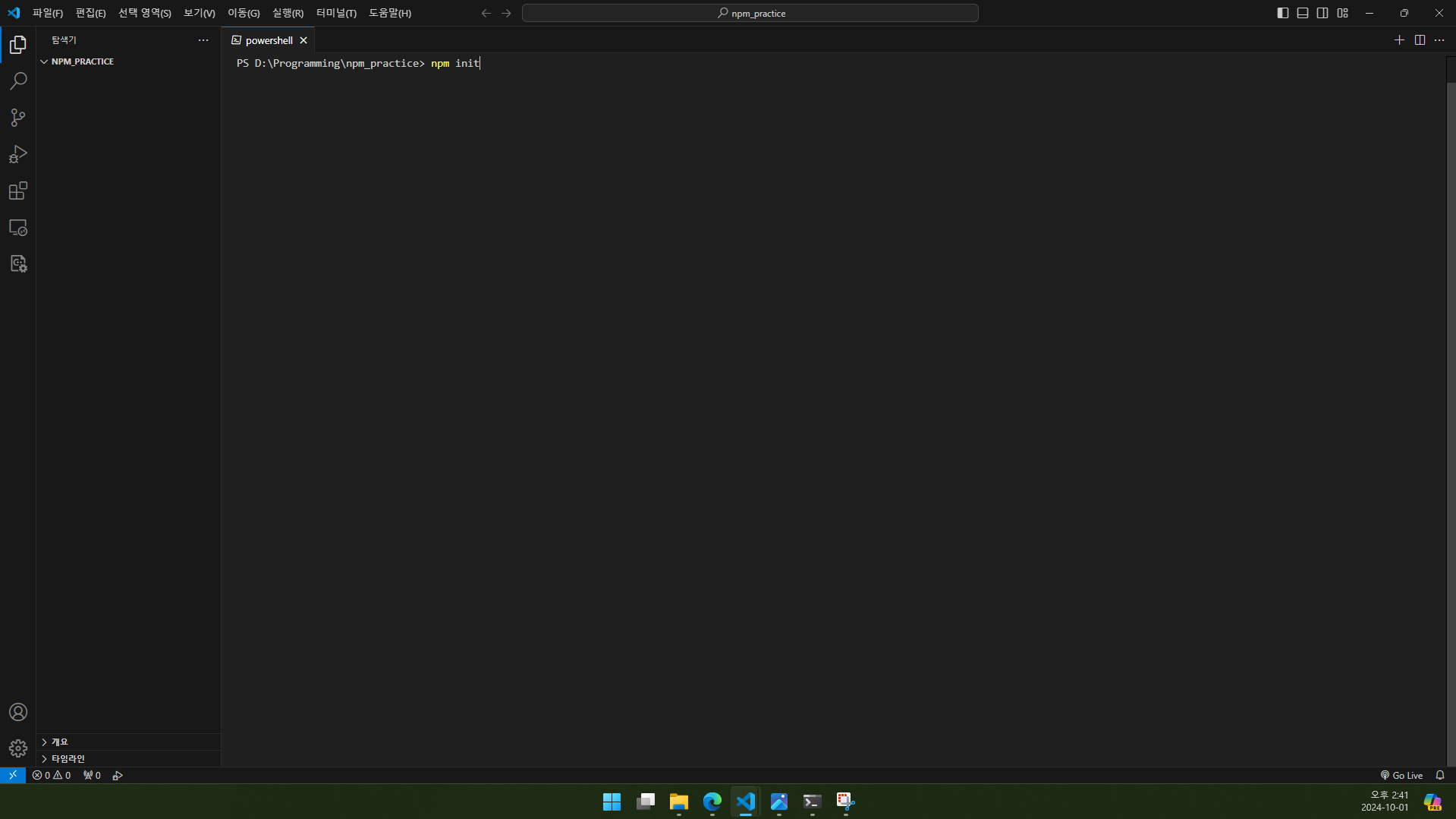
3.1.1. npm 초기 환경을 구축할 폴더에서 터미널을 실행합니다. 저는 Visual Studio Code를 사용하겠습니다.
