수성컴전자방입니다. Visual Studio Code에서는 컴파일(compiling) 또는 번역(interpreting)을 위해 터미널을 사용할 수 있는데요, 이 터미널에 프로필을 추가하거나 글씨 크기를 바꾸는 등 활용 방법에 대해 공부한 것을 기록하겠습니다.
목차
1. 터미널을 편집기 영역으로 이동
2. 터미널 프로필 설정
2.1. 기본 프로필 설정(terminal.integrated.defaultProfile.windows)
2.2. 새 프로필 추가, 실행 exe 파일 지정(path)
2.3. 터미널 시작 경로 및 args 지정(args)
2.4. args 대신 powershell scirpt 사용(-file)
2.5. 터미널 탭 이름 지정(overrideName)
2.6. 자동으로 추가된 프로필 숨기기(null)
3. 터미널 커서 모양 변경(terminal.integrated.cursorStyle)
4. 터미널 글씨 크기 변경(terminal.integrated.fontSize)
5. 예제 코드 통합본 및 글 마무리
6. 참고 자료
1. 터미널을 편집기 영역으로 이동

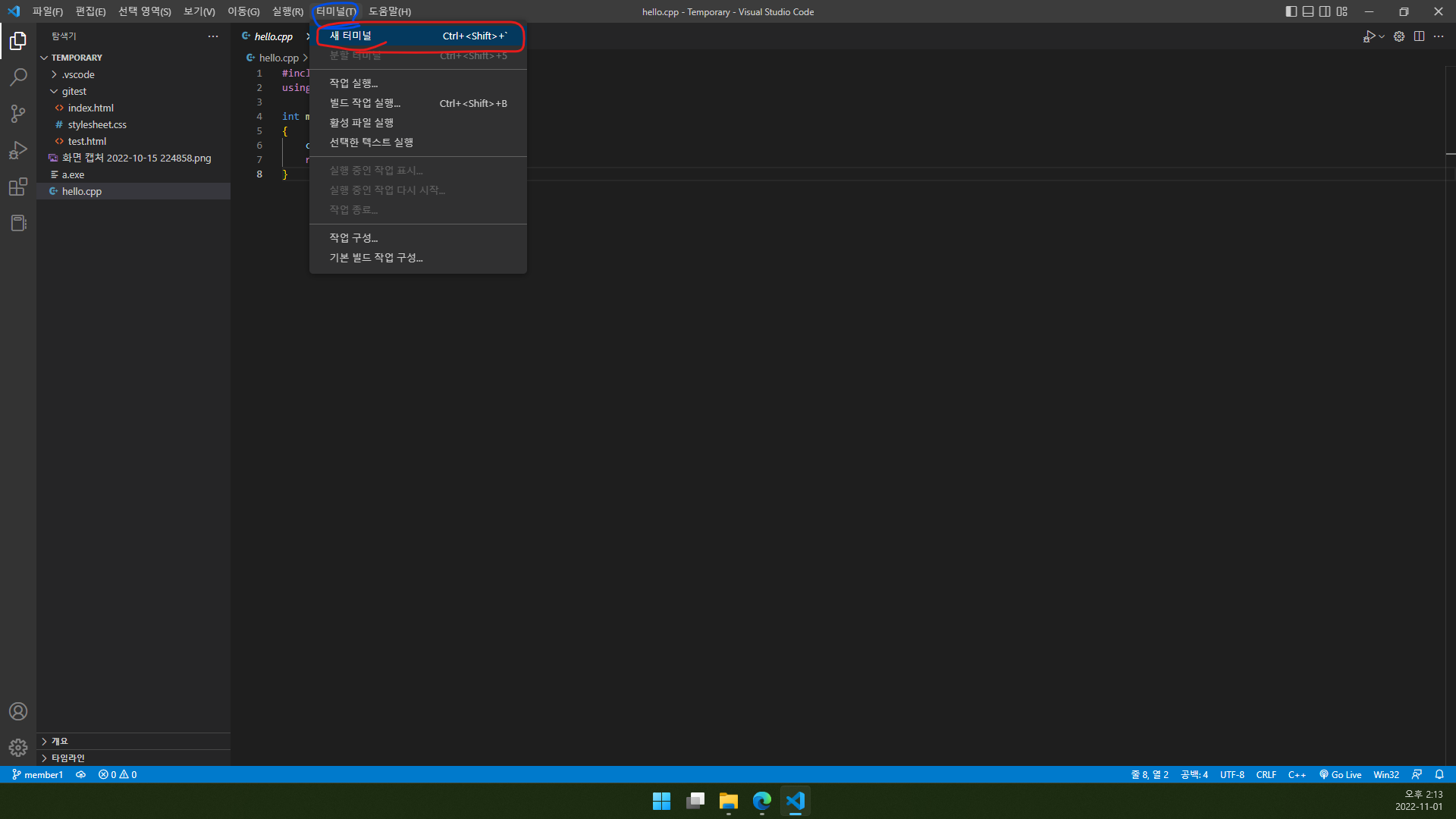
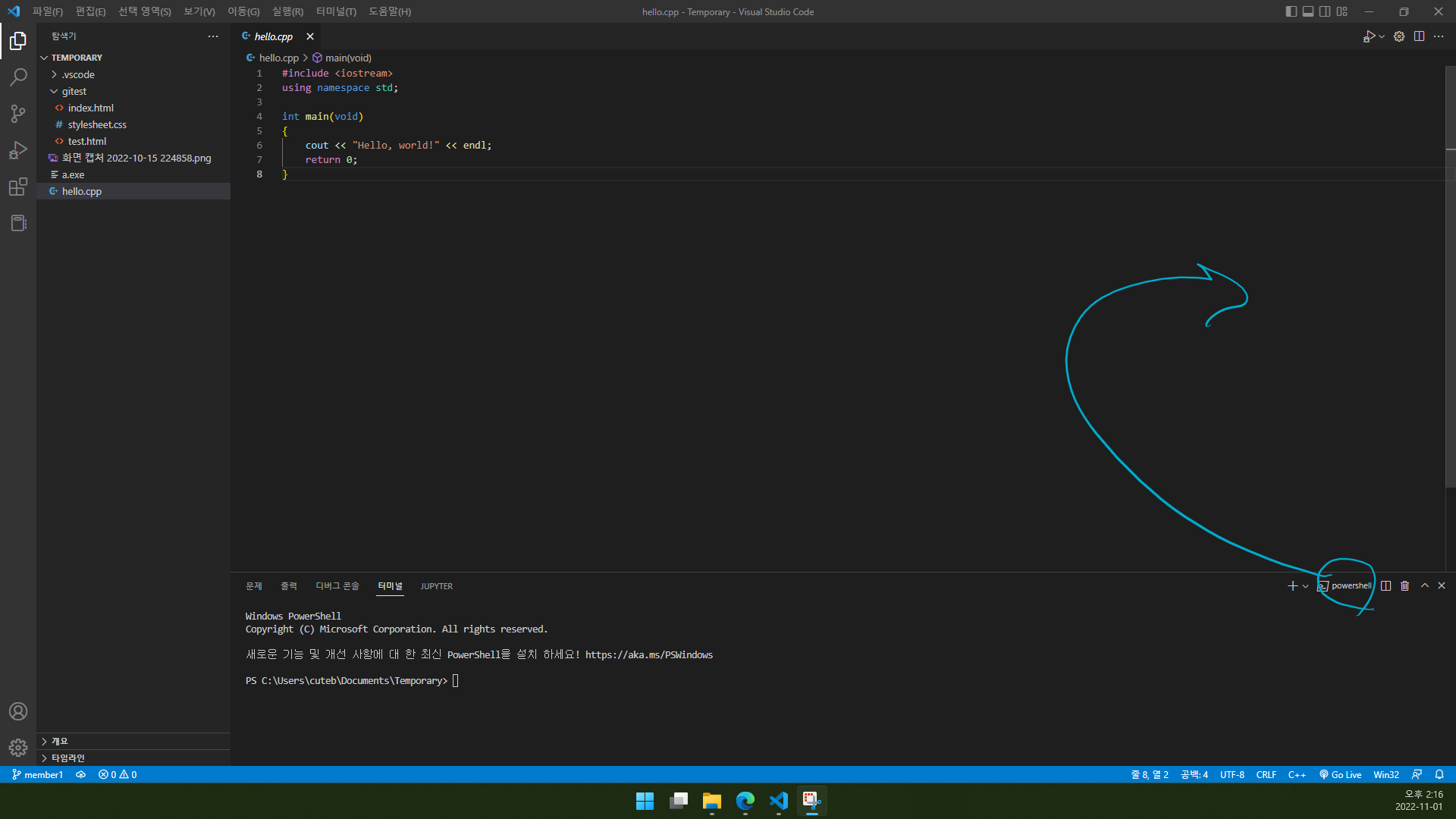
1.1. 먼저 새 터미널을 열겠습니다. 터미널→새 터미널을 클릭합니다.

1.2. 그러면 하단에 터미널이 생깁니다. 터미널 오른쪽 부분에 있는 터미널 이름(위의 스크린샷에서는 ‘powershell’)을 화면 오른쪽 절반으로 드래그합니다.

