수성컴전자방입니다. TypeScript를 사용하면 JavaScript와 달리 타입 기능을 사용할 수 있다는 장점이 있지만 컴파일을 해야 한다는 불편이 있습니다. 따라서 JavaScript만으로 해결하고 싶을 수 있는데요, 주석을 사용하여 타입 시스템을 이용할 수 있습니다. 이 방법을 JSDoc이라고 합니다. JSDoc으로 타입을 지정하면 강제성은 없지만 타입 힌트를 효율적으로 제공할 수 있으며, Visual Studio Code(설치: https://code.visualstudio.com/Download)를 사용할 경우 변수 위에 마우스 커서를 올려두었을 때 타입을 쉽게 확인할 수 있게 됩니다. 오늘은 JSDoc으로 JavaScript 주석 다는 방법을 알아보겠습니다.
목차
1. JSDoc 기본 구조
2. 변수 타입 지정
3. 함수 타입 지정
4. 함수 @callback
5. 배열
6. 객체 @typedef
7. @description
8. @link, @see, @todo, @throws
9. @example
10. @requires, @deprecated
11. 타입 정의 파일(d.ts) import하기
11.1. index.d.ts
11.2. index.js
11.3. index.js(@typedef 사용 시)
1. JSDoc 기본 구조
/** 주석 내용 */
JSDoc을 사용하려면 주석 내용을 /**와 */ 사이에 작성하시면 됩니다.
/**
* 여러 줄 주석을 달 때는
* 이런 식으로
*/
여러 줄 주석을 달 때는 *을 글머리 기호처럼 사용하시면 됩니다.
2. 변수 타입 지정
/** @type {number} */
let num=1;
변수 선언 바로 위에 /** @type {타입} */을 적어 주시면 됩니다.

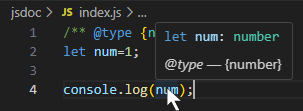
그러면 해당 변수를 사용할 때 그 변수 위에 마우스 커서를 올려두면 변수의 타입을 확인할 수 있습니다.
| 기호를 사용하여 타입을 여러 개 지정할 수도 있습니다.(Union)
▼예시
/** @type {number | string} */
let num=1;
타입 목록은 아래와 같습니다.(TypeScript 타입과 동일함.)
- number: 수(정수, 실수 구분 없음.)
- string: 문자열
- boolean: 참/거짓
- null
- undefined
- any: 아무거나
3. 함수 타입 지정
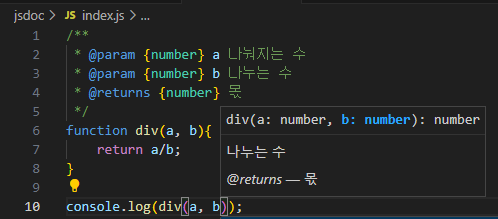
/**
* @param {number} a 나눠지는 수
* @param {number} b 나누는 수
* @returns {number} 몫
*/
function div(a, b){
return a/b;
}
[Line 2~3 @param]
@param {타입} 변수명 설명
parameter의 타입을 지정합니다. 설명에는 마크다운을 사용할 수 있으며 생략할 수 있습니다.
[Line 4 @returns]
@returns {타입} 설명
return 타입을 지정합니다. 설명에는 마크다운을 사용할 수 있으며 생략할 수 있습니다.

그러면 함수를 호출할 때 parameter를 어떻게 작성해야 할지에 대한 힌트가 나옵니다.

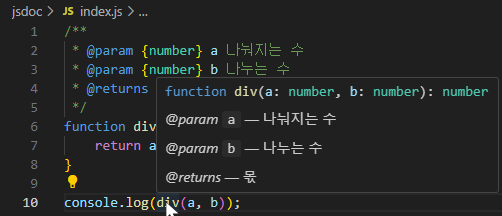
변수와 마찬가지로 함수 위에 커서를 올려두면 함수의 정보를 확인할 수 있습니다.
4. 함수 @callback
@callback을 사용하면 함수 타입 지정 부분을 새로운 타입으로 정의할 수 있습니다.
/**
* @callback div
* @param {number} a
* @param {number} b
* @returns {number}
*/
/** @type {div} */
function div(a, b){
return a/b;
}
[Line 2 @callback]
@callback 타입명
이 함수를 지칭할 타입 이름을 설정합니다.
[Line 3~5]
3번 문단 함수 타입 지정과 동일합니다.
[Line 8]
/** @type {타입명} */
2행에서 설정한 타입 이름을 적습니다.

