수성컴전자방입니다. 오늘은 TypeScript 타입 정의 파일(.d.ts)을 알아보겠습니다.
목차
1. 타입 정의 파일 없이 코딩했을 때 예제(index.ts)
2. 타입 정의 파일(d.ts) 만들어서 사용하기
2.1. index.d.ts
2.2. index.ts
2.3. 컴파일
3. 컴파일할 때 type reference용 타입 정의 파일(d.ts)을 자동 생성
3.1. 명령어를 이용하는 방법
3.2. tsconfig.json을 수정하는 방법
1. 타입 정의 파일 없이 코딩했을 때 예제
let num1: number = 0;
function add(a: number, b: number): number{
return a+b;
}
let matrix: number[] = [1, 2, 3];
type student_score = {
id: number,
name: string,
korean: number,
math: number,
}
let student1: student_score = {
id: 10101,
name: "김철수",
korean: 100,
math: 98
}
let student2: student_score = {
id: 10102,
name: "홍길동",
korean: 90,
math: 80
}
2. 타입 정의 파일(d.ts) 만들어서 사용하기
파일명 및 코드는 예시입니다.
2.1. index.d.ts
export type student_score = {
id: number;
name: string;
korean: number;
math: number;
};
[Line 1]
export할 타입 앞에 export를 붙입니다.(여기서 export해야 .ts 파일에서 import 가능)
2.2. index.ts
import {student_score} from "./index.d";
let num1= 0;
function add(a: number, b: number): number{
return a+b;
}
let matrix: number[] = [1, 2, 3];
//type student_score 지움(index.d.ts로 분리)
let student1: student_score = {
id: 10101,
name: "김철수",
korean: 100,
math: 98
}
let student2: student_score = {
id: 10102,
name: "홍길동",
korean: 90,
math: 80
}
[Line 1]
import {student_score} from ”./index.d”;
불러올 타입을 배열 형태로 작성합니다. 이때 이름은 원래 이름(예제의 경우 index.d.ts에서 선언한 이름)을 씁니다.
from 뒤에 불러올 타입이 있는 파일 이름을 작성합니다. 이때 ‘.ts’는 쓰지 않습니다. 가령, index.d.ts를 import하려면 index.d라고 씁니다.
[Line 11~25]
student_score 타입을 index.ts에서 정의하지 않고 사용하였습니다.
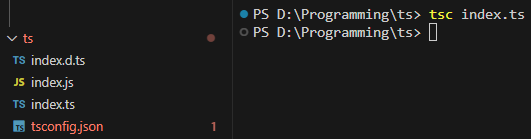
2.3. 컴파일

tsc index.ts 명령을 실행하니 정상적으로 컴파일되었습니다.
3. 컴파일할 때 type reference용 타입 정의 파일(d.ts)을 자동 생성
Type reference를 만들려고 한다면 컴파일할 때 타입 정의 파일(d.ts)이 자동으로 생성되게 할 수 있습니다. 명령어를 이용하는 방법과 tsconfig.json 파일을 수정하는 방법이 있습니다.
1번 문단의 예제를 사용하겠습니다.
3.1. 명령어를 이용하는 방법

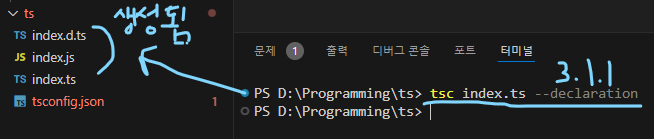
3.1.1. 소스코드가 있는 경로에서 tsc .\파일명.ts --declaration 명령을 실행합니다.(.\는 생략 가능)
그러면 파일명.js와 함께 파일명.d.ts가 생성됩니다.

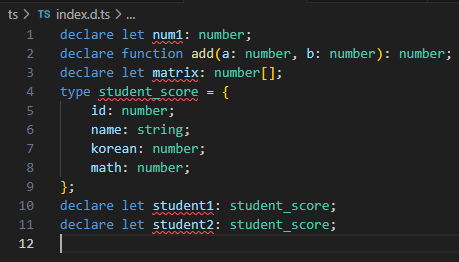
3.1.2. 생성된 파일명.d.ts를 실행해 보면 모든 변수, 함수, 배열, 객체 등의 타입과 Type Alias가 정리된 것을 보실 수 있습니다.
3.2. tsconfig.json을 수정하는 방법
3.2.1. tsconfig.json을 수정합니다.
{
"compilerOptions": {
/* Language and Environment */
//...
"moduleDetection": "legacy", /* Control what method is used to detect module-format JS files. */
//...
/* Emit */
"declaration": true, /* Generate .d.ts files from TypeScript and JavaScript files in your project. */
"outDir": "dist", /* Specify an output folder for all emitted files. */
//...
},
"include": ["src"]
}
본문의 코드블록에서는 d.ts와 관련 없는 속성들을 생략했습니다. 실제 tsconfig.json을 작성하실 때는 생략하지 마세요.
[Line 5 moduleDetection]
“moduleDetection”: “legacy”
force로 설정하면 타입 정의 파일(d.ts)이 제대로 생성되지 않습니다.
[Line 10 declaration]
“declaration”: true
[Line 11 outDir]
“outDir”: “컴파일 결과물(.js)과 타입 정의 파일(.d.ts)을 저장할 경로”
[Line 17 include]
“include”: [“컴파일할 소스코드(.ts)가 있는 경로”]
이 코드는 compilerOptions가 아니므로 위의 다른 코드들과 달리 compilerOptions 중괄호 바깥에 작성해야 합니다.

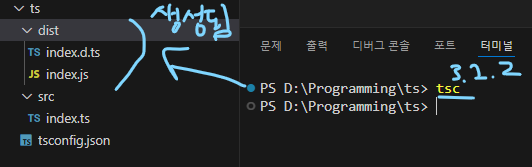
3.2.2. include 경로에 TypeScript 코드를 넣고 tsc 명령을 실행하면 outDir 경로에 파일명.js와 파일명.d.ts가 생성됩니다.

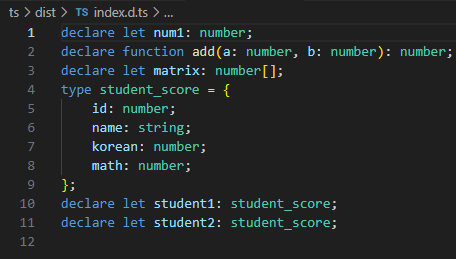
3.2.3. outDir 경로에 생성된 파일명.d.ts를 실행해 보면 모든 변수, 함수, 배열, 객체 등의 타입과 Type Alias가 정리된 것을 보실 수 있습니다.
4. 글 마무리
제 글을 읽어 주셔서 감사합니다. 다음에 만나요!
5. 참고 자료
1) 최문길. 2023. “[ Typescript ] - d.ts 알아보기”, lunaxislu. (2024. 11. 05. 방문). https://velog.io/@cmk0905/Typescript-d.ts-알아보기
2) 코드잇. 2023. “타입 정의(d.ts) 파일이 뭔가요?”, codeit;. (2024. 11. 05. 방문). https://www.codeit.kr/tutorials/90/타입%20정의(d.ts)%20파일이%20뭔가요%3F
3) yangseon. 2023. “[TypeScript] d.ts 파일 이용하기”, dev_yyy. (2024. 11. 05. 방문). https://yangseon.tistory.com/71