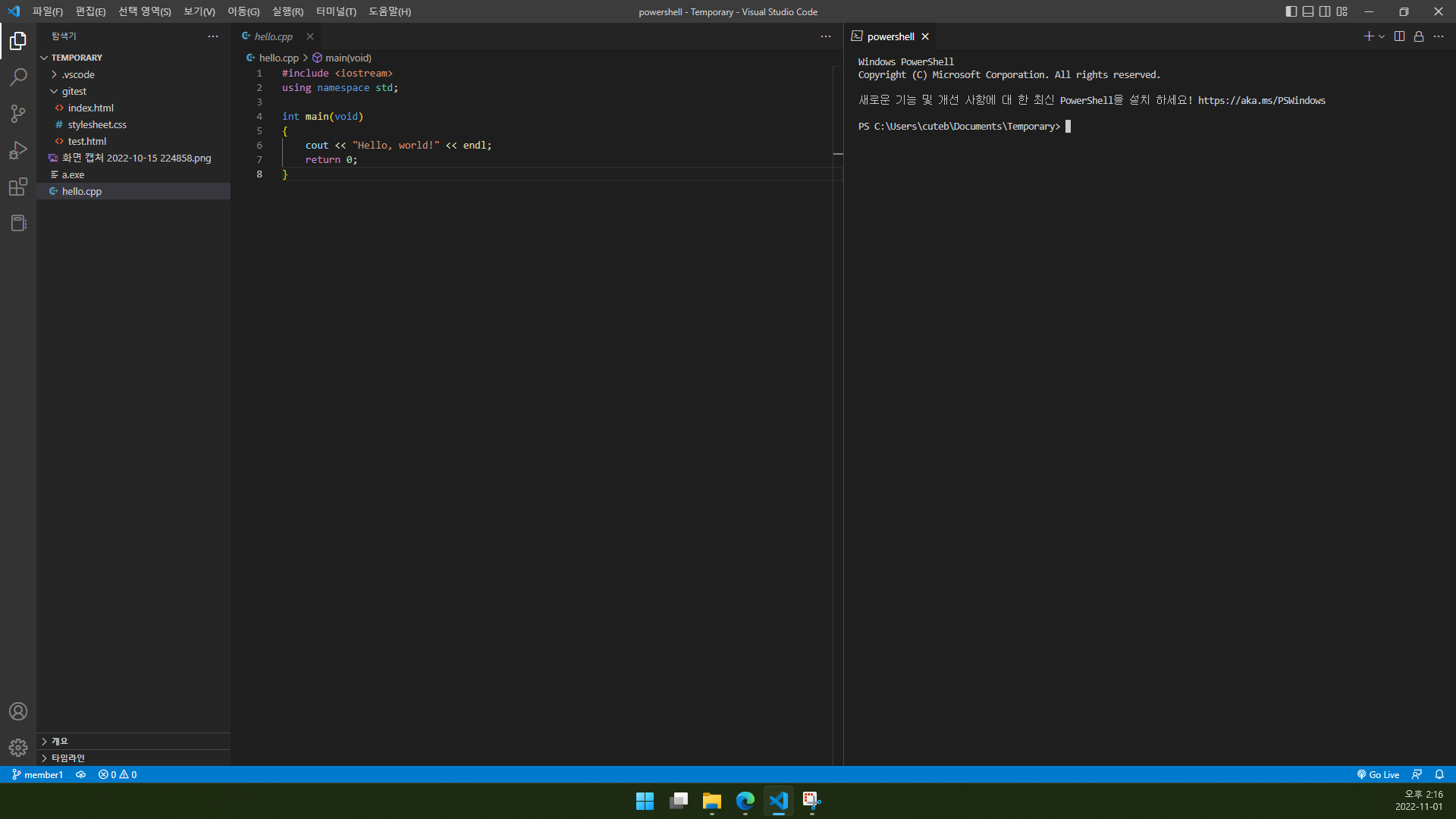
그러면 이렇게 해당 터미널이 편집기 영역으로 이동되며, 소스코드와 터미널을 함께 볼 수 있게 됩니다.
2. 터미널 프로필 설정

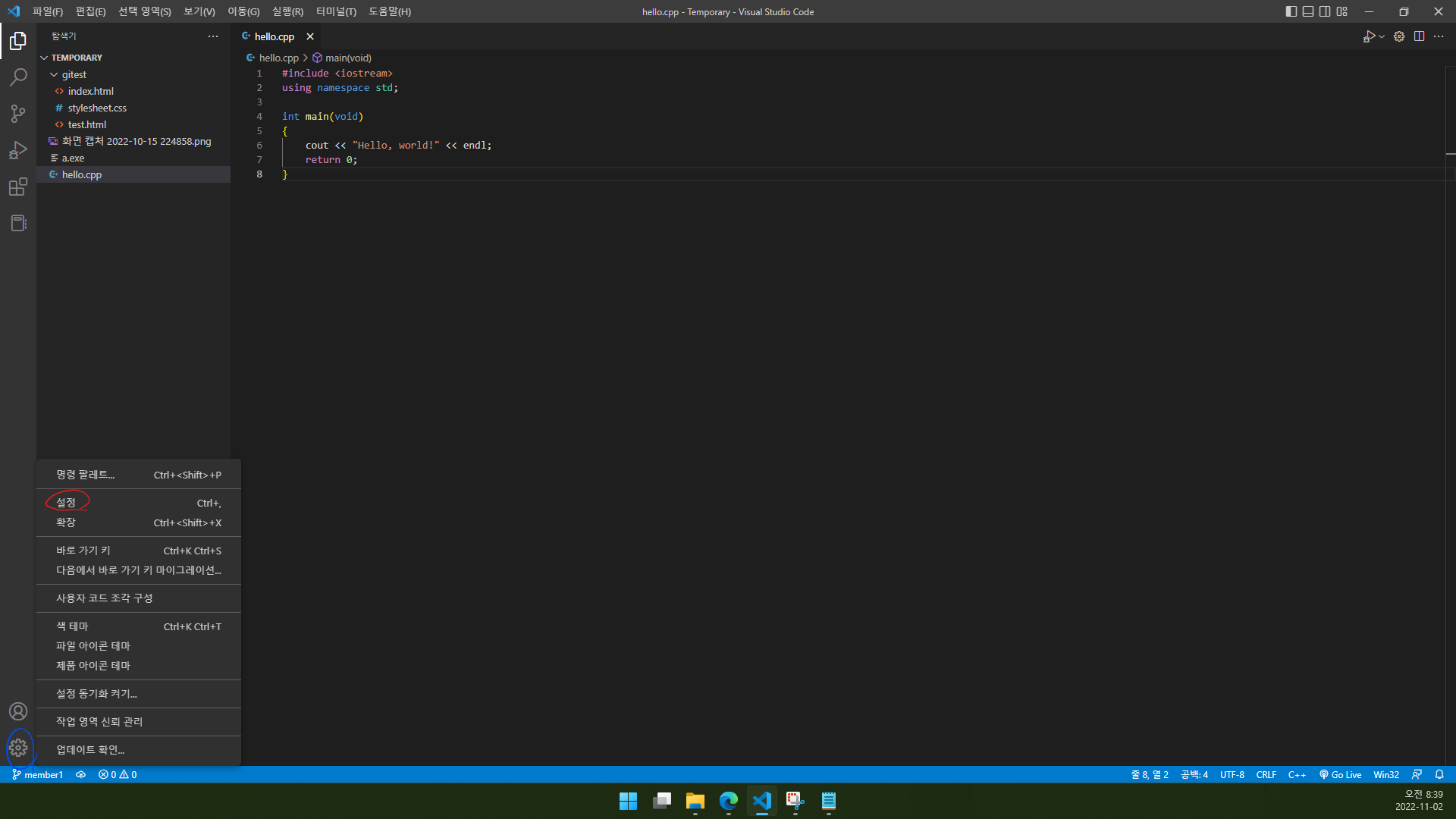
왼쪽 하단의 톱니바퀴 모양 아이콘을 클릭하신 뒤 설정으로 들어갑니다.