3.1.2. npm init 명령을 실행합니다.

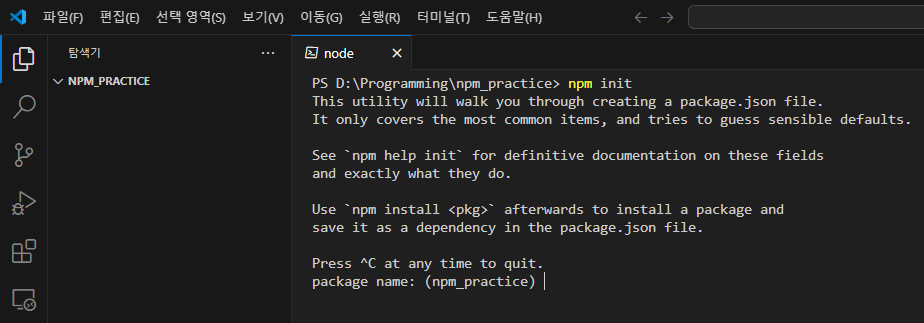
3.1.3. 원하는 package name을 입력하고 엔터를 누릅니다. 괄호 안에 있는 것이 기본값입니다. package name의 기본값은 폴더 이름입니다. 기본값으로 하려면 아무것도 입력하지 않고 엔터를 누릅니다.

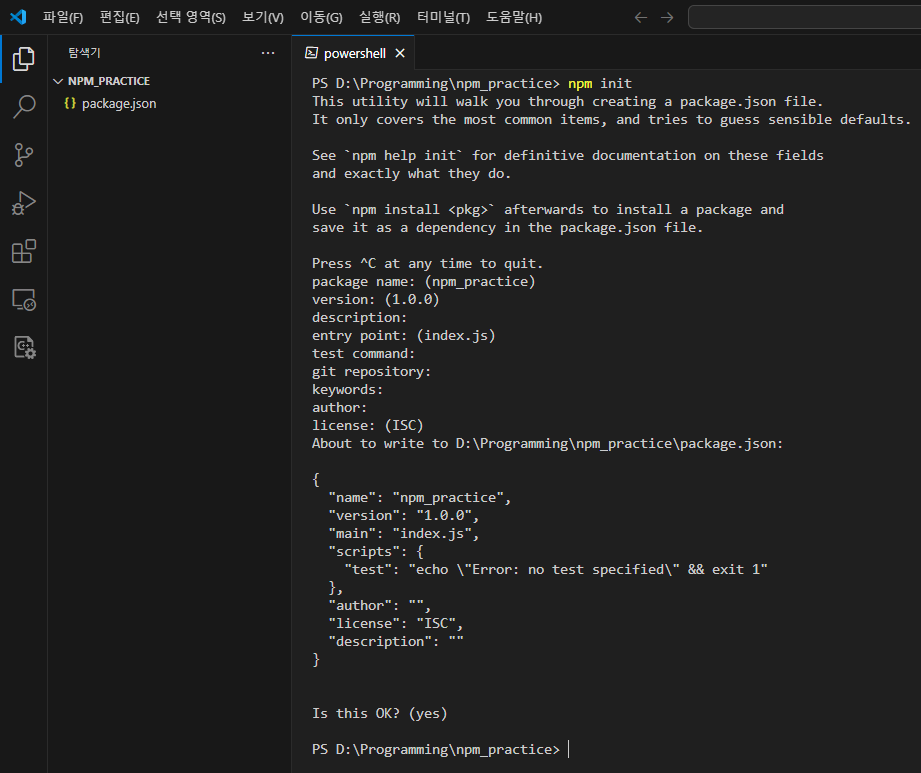
3.1.4. 이런 방식으로 version, description, entry point, test command, git repository, keywords, author, license를 설정하고 Is this OK 질문에서도 엔터를 누릅니다.

