
수성컴전자방입니다. 오늘은 NSIS에서 환영 이미지, 헤드 이미지, 브랜딩 텍스트, 스플래시 이미지를 지정하는 방법을 알아보겠습니다.
목차
1. NSIS + HM NIS Edit 설치
2. 기본적인 Windows용 설치 프로그램(설치기) 만들기
3. Section과 SectionGroup
4. 환영 이미지, 헤더 이미지, 브랜딩 텍스트, 스플래시 이미지(이번 글)
4.1. 코드 삽입 위치
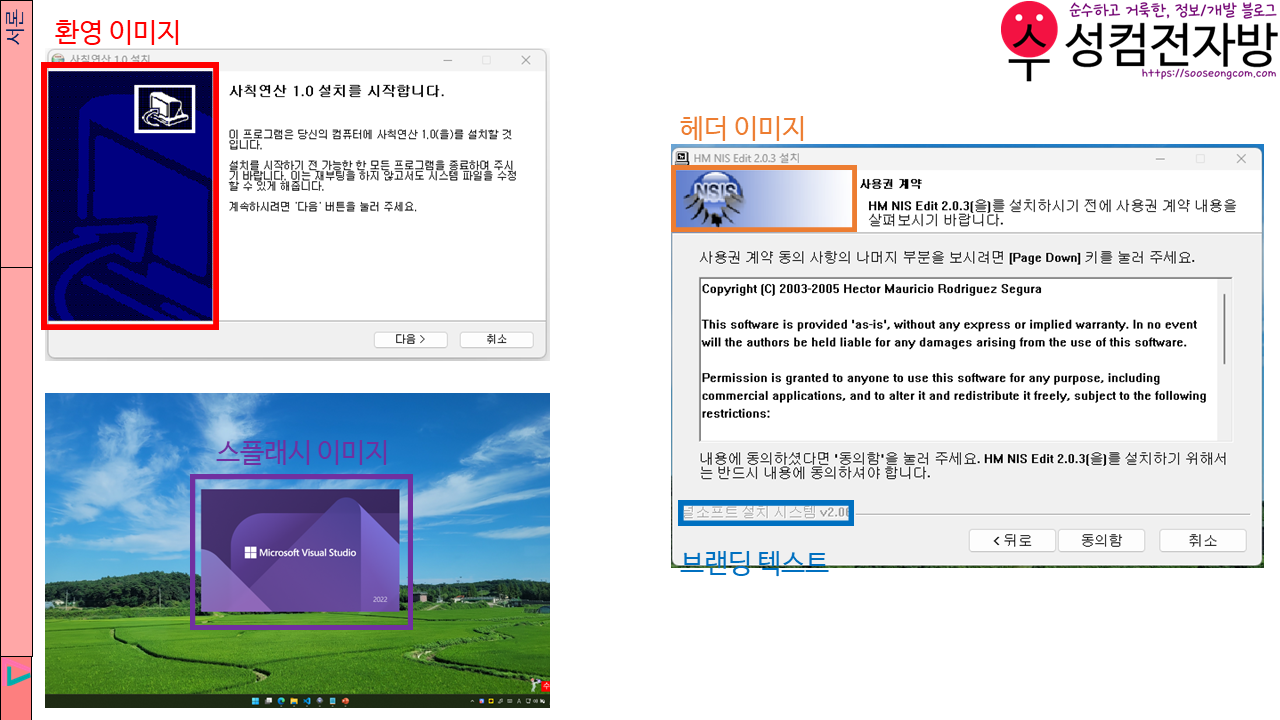
4.2. 환영 이미지
4.3. 헤더 이미지
4.4. 브랜딩 텍스트
4.5. 스플래시 이미지
4.6. 글 마무리
4.7. 참고 자료
5. 프로그래밍(분기, 조건문, 반복문)
6. 커스텀 페이지
7. 인터넷에서 내려받기
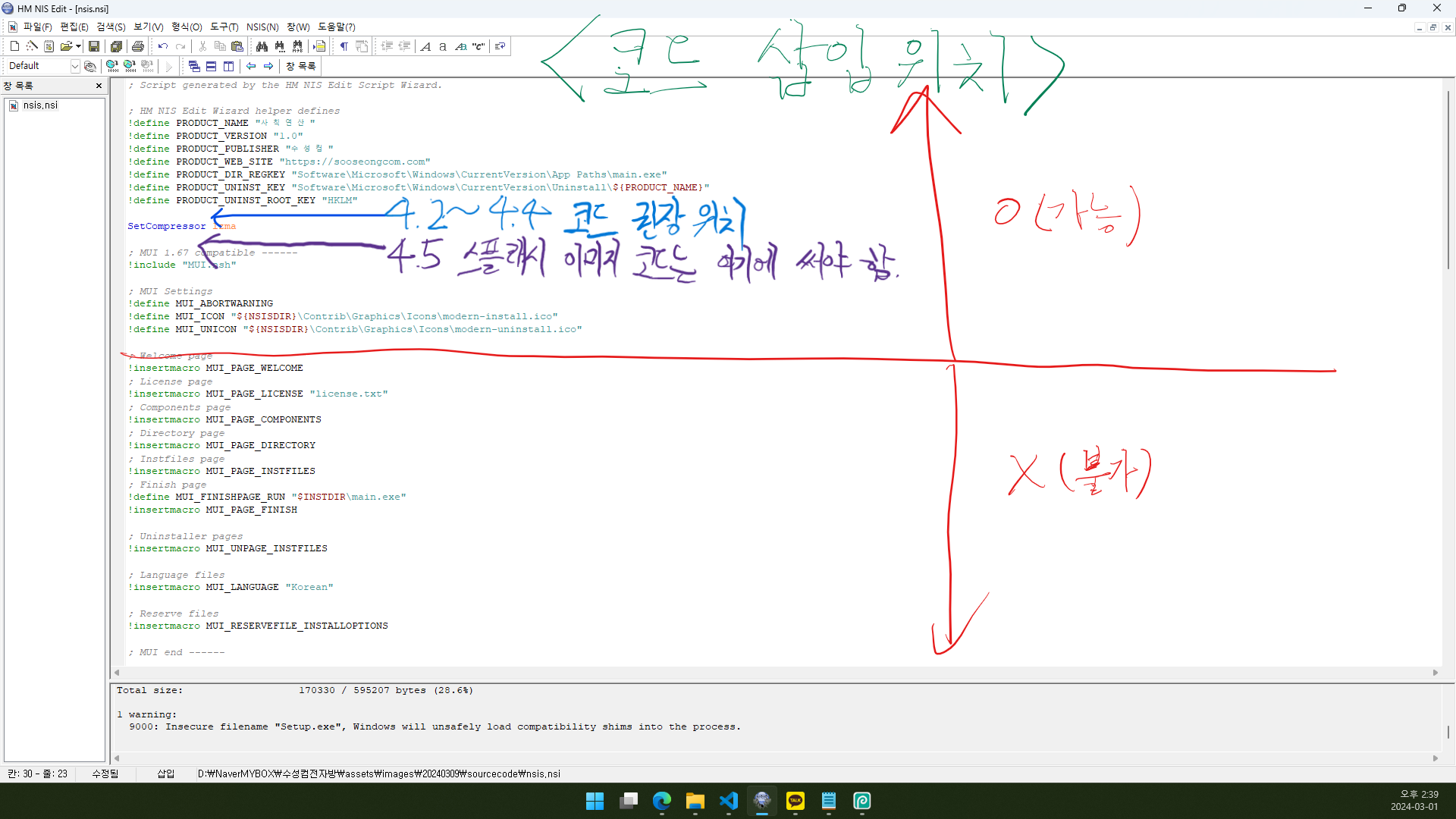
4.1. 코드 삽입 위치