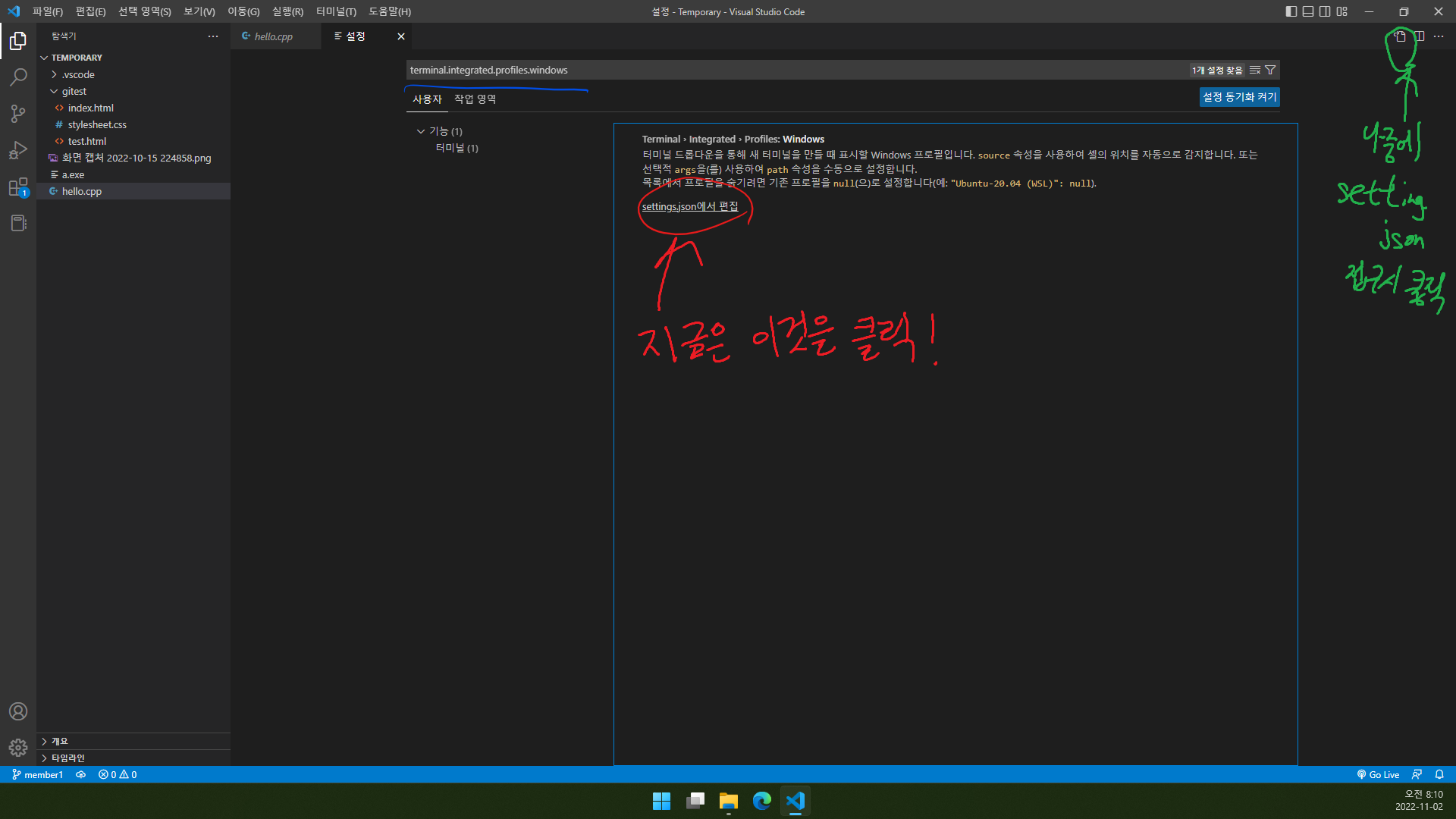
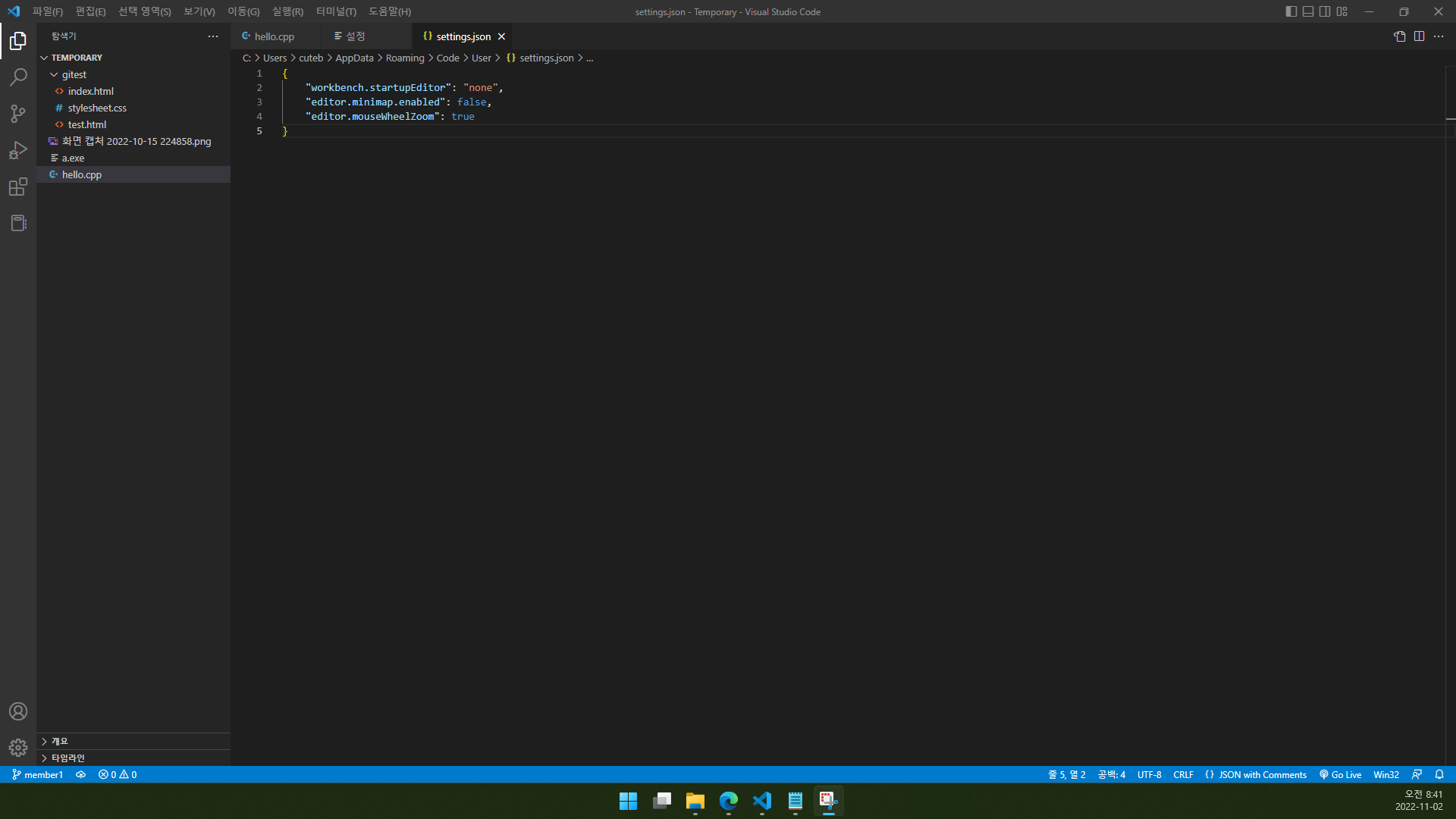
그 다음 terminal.integrated.profiles.windows를 검색하고 settings.json에서 편집을 클릭합니다.
(참고: 추후 settings.json에 다시 접근할 때에는 위 스크린샷에서 초록색으로 표시한 단추를 클릭하거나 %appdata%\Code\User\settings.json을 실행합니다.)

settings.json 소스코드가 나타납니다.
{
//이전 설정들
//...
"terminal.integrated.profiles.windows": {
"PowerShell": {
"source": "PowerShell",
"icon": "terminal-powershell"
},
"Command Prompt": {
"path": [
"${env:windir}\\Sysnative\\cmd.exe",
"${env:windir}\\System32\\cmd.exe"
],
"args": [],
"icon": "terminal-cmd"
},
"Git Bash": { //Git Bash는 제 PC에 Git Bash가 설치되어 있어서 표시된 것입니다. 설치되어 있지 않으면 뜨지 않습니다.
"source": "Git Bash"
}
}
}
settings.json 파일에는 이전 설정들 아래에 터미널 관련 설정이 추가된 채로 나와 있을 것입니다. 다만, Git Bash는 PC에 Git Bash가 설치된 경우에만 추가됩니다. 보통 다른 터미널이 추가되지 않았다면 PowerShell과 Command Prompt만 있을 것입니다.
json에서 모든 설정은 1행의 중괄호({)와 마지막 줄의 중괄호(}) 안에 작성됩니다. 또한 모든 문자열은 큰따옴표(“)로 감싸지며, 모든 설정과 속성은 쉼표(,)로 구분됩니다.(특히 본문을 따라 설정 및 속성을 추가하실 때 바로 앞 설정/속성에 쉼표를 붙이는 것을 잊지 마세요!) settings.json을 수정하신 후 저장(Ctrl+S)하시면 해당 설정이 즉시 적용됩니다. 이 사실을 기억하시고 아래 2.1~2.6절과 3~4번 문단을 진행하시면 되겠습니다. 헷갈린다면 5번 문단에 있는 예제 코드 통합본을 참고하시기 바랍니다.
2.1. 기본 프로필 설정(terminal.integrated.defaultProfile.windows)
"terminal.integrated.defaultProfile.windows": "PowerShell",
이러한 코드를 settings.json의 "terminal.integrated.profiles.windows": { 위에 추가해 줍니다.
단, 콜론(:) 오른쪽에는 기본 프로필로 설정할 프로필의 이름을 씁니다. 프로필의 이름은 본문 2.2~2.6절에서 설명하는 부분을 참고하시면 됩니다. 위의 코드를 그대로 적용하면 PowerShell이 기본 프로필이 됩니다.
2.2. 새 프로필 추가, 실행 exe 파일 지정(path)
"terminal.integrated.profiles.windows": {
"PowerShell": {
"source": "PowerShell",
"icon": "terminal-powershell"
},
"Command Prompt": {
"path": [
"${env:windir}\\Sysnative\\cmd.exe",
"${env:windir}\\System32\\cmd.exe"
],
"args": [],
"icon": "terminal-cmd"
},
"Git Bash": { //Git Bash는 제 PC에 Git Bash가 설치되어 있어서 표시된 것입니다. 설치되어 있지 않으면 뜨지 않습니다.
"source": "Git Bash"
},
"원하는 프로필 이름": {
"path": "실행시킬 exe 파일 경로",
"icon": "terminal-powershell"
}
}
위의 코드블록 기준으로 16행 끝에 쉼표를 꼭 찍어 주고, 17~20행과 같이 원하는 프로필을 추가하실 수 있습니다.
18행의 path에 실행시킬 exe 파일 경로를 지정해 주면 해당 프로필로 터미널 실행 시 해당 exe 파일이 실행됩니다.
예를 들어 17~20행 부분을
"a.exe": {
"path": "C:\\Users\\cuteb\\Documents\\Temporary\\a.exe",
"icon": "terminal-powershell"
}
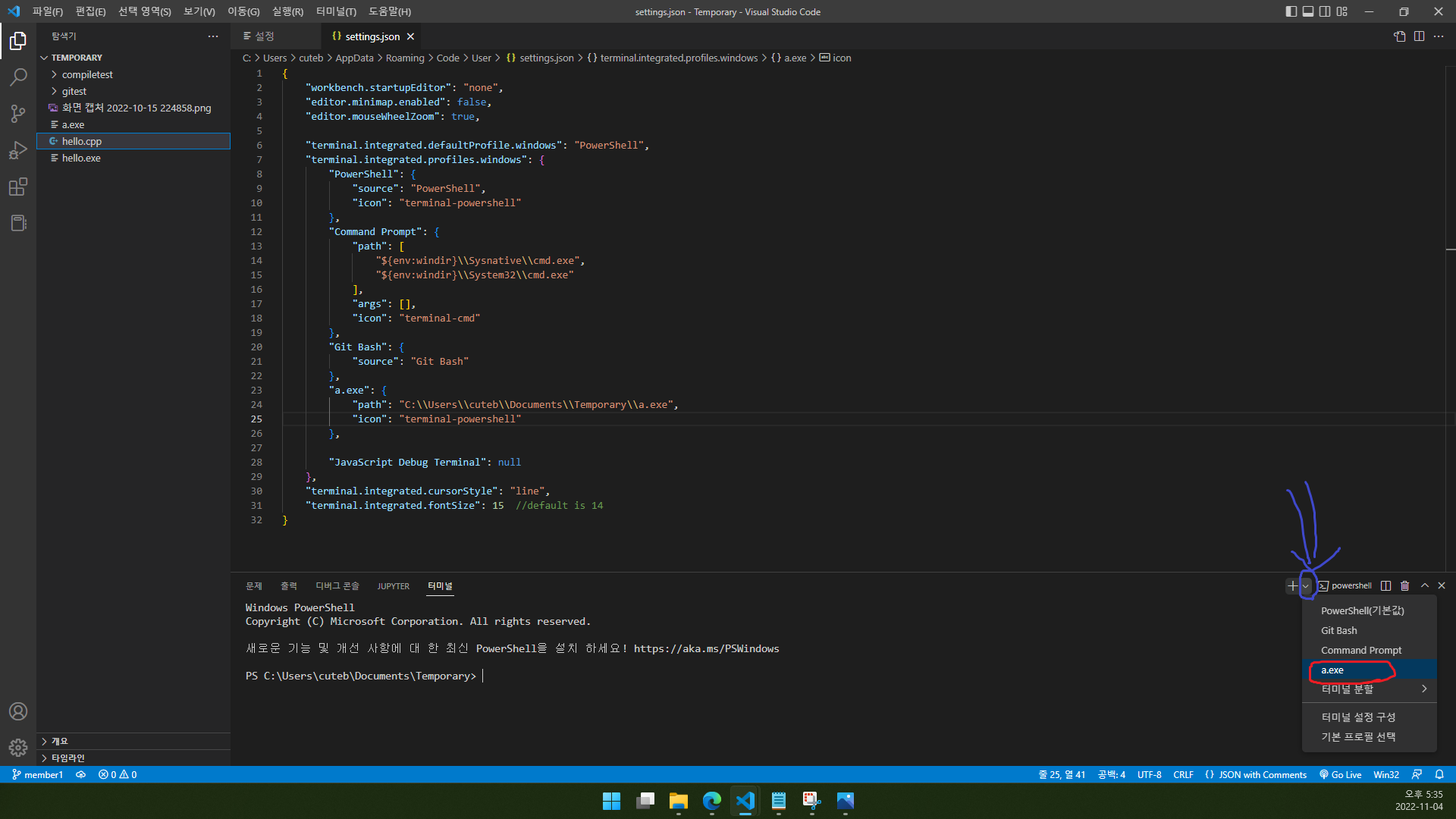
로 하면 아래와 같이 됩니다.(참고로 a.exe는 제가 C++로 짠, “Hello, world!”를 출력하는 프로그램입니다.)