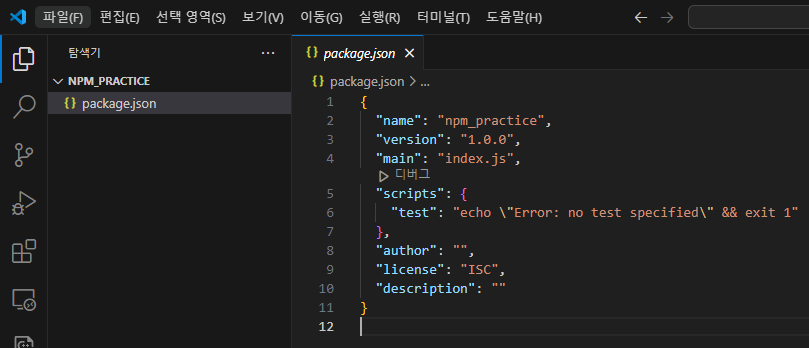
3.1.5. 그러면 package.json이 생깁니다. 3.1.3~3.1.4번에서 설정한 것들이 나와 있습니다.
3.1.*. 참고로 3.1.3~3.1.4번의 설정을 모두 기본값으로 하시려면 npm init -y 명령을 실행하시면 됩니다. 어차피 설정들은 package.json에서 수정할 수 있으니 이 쪽이 더 편할 수도 있겠습니다.
3.2. package.json와 package-lock.json
npm으로 패키지를 설치하면 package.json에 기록됩니다. 그래서 개발 환경(프로젝트)별로 패키지를 관리할 수 있습니다. 그렇다면 package.json과 package-lock.json은 무엇이 다른 것일까요?
- package.json: 자신이 설치한 패키지가 기록됨. 예) npm install A ⇒ package.json에 A가 기록됨
- package-lock.json: 패키지가 의존하는 패키지가 기록됨. 예) npm install A를 실행했는데 A가 B를 의존함. ⇒ package-lock.json에 B가 기록됨.
이제 package.json을 보겠습니다. 아래 코드블록의 주석을 참고하시기 바랍니다.
{
"name": "npm_practice", //프로젝트의 이름(고유해야 함.)
"version": "1.0.0", //프로젝트의 버전
"main": "index.js", //앱의 진입점 파일
"scripts": { //npm run과 함께 사용하는 명령어. 본문 3.6절 참조.
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [], //검색 엔진 최적화를 위한 키워드. 예) "keywords": ["test", "hello"],
"author": "", //예) "author": "수성컴 <sooseongcom@gmail.com>"
"license": "ISC", //프로젝트의 라이선스
"description": "", //프로젝트에 대한 설명
//dependencies와 devDependencies는 npm install 명령어 사용 시 자동으로 추가됨. 본문 3.3절 참조.
"dependencies": {
//...
},
"devDependencies": {
//...
}
}
3.3. npm install
npm install 플래그 패키지이름 명령을 실행하면 해당 패키지가 설치됩니다.
install은 i로 축약할 수 있습니다.
플래그는 아래를 참고하시기 바랍니다.
- --save: package.json의 dependencies에 해당 패키지가 추가되며, 개발 중에도, 배포 시에도 설치한 패키지가 사용됩니다.(--save는 기본값이 true이므로 생략 가능)
- --save-dev(-D): package.json의 devDependencies에 해당 패키지가 추가되며, 개발 중에는 설치한 패키지가 사용되지만, 실제 배포 시에는 해당 패키지가 사용되지 않습니다.
- --global(-g): 패키지를 전역으로 설치합니다. 따라서 다른 프로젝트에서도 사용할 수 있습니다.
이 외에 다른 플래그가 궁금하실 경우 npm help install 명령을 실행합니다.
참고로 package.json의 dependencies와 devDependencies를 수동으로 수정한 다음, 터미널에서는 플래그와 패키지이름 없이 npm install 명령으로 패키지들을 설치할 수도 있습니다.
3.4. npm uninstall
npm uninstall 패키지이름 명령을 실행하면 해당 패키지가 제거됩니다.
3.5. npx
npx는 npm을 실행하는 패키지입니다.
npx 패키지이름으로 사용할 수 있습니다.
①로컬에 해당 패키지가 설치되어 있으면 로컬에 있는 패키지를 찾아서 실행합니다.