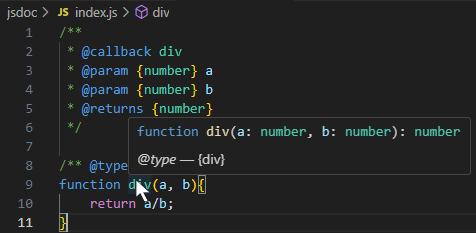
함수 위에 커서를 올려두면 함수의 정보를 확인할 수 있습니다. @callback을 사용하면 @callback 없이 함수 바로 위에 붙여서 쓸 때보다 설명이 생략되어 나온다는 단점이 있습니다.(@callback은 타입 힌트만 나옴.)
5. 배열
/** @type {number[]} */
let arr=[1, 2, 3];
배열 선언 바로 위에 /** @type {타입[]} */을 적어 주시면 됩니다.
다차원 배열을 만드려면 타입 직후의 대괄호 개수를 차원 수만큼 합니다.
▼예시(2차원 배열)
/** @type {number[][]} */
let matrix = [
[1, 2, 3],
[4, 5, 6]
];
6. 객체 @typedef
객체를 정의할 때는 @typedef를 사용합니다.(@typedef를 쓰지 않으면 VS Code에서 속성 값에 대한 타입 힌트가 나오지 않음.)
/**
* @typedef student
* @property {number} id 학번
* @property {string} name 이름
* @property {number=} korean 국어 점수
* @property {number} [math] 수학 점수
*/
/** @type {student} */
let student1={
id: 10101,
name: "김철수",
korean: 100,
math: 98
}
/** @type {student} */
let student2={
id: 10102,
name: "홍길동",
korean: 90,
math: 80
}
[Line 2 @typedef]
@typedef 타입명
이 객체를 지칭할 타입 이름을 설정합니다.
[Line 3~4 @property]
@property {타입} 속성이름 설명
{타입}은 속성값의 타입을 지정합니다. 설명에는 마크다운을 사용할 수 있으며 생략할 수 있습니다.
[Line 5~6]
특정 속성 값을 모를 경우 입력을 안 해도 되게 하려면 타입 뒤에 =를 붙이거나 속성이름을 대괄호로 감쌉니다.
[Line 9, 17]
/** @type {타입명} */
2행에서 설정한 타입 이름을 적습니다.
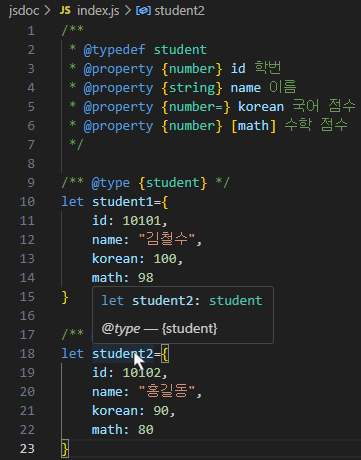
[Line 11~14, 19~22 실제 객체 생성]
속성이름: 속성값

객체 이름 위에 커서를 올려두면 2행에서 설정한 타입 이름이 나옵니다.

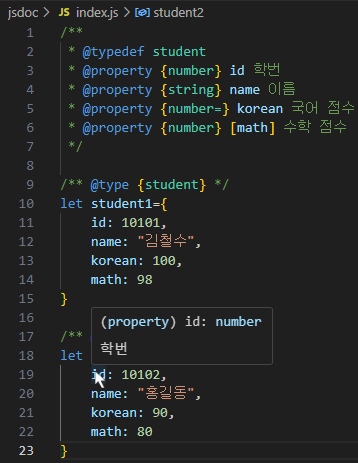
객체의 속성 위에 커서를 올려두면 객체의 정보를 확인할 수 있습니다.

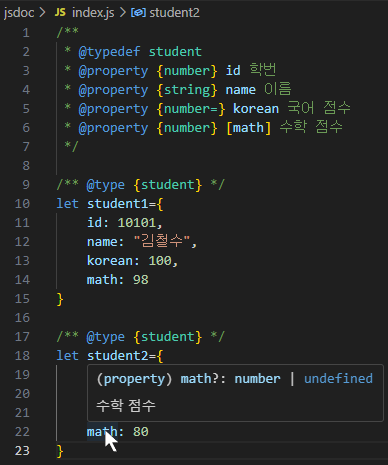
객체의 속성이 선택적인 경우(예제는 5~6행에서 정의한 것) 그 위에 커서를 올려두면 “(property) 속성이름?: 타입 | undefined”라고 뜨는 것을 보실 수 있습니다.
7. @description
/**
* @param {number} a 나눠지는 수
* @param {number} b 나누는 수
* @returns {number} 몫
* @description **나눗셈** 연산을 하는 함수
*/
function div(a, b){
return a/b;
}
[Line 5 @description]
@description 설명
설명 정보를 입력합니다. 설명에는 마크다운을 사용할 수 있습니다.