새 터미널을 추가하는 단추(v)를 클릭하면 제가 추가한 프로필인 a.exe가 추가되어 있습니다. 클릭해 보면

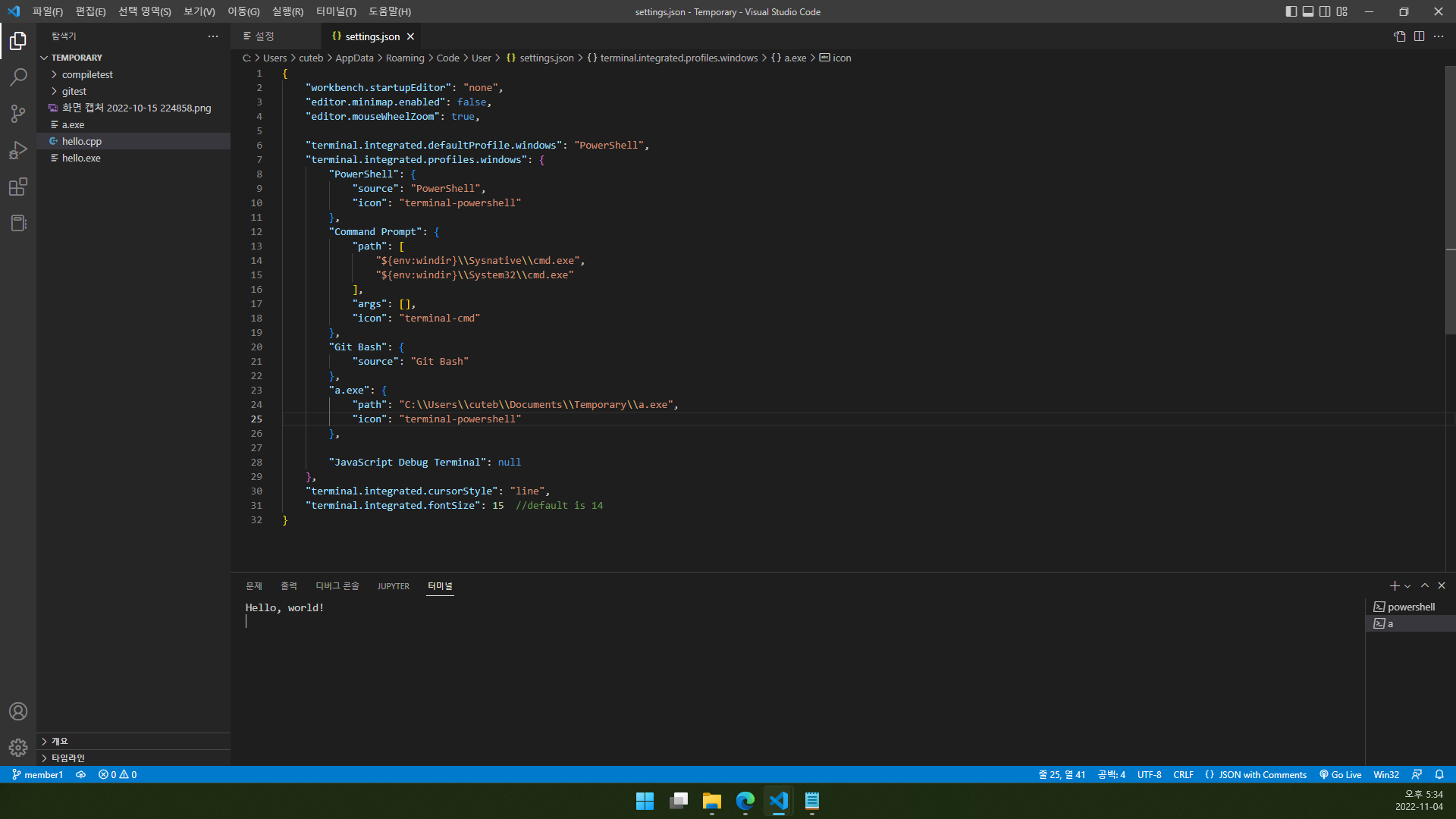
a.exe가 실행된 것을 볼 수 있습니다.(그런데 제가 pause를 안 넣어서 곧 창이 닫혀 버리네요.ㅎㅎ)
2.3. 터미널 시작 경로 및 args 지정(args)
 \
\
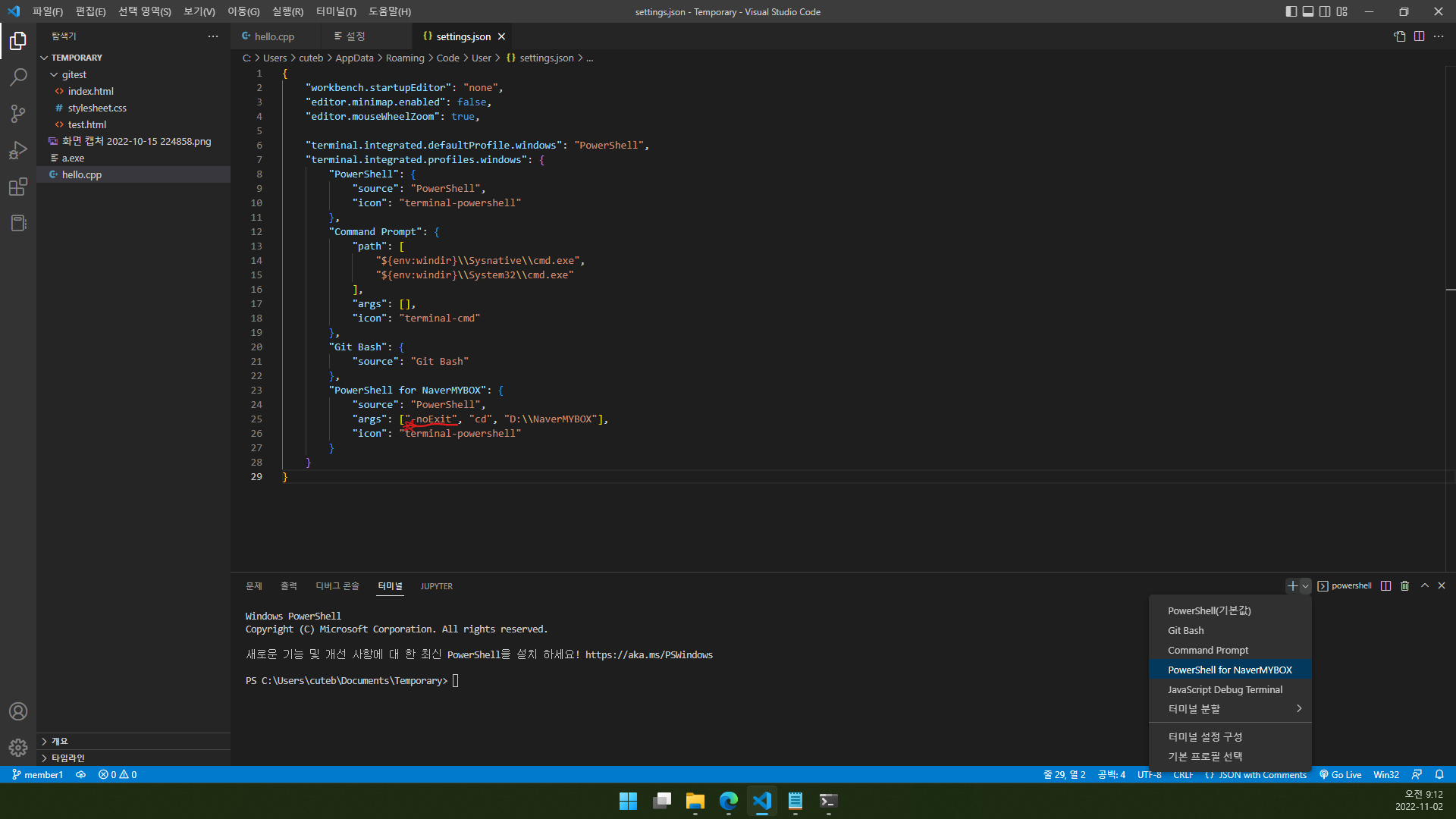
"PowerShell for NaverMYBOX": {
"source": "PowerShell",
"args": ["-noexit", "cd", "D:\\NaverMYBOX"],
"icon": "terminal-powershell"
}
이 코드블록은 예시입니다.
1행에는 프로필 이름이 적혀 있습니다.
2행과 같이 PowerShell을 실행할 때에는 path 대신 source로 지정할 수 있습니다.
3행★에서 args는 터미널이 시작된 후 입력될 명령어라고 생각하시면 됩니다.
“-noexit”을 넣으셔야 해당 명령어 실행 후 터미널이 종료되지 않습니다.
“cd”, “파일 경로“는 cd 파일경로 명령어를 실행시킨 효과가 있습니다. 주의하실 것은 \를 모두 \\로 바꾸어야 한다는 것입니다.(큰따옴표 안의 \는 모두 \\로 바꿀 것.)