- 4.2~4.4절의 코드(환영 이미지, 헤더 이미지, 브랜딩 텍스트)는 Welcome Page 관련 코드보다 위쪽에 작성해야 합니다. !define들(프로그램 정보)과 SetCompressor 관련 코드 사이에 작성하면 예쁠 것 같습니다.
- 4.5절의 스플래시 이미지 코드는 SetCompressor 관련 코드와 Welcome Page 관련 코드 사이에 작성해야 합니다.
- 압축 방식을 zlib으로 지정한 경우 SetCompressor 관련 코드가 없습니다. 그러면 그냥 !define들(프로그램 정보)과 Welcome Page 관련 코드 사이에 오늘의 코드를 작성하시면 됩니다.
4.2. 환영 이미지
환영 이미지의 권장 해상도는 164x314입니다. 확장명은 bmp로 해야 합니다.(오늘 만드는 모든 이미지는 bmp 비트맵 이미지로 만듭니다.)

저는 이렇게 만들어서 welcome.bmp로 저장했습니다.(물론 파일명까지 저와 똑같이 하실 필요는 없습니다.)
그 다음 아래의 코드를 작성합니다.
!define MUI_WELCOMEFINISHPAGE_BITMAP “welcome.bmp”
참고) 당연한 이야기이지만, 만약 welcome.bmp가 assets라는 폴더 안에 들어 있다면 아래와 같이 작성해야 합니다.
!define MUI_WELCOMEFINISHPAGE_BITMAP “assets\welcome.bmp”

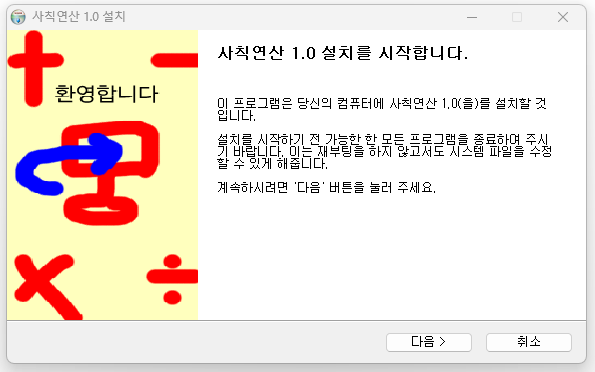
컴파일 및 실행해 보면 권장 해상도가 뭔가 잘못된 것 같긴 한데 일단 적용이 되긴 했습니다.
4.3. 헤더 이미지
헤더 이미지의 권장 해상도는 150x57입니다. 확장명은 bmp로 해야 합니다.

저는 이렇게 만들어서 header.bmp로 저장했습니다.
그 다음 아래의 코드를 작성합니다.
!define MUI_HEADERIMAGE
!define MUI_HEADERIMAGE_BITMAP “header.bmp”

컴파일 및 실행해 보면 헤더 이미지가 상하로 눌린 것 같긴 한데 일단 적용이 되긴 했습니다.
NSIS 도움말이 잘못 작성된 것이 아닌가 하는 생각이 듭니다.
4.4. 브랜딩 텍스트
브랜딩 텍스트를 설정하기 위해서 아래의 코드를 작성합니다.
BrandingText “브랜딩텍스트내용”

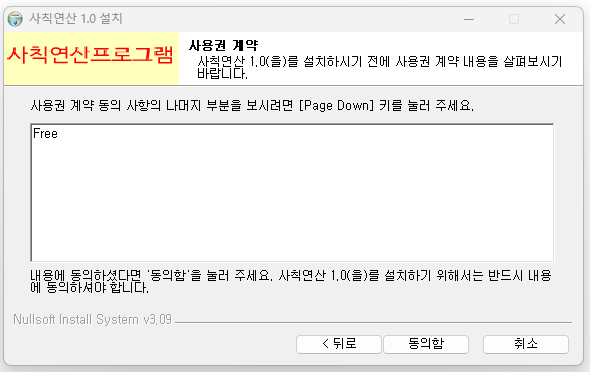
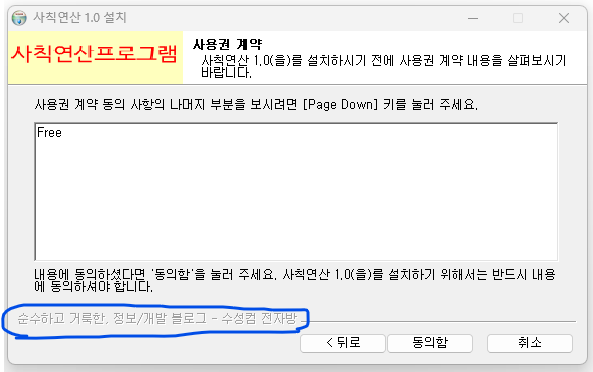
컴파일 및 실행해 보면 설치기 창 왼쪽 아래에 브랜딩 텍스트가 적용된 것을 보실 수 있습니다.
4.5. 스플래시 이미지
스플래시 이미지는 해상도가 따로 정해져 있지 않습니다. 적당한 크기로 만드시면 됩니다.

저는 이렇게 만들어서 splash.bmp로 저장했습니다.
스플래시 이미지를 구현하는 코드는 아래와 같습니다.
Function .onInit
SetOutPath $TEMP
File /oname=spltmp.bmp "splash.bmp"
advsplash::show 500 1000 500 -1 $TEMP\spltmp
Delete $TEMP\spltmp.bmp
FunctionEnd
[Line 1, 6]
.onInit 함수가 이미 있으면 그 안에 Line 2~5의 내용을 작성하시면 되고, .onInit 함수가 없으면 SetCompressor 관련 코드와 Welcome Page 관련 코드 사이에 .onInit 함수를 만들어서 작성하시면 됩니다.
[Line 2~3]
임시 디렉터리에 sptmp.bmp라는 이름으로 splash.bmp를 저장합니다.
[Line 4]
advsplash::show 500 1000 500 -1 $TEMP\spltmp
제가 빨초파 색깔로 표시한 숫자들은 순서대로 보이는 시간, fade in 시간, fade out 시간입니다. 단위는 밀리초(ms)입니다.
[Line 5]
스플래시 이미지가 화면에서 사라지고(fade out) 나서 임시 디렉터리에 저장된 spltmp.bmp를 삭제합니다.