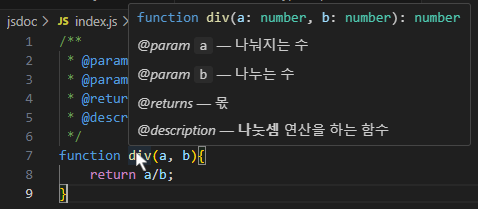
함수 이름 위에 커서를 올려두면 description을 확인할 수 있습니다.
/**
* **나눗셈** 연산을 하는 함수
* @param {number} a 나눠지는 수
* @param {number} b 나누는 수
* @returns {number} 몫
*/
function div(a, b){
return a/b;
}
[Line 2]
맨 윗줄에 설명을 쓸 때는 @description을 생략할 수 있습니다.

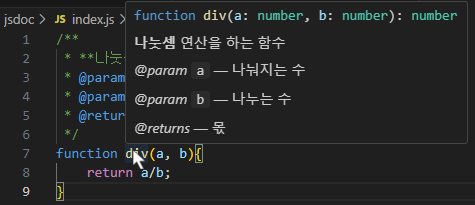
이 경우 마우스 커서를 올려두면 이렇게 나옵니다.
8. @see, @link, @todo, @throws
/**
* **나눗셈** 연산을 하는 함수
* @param {number} a 나눠지는 수
* @param {number} b 나누는 수
* @returns {number} 몫
* @see {@link https://developer.mozilla.org/en-US/docs/Web/JavaScript mdn web docs}
* @todo 0으로 나누는 것에 대한 예외 처리
* @throws 부동소수점 오류
*/
function div(a, b){
return a/b;
}
[Line 6 @see, @link]
@see는 참조할 것을 알려주기 위해서 씁니다. 저는 보통 링크를 참조하지만, 일반 텍스트를 쓸 수도 있습니다.
@link는 링크를 작성하기 위해 씁니다. 저는 @see와 함께 썼지만, @description 등 다른 주석에도 @link를 쓸 수 있습니다. 구조는 아래와 같습니다.
{@link URL주소 표시할 텍스트}

표시할 텍스트에는 마크다운을 사용할 수 있으며 생략할 수 있습니다(생략 시 URL주소가 표시됨).
[Line 7 @todo]
@todo 해야할 것
해야할 것(코드 보충 등)에 대한 정보를 나타냅니다. 해야할 것에는 마크다운을 사용할 수 있습니다.
[Line 8 @throws]
@throws 오류내용
오류나 예외사항을 나타냅니다. 오류내용에는 마크다운을 사용할 수 있습니다.
9. @example
@example을 이용하여 코드 예제를 주석에 추가할 수 있습니다.
/**
* **나눗셈** 연산을 하는 함수
* @param {number} a 나눠지는 수
* @param {number} b 나누는 수
* @returns {number} 몫
* @example
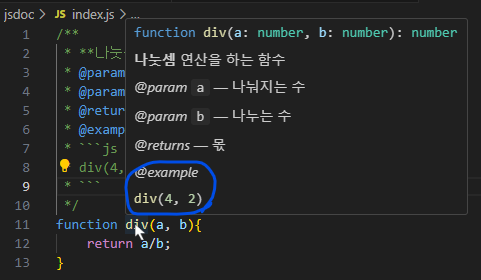
* ```js
* div(4, 2)
* ```
*/
function div(a, b){
return a/b;
}
6~9행을 보시면 됩니다. 마크다운을 사용할 수 있으므로 ```js와 ``` 사이에 코드를 작성하시면 됩니다.

그러면 마우스 커서를 올려두었을 때 예제에 코드블록이 적용됩니다.
10. @requires, @deprecated
/**
* **나눗셈** 연산을 하는 함수
* @param {number} a 나눠지는 수
* @param {number} b 나누는 수
* @returns {number} 몫
* @requires module:xyzcorp/helper
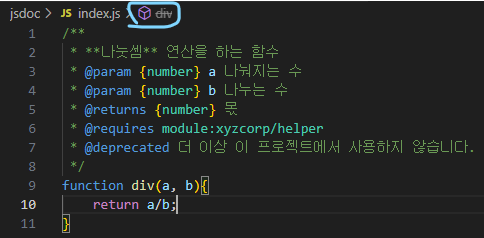
* @deprecated 더 이상 이 프로젝트에서 사용하지 않습니다.
*/
function div(a, b){
return a/b;
}
[Line 6 @requires]
@requires 모듈명
필요한 모듈이 있음을 나타냅니다.
[Line 7 @deprecated]
@deprecated 설명
해당 요소가 폐기되었음을 알려 줍니다. 설명에는 마크다운을 사용할 수 있습니다.