그 다음 해당 프로필(위의 스크린샷에서는 PowerSehll for NaverMYBOX)을 실행하면 cd D\NaverMYBOX 명령이 실행됩니다. 즉, D\NaverMYBOX에서 터미널이 시작되게 됩니다.
2.4. args 대신 powershell scirpt 사용(-file)

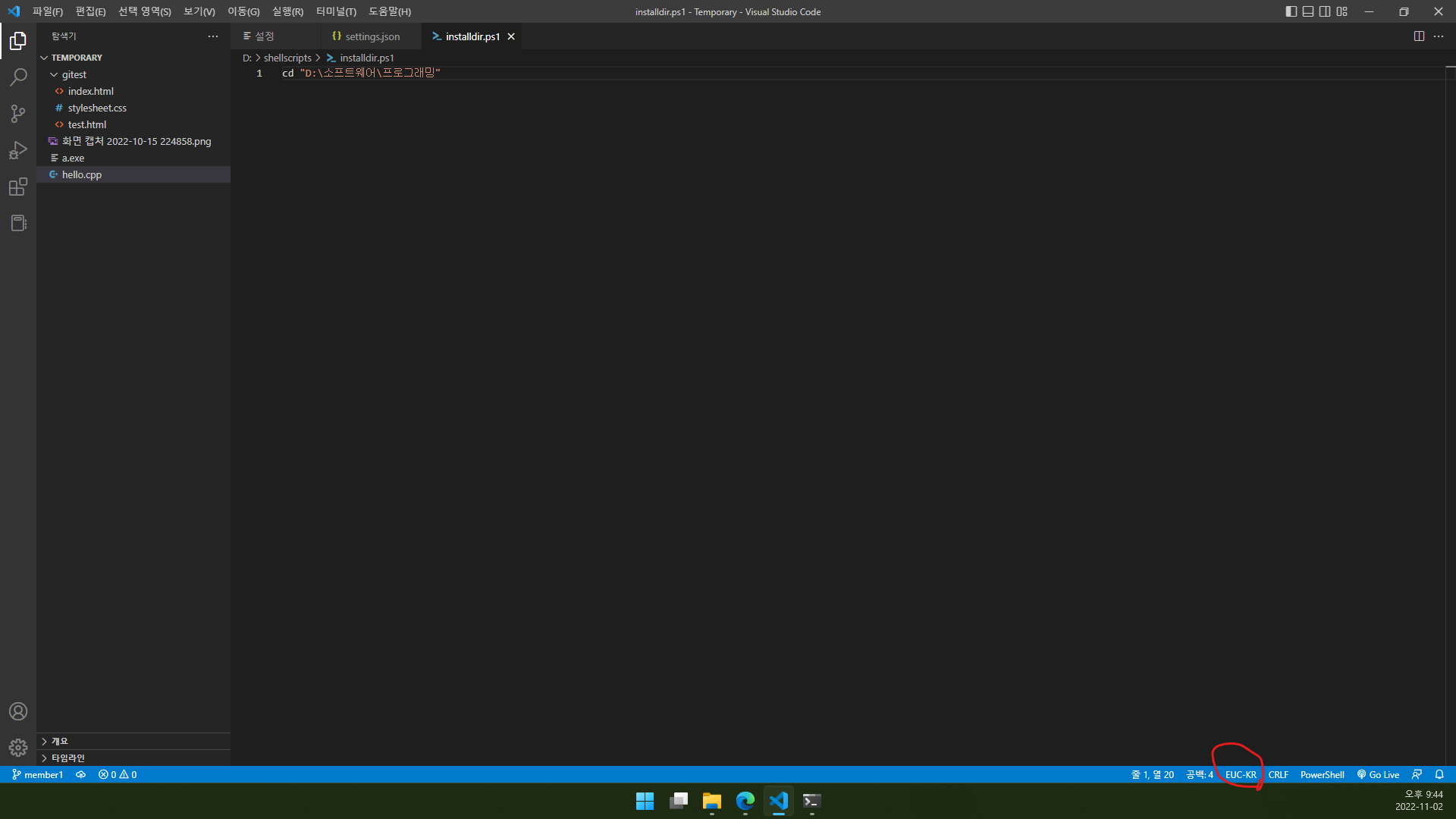
source가 PowerShell인 프로필을 만들 때 args가 복잡하거나 여러 줄 명령을 실행해야 한다면 쉘 스크립트를 이용하는 것이 편리합니다. 명령어들을 *.ps1 파일에 작성합니다.(*은 파일명. 확장명은 ps1으로.) 쉘 스크립트를 작성할 때에는 \를 \\로 바꾸지 않습니다.
ps1 파일 내용에 한글이 포함될 경우 인코딩을 Korean(EUC-KR)으로 해야 합니다. VS Code에서 인코딩을 변경할 수 있습니다. 위의 스크린샷에 있는 빨간색 동그라미를 참고하세요.
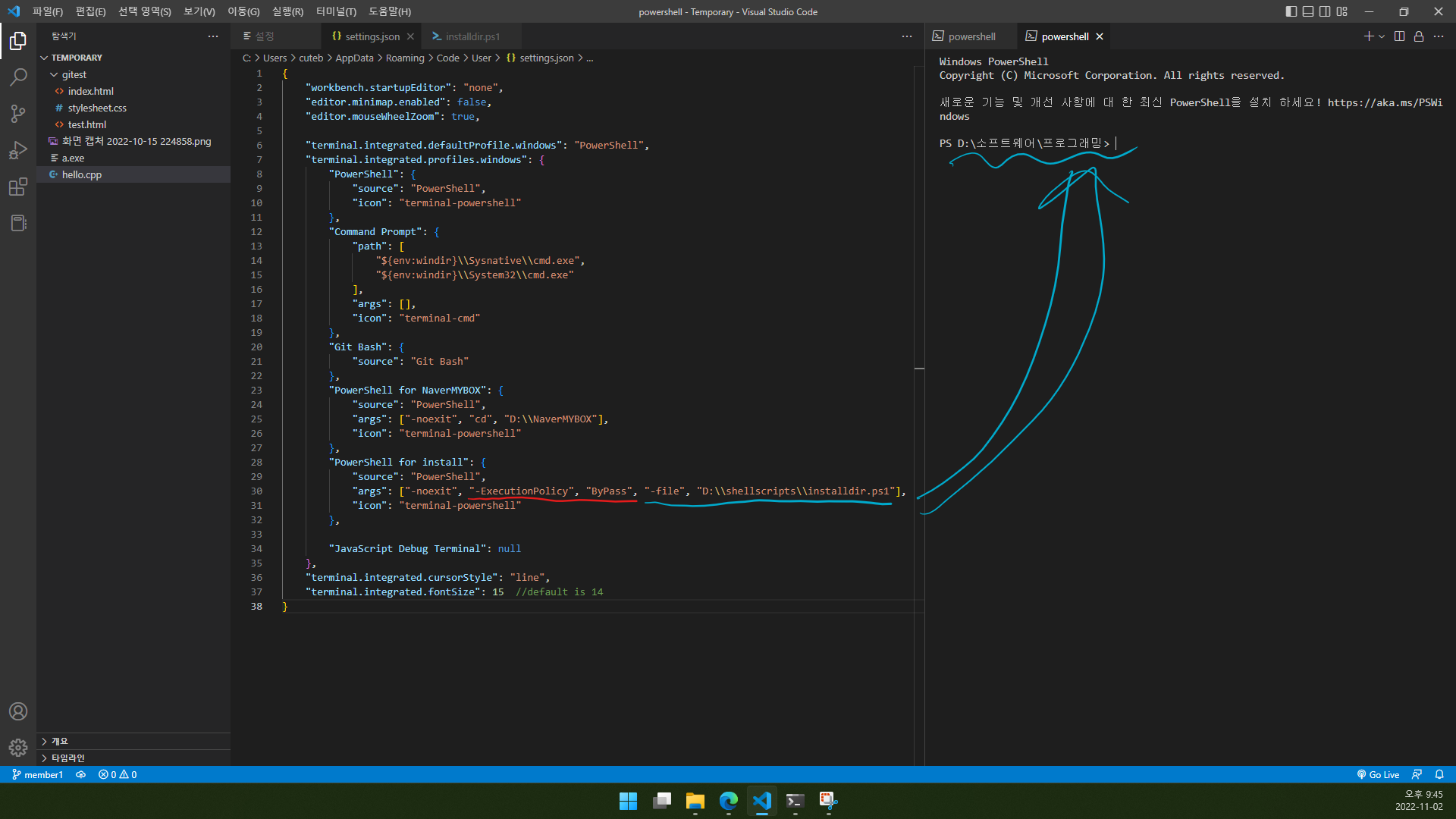
"PowerShell for install": {
"source": "PowerShell",
"args": ["-noexit", "-ExecutionPolicy", "ByPass", "-file", "D:\\shellscripts\\installdir.ps1"],
"icon": "terminal-powershell"
}
settings.json에서 args 부분을 위의 코드블록 기준 3행과 같이 합니다.
“-noexit”을 넣으셔야 해당 명령어 실행 후 터미널이 종료되지 않습니다.
“-ExecutionPolicy”, “ByPass”를 넣으셔야 쉘스크립트 실행이 가능합니다.(없으면 권한이 없어 실행 불가.)
“-file”, “파일 경로“은 해당 경로 쉘스크립트 파일을 실행하겠다는 뜻입니다.