②로컬에 해당 패키지가 설치되어 있지 않고 글로벌(--global, -g)에 설치되어 있으면 글로벌에 있는 패키지를 찾아서 실행합니다.(그러나 이미 글로벌에 설치되어 있으면 굳이 npx가 필요 없을 것.)
③로컬, 글로벌 둘 다 해당 패키지가 설치되어 있지 않으면 npm에서 해당 패키지를 찾아서 실행합니다. (패키지를 완전히 설치하지 않고 일시적으로 설치하여 실행하기 위해 사용)
3.6. npm run
package.json의 scripts 부분을 수정합니다.
“명령어”: “실행할명령”과 같이 작성하시면 됩니다.
▼예시
{
//...
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"index": "node index.js"
},
//...
}

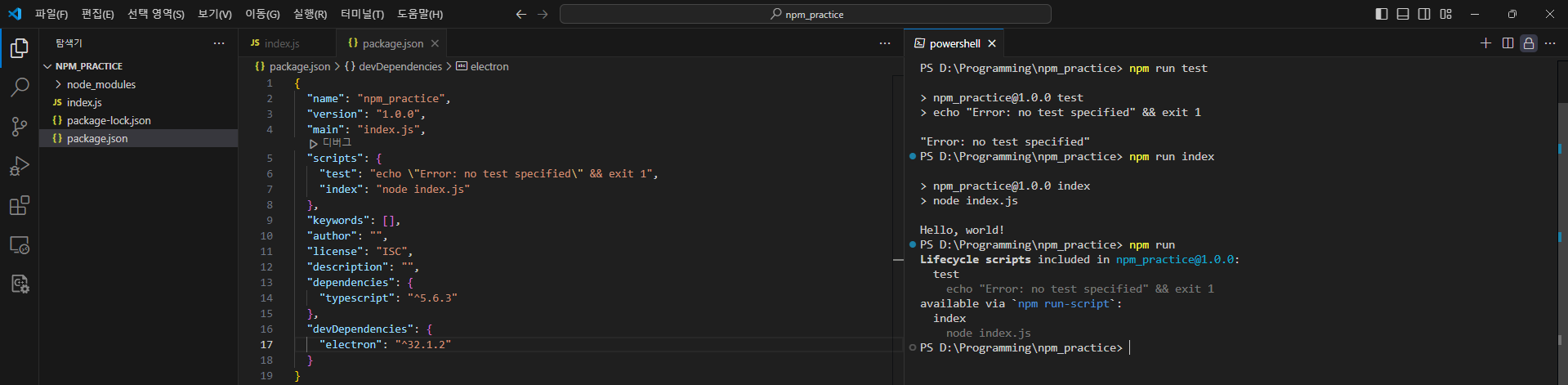
예시와 같이 작성되어 있을 때
- npm run test 명령을 실행하면 echo “Error: no test specified” && exit 1이 실행됩니다.
- npm run index 명령을 실행하면 node index.js가 실행됩니다.
- npm run 명령을 실행하면 package.json의 scripts에 있는 모든 명령(예제에서는 test와 index)이 실행됩니다.
4. 글 마무리
제 글을 읽어 주셔서 감사합니다. 다음에 만나요!
5. 참고 자료
1) 송인재. 2023. “npm과 npx의 차이”, pan0663.log. (2024. 10. 01. 방문). https://velog.io/@pan0663/npm%EA%B3%BC-npx%EC%9D%98-%EC%B0%A8%EC%9D%B4
2) 해야지. 2023. “[Develog] npm의 --save, --save-dev 등의 플래그와 그 종류”, 그래도 해야지. (2024. 10. 01. 방문). https://subtlething.tistory.com/132
3) 위영민. 2022. “npm과 npx는 뭐가 다를까?”, Youngmin’s Blog. (2024. 10. 01. 방문). https://youngmin.hashnode.dev/npm-npx
4) Tony. 2022. “npx 란”, tony.log. (2024. 10. 01. 방문). https://velog.io/@gth1123/npx-%EB%9E%80
5) 월횽. 2024. “[Node.js 강의 시리즈]”, 월횽. (2024. 10. 09. 방문). https://wolhyong.tistory.com/70