@deprecated 주석이 달린 함수를 사용하면 VS Code 상단의 함수 이름에 취소선이 그어집니다.
11. 타입 정의 파일(d.ts) import하기
JSDoc에서 TypeScript 타입 정의 파일(d.ts)을 불러올 수 있습니다.
index.d.ts와 index.js가 한 폴더 안에 있다고 가정하겠습니다. 파일명 및 코드는 예제입니다.
11.1. index.d.ts
export type student_score = {
id: number;
name: string;
korean: number;
math: number;
};
index.d.ts 작성은 TypeScript의 d.ts 작성과 동일합니다. TypeScript 타입 정의 파일(.d.ts) 글을 참고하시기 바랍니다.
11.2. index.js
/** @type {import("./index.d").student_score} */
let student1={
id: 10101,
name: "김철수",
korean: 100,
math: 98
}
[Line 1]
/** @type {import(”./index.d”).student_score} */
import 괄호 안의 따옴표 안에 불러올 타입이 있는 파일 이름을 작성합니다. 이때 ‘.ts’는 쓰지 않습니다. 가령, index.d.ts를 import하려면 index.d라고 씁니다.
마침표 뒤에 불러올 타입을 작성합니다. 이때 이름은 원래 이름(예제의 경우 index.d.ts에서 선언한 이름)을 씁니다.

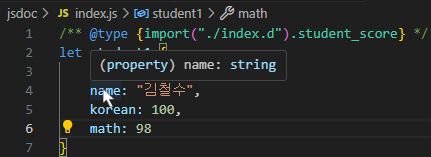
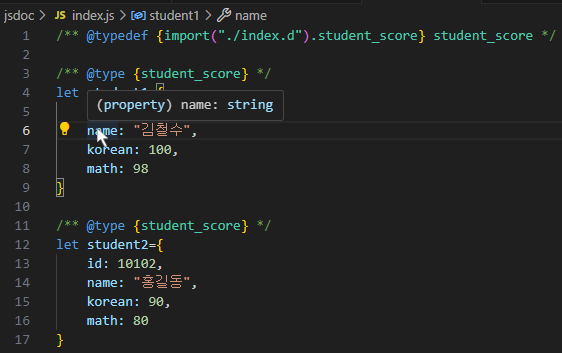
그러면 객체 속성 위에 커서를 올려두었을 때 d.ts에서 정의한 대로 속성값의 타입이 뜹니다.
11.3. index.js(@typedef 사용 시)
/** @typedef {import("./index.d").student_score} student_score */
/** @type {student_score} */
let student1={
id: 10101,
name: "김철수",
korean: 100,
math: 98
}
/** @type {student_score} */
let student2={
id: 10102,
name: "홍길동",
korean: 90,
math: 80
}
[Line 2 @typedef]
@typedef {import(”./index.d”).student_score} 타입명
import 괄호 안의 따옴표 안에 불러올 타입이 있는 파일 이름을 작성합니다. 이때 ‘.ts’는 쓰지 않습니다. 가령, index.d.ts를 import하려면 index.d라고 씁니다.
마침표 뒤에 불러올 타입을 작성합니다. 이때 이름은 원래 이름(예제의 경우 index.d.ts에서 선언한 이름)을 씁니다.
끝으로 이 객체를 지칭할 타입 이름을 설정합니다.
[Line 3, 11]
/** @type {타입명} */
2행에서 설정한 타입 이름을 적습니다.

객체의 속성 위에 커서를 올려두면 d.ts에서 정의한 대로 속성값의 타입이 뜹니다.
12. 글 마무리
제 글을 읽어 주셔서 감사합니다. 다음에 만나요!
13. 참고 자료
1) 해달 보호협회. 2023. “고품격 자바스크립트 - JSDoc”, 단팥초. (2024. 11. 09. 방문). https://velog.io/@danpa725/JSDoc이-떠먹여주는-타입스크립트
2) john-goldsmith. 2021. “How to document tuple using JSDoc?”, stackoverflow. (2024. 11. 09. 방문). https://stackoverflow.com/questions/64739315/how-to-document-tuple-using-jsdoc
3) Daegyu Lee. 2022. “JSDoc으로 타입 힌트 제공하면서 주석 예쁘게 달기”, LIME. (2024. 11. 09. 방문). https://ilimes.github.io/javascript/post29/
4) the contributors to the JSDoc documentation. 2011. @use JSDoc. (2024. 11. 09. 방문). https://jsdoc.app/