이제 해당 터미널을 실행하면 args에 지정한 powershell script가 잘 실행되는 것을 보실 수 있습니다.
2.5. 터미널 탭 이름 지정(overrideName)
본문 2.3~2.4절은 source가 PowerShell인데 이때 터미널의 탭 이름이 프로필 이름이 아니라 ‘powershell’로 되어 있는 것을 보실 수 있습니다. 이 탭 이름을 프로필 이름으로 바꾸려면 다음과 같이 합니다. 2.3절 PowerShell for NaverMYBOX를 예제로 사용하겠습니다.
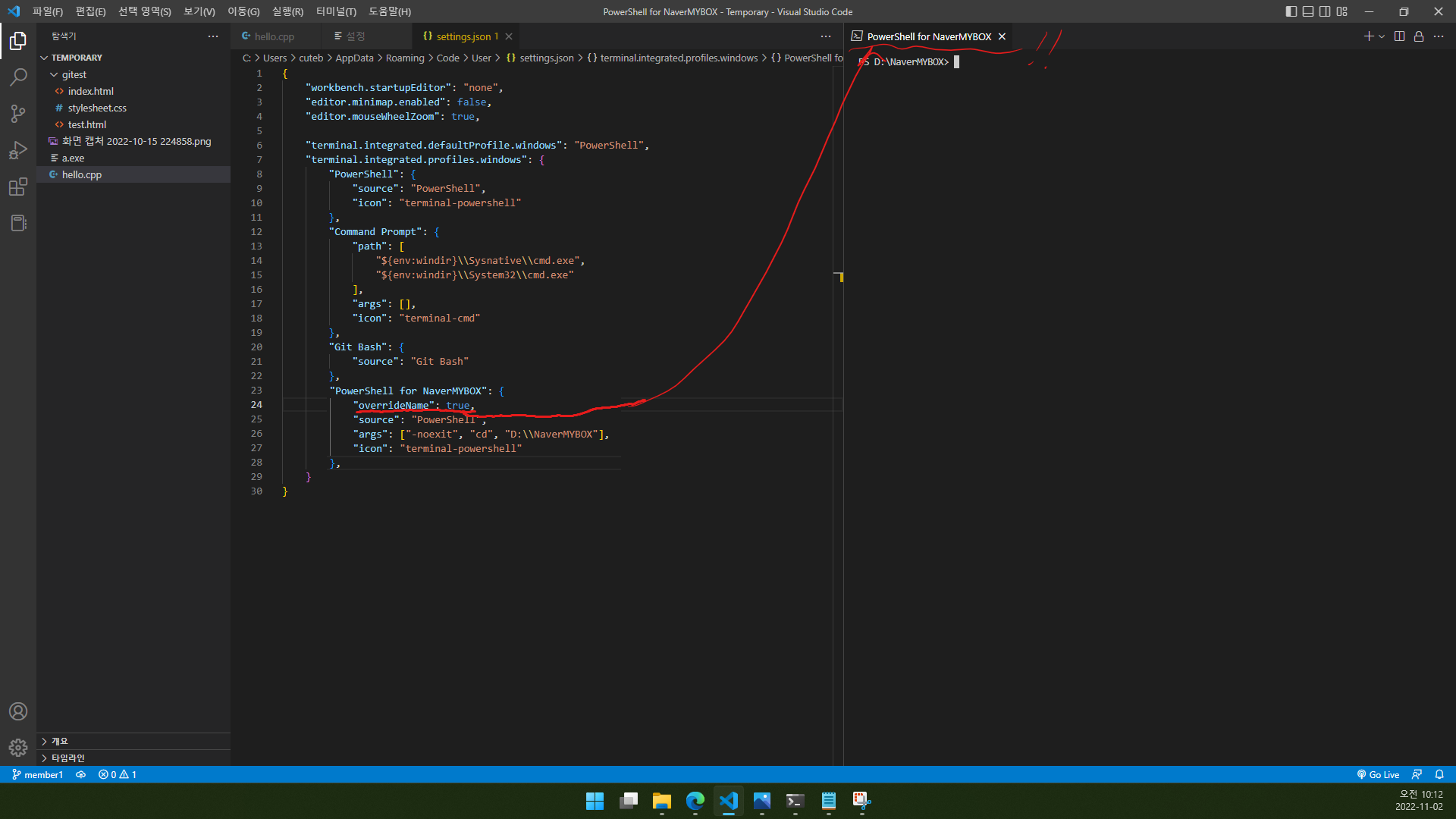
"PowerShell for NaverMYBOX": {
"overrideName": true,
"source": "PowerShell",
"args": ["-noexit", "cd", "D:\\NaverMYBOX"],
"icon": "terminal-powershell"
},
2행의 "overrideName": true는 프로필 이름을 탭 이름으로 나타내는 것을 허용해 줍니다. overrideName의 값으로 boolean 값(true 또는 false)이 들어갈 수 있습니다.
(참고: 여기서 true 뒤의 쉼표는 이어서 source, args, icon 등의 속성이 있어서 들어간 것입니다.)

저장 후 PowerShell for NaverMYBOX를 실행하니 탭 이름에 ‘PowerShell for NaverMYBOX’가 잘 표시되었습니다.
2.6. 자동으로 추가된 프로필 숨기기(null)
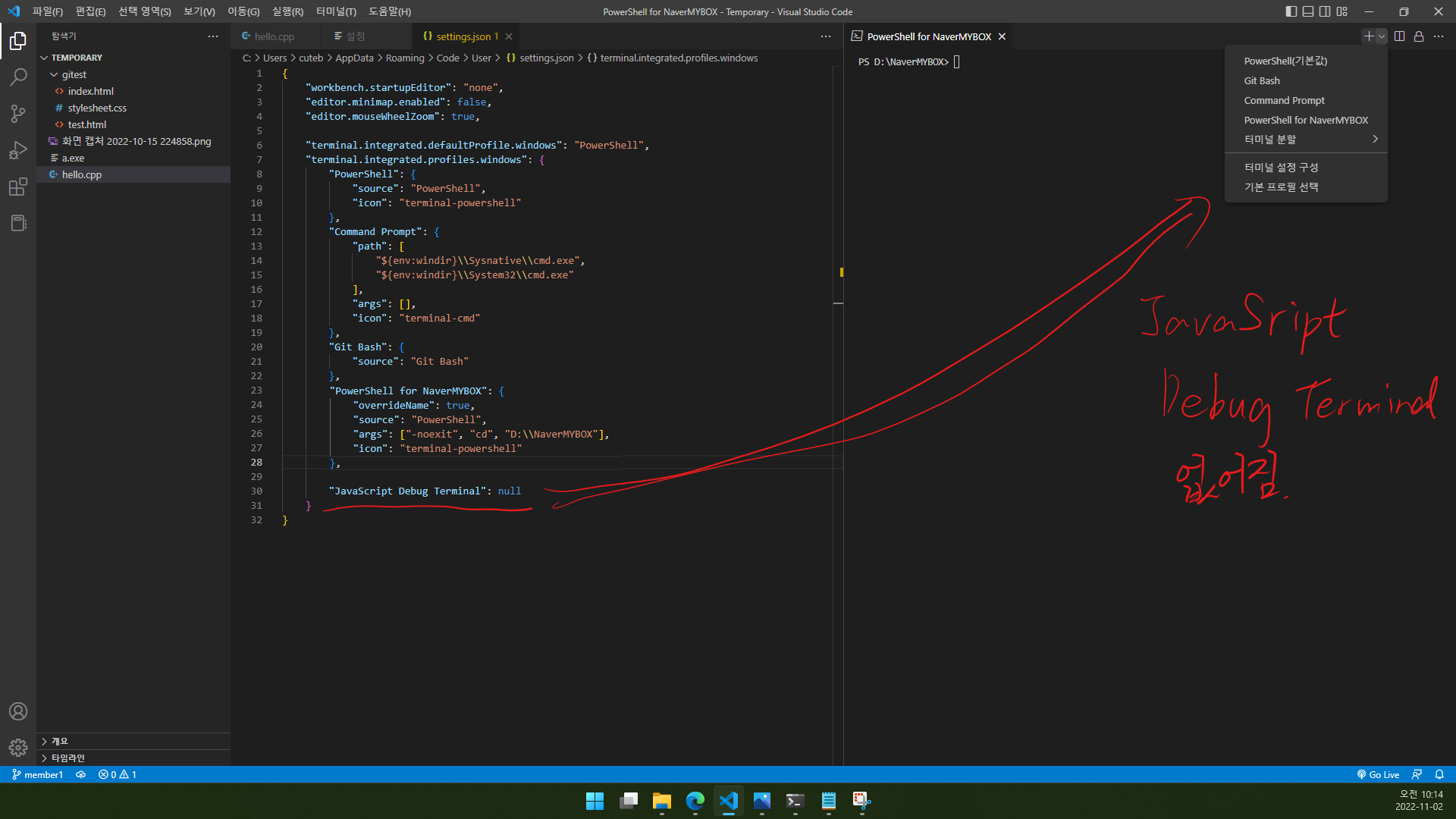
제가 ‘자동으로 추가된 프로필’이라는 표현을 썼는데 Visual Studio Code 공식 문서에서는 ‘built-in profile’이라는 용어를 쓰고 있습니다. 저 같은 경우에는 JavaScript Debug Terminal이 이미 나타나 있는데요, 이것을 지워 보겠습니다.