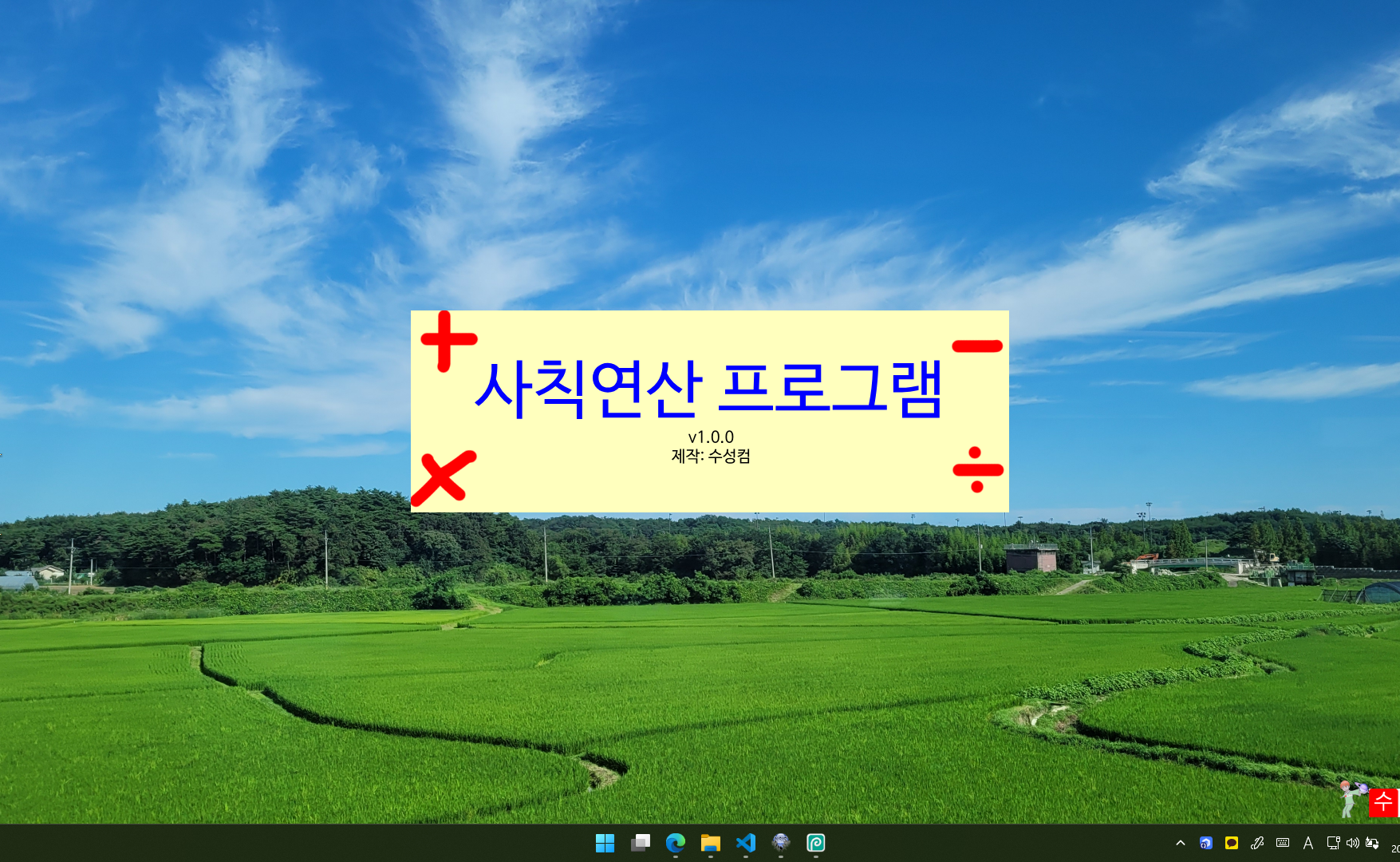
컴파일 및 실행해 보면 먼저 스플래시 이미지가 나온 다음 설치 창이 뜹니다.
4.6. 글 마무리
오늘 준비한 내용은 여기까지입니다. 제 글을 읽어 주셔서 감사합니다.
다음에 만나요!
4.7. 참고 자료
1) 도치. 2020. “간편설치기 강좌 | 스플래시 이미지 넣기 (feat. NSIS)”, 도치의 티스토리 블로그. (2024. 03. 01. 방문). https://doch12.tistory.com/60
2) 도치. 2020. “간편설치기 강좌 | 환영, 헤드이미지와 브랜딩 텍스트 수정해보기 (feat. NSIS)”, 도치의 티스토리 블로그. (2024. 03. 01. 방문). https://doch12.tistory.com/61