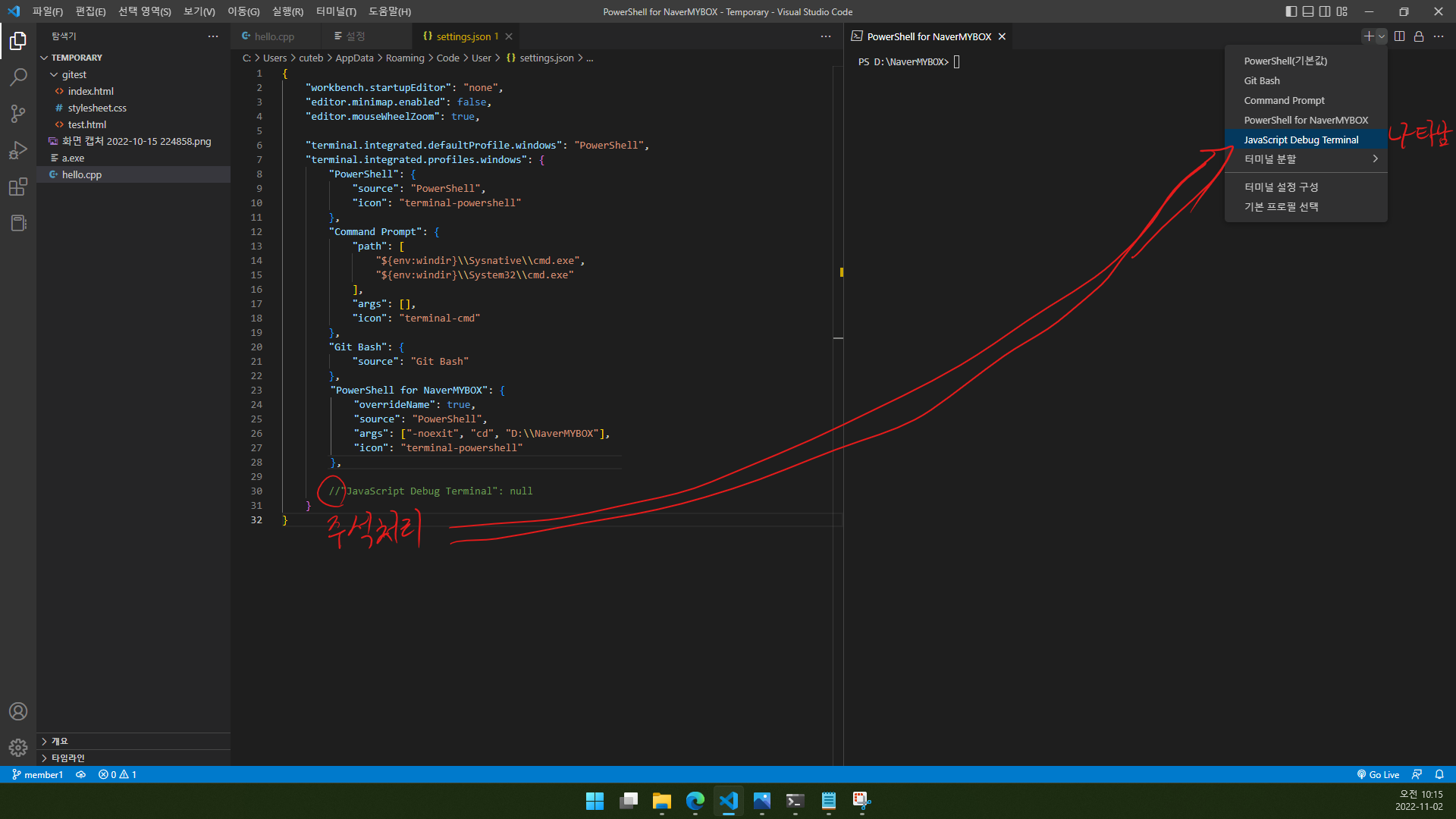
위 스크린샷 30행과 같이
"JavaScript Debug Terminal": null
을 추가하면 터미널을 추가할 때 JavaScript Debug Terminal이 보이지 않게 됩니다.

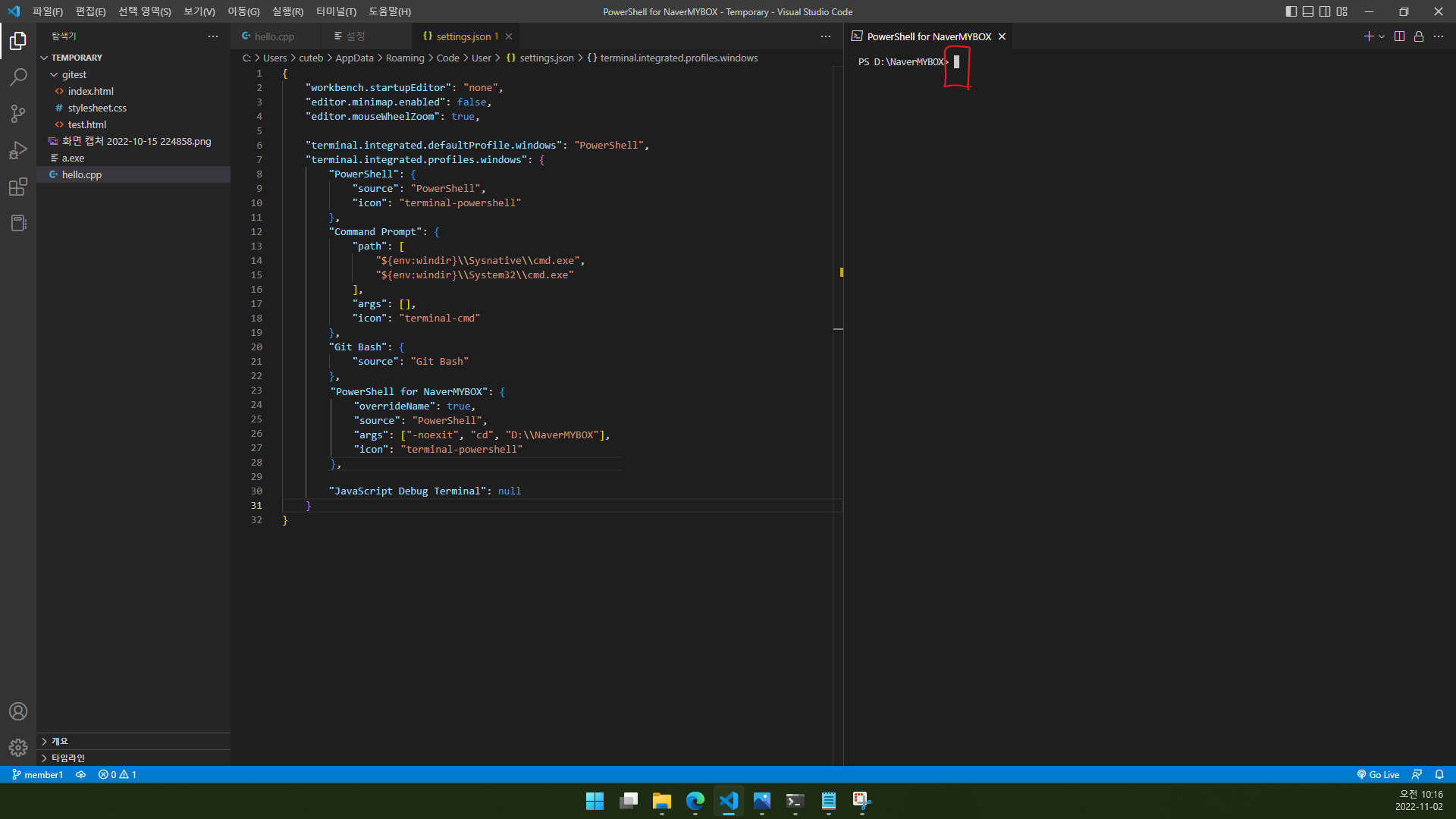
방금 추가한 line을 주석처리 하니 JavaScript Debug Terminal이 다시 보입니다.
3. 터미널 커서 모양 변경(terminal.integrated.cursorStyle)
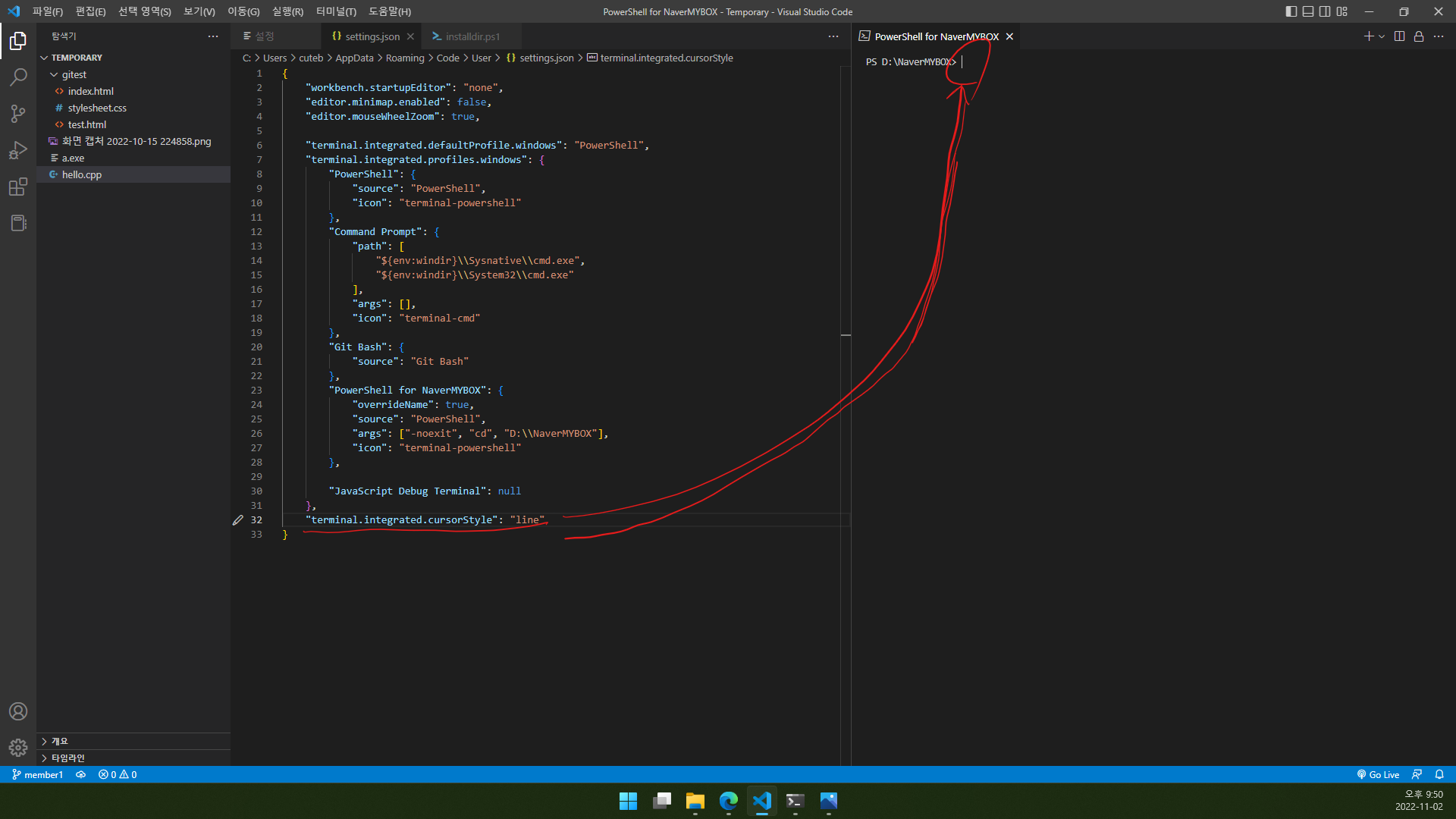
주의: 여기부터는 “terminal.integrated.profiles.windows” 블럭 바깥에 쓰시는 것입니다.(무슨 말인지 잘 모르시겠으면 스크린샷과 함께 보시기 바랍니다.)

터미널 커서 모양은 기본적으로 block입니다. 그런데 저는 Windows Terminal처럼 가는 세로줄로 나오는 것이 더 편하더라고요.

이 스크린샷과 같이
"terminal.integrated.cursorStyle": "line"
을 settings.json에 추가해 주면 커서 모양이 세로줄로 바뀝니다. 참고로 밑줄로 바꾸려면 “line” 대신 “underline”으로 합니다.
커서 모양이 세로줄로 적용된 모습입니다.
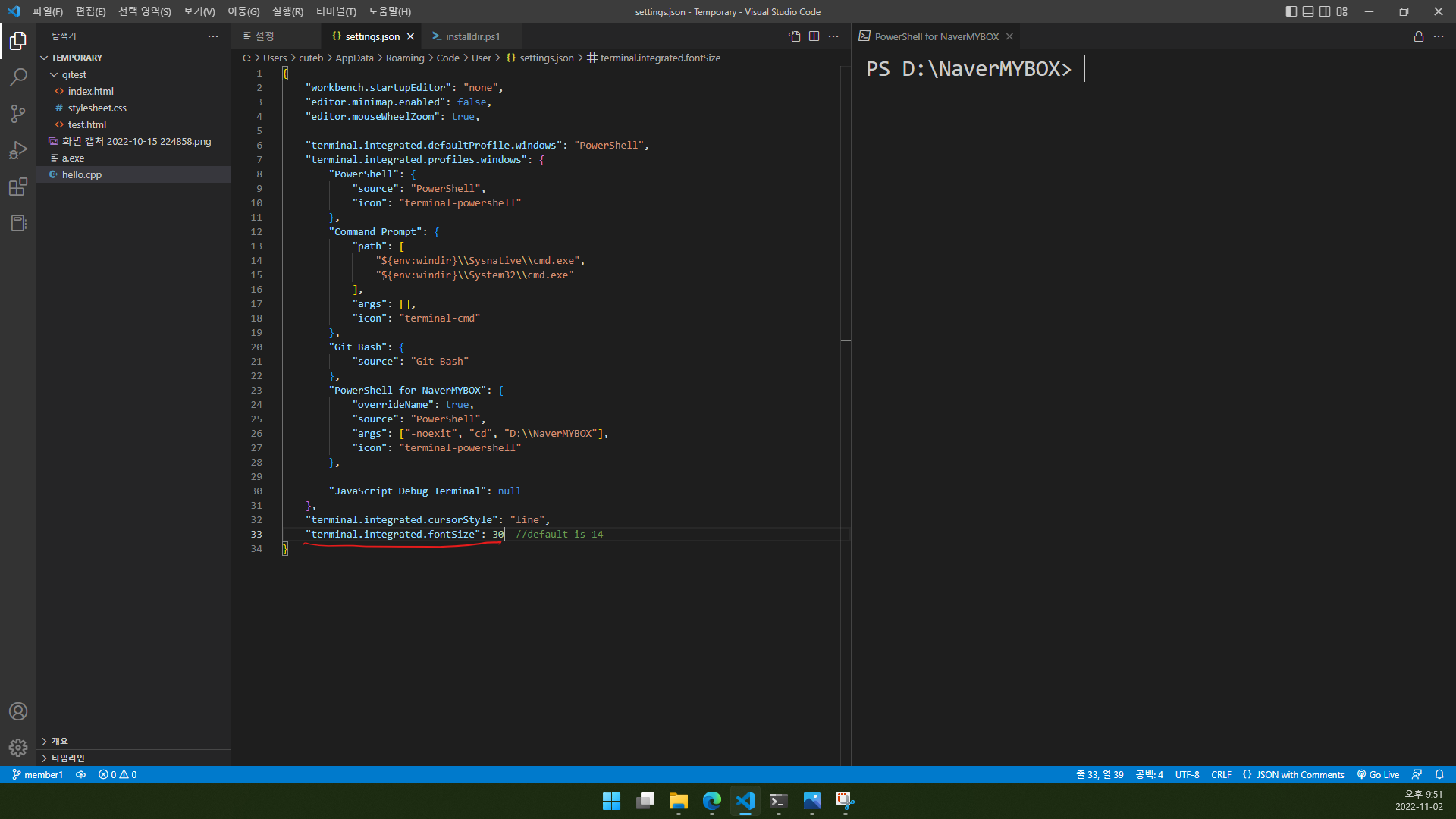
4. 터미널 글씨 크기 변경(terminal.integrated.fontSize)

글씨 크기를 설정하려면
"terminal.integrated.fontSize": 원하는크기
를 settings.json에 추가해 줍니다. 그러면 터미널 글씨 크기가 변경됩니다. 위의 스크린샷은 글씨 크기를 30으로 한 건데 30은 약간 뇌절이네요..
5. 예제 코드 통합본 및 글 마무리
{
//이전 설정들
//...
"terminal.integrated.defaultProfile.windows": "PowerShell",
"terminal.integrated.profiles.windows": {
"PowerShell": {
"source": "PowerShell",
"icon": "terminal-powershell"
},
"Command Prompt": {
"path": [
"${env:windir}\\Sysnative\\cmd.exe",
"${env:windir}\\System32\\cmd.exe"
],
"args": [],
"icon": "terminal-cmd"
},
"Git Bash": {
"source": "Git Bash"
},
"a.exe": {
"path": "C:\\Users\\cuteb\\Documents\\Temporary\\a.exe",
"icon": "terminal-powershell"
},
"PowerShell for NaverMYBOX": {
"overrideName": true,
"source": "PowerShell",
"args": ["-noexit", "cd", "D:\\NaverMYBOX"],
"icon": "terminal-powershell"
},
"PowerShell for install": {
"source": "PowerShell",
"args": ["-noexit", "-ExecutionPolicy", "ByPass", "-file", "D:\\shellscripts\\installdir.ps1"],
"icon": "terminal-powershell"
},
"JavaScript Debug Terminal": null
},
"terminal.integrated.cursorStyle": "line",
"terminal.integrated.fontSize": 15 //default is 14
}
예제 코드 통합본을 올려 드리니 참고하시기 바랍니다. 기본 프로필(terminal.integrated.defaultProfile.windows), 커서 모양(terminal.integrated.cursorStyle), 글씨 크기(terminal.integrated.fontSize)는 꼭 settings.json을 수정하지 않더라도 설정에서 해당 설정 ID를 검색하시면 쉽게 변경하실 수 있음을 알려드립니다.
최근 목차 없는 글만 쓰다가 오랜만에 긴 글을 쓰려니 힘들군요. 난잡한 글을 읽어 주셔서 감사합니다. 다음에 만나요!
6. 참고 자료
1) Microsoft. 2022. “Terminal Profiles”, Visual Studio Code Docs. (2022. 11. 05. 방문). https://code.visualstudio.com/docs/terminal/profiles
2) Microsoft. 2022. “Terminal Appearance”, Visual Studio Code Docs. (2022. 11. 05. 방문). https://code.visualstudio.com/docs/terminal/appearance
3) Hoze. 2022. “VS Code 터미널에서 Conda 사용하기”, Hoze. (2022. 11. 05. 방문). https://hoze.tistory.com/2111