수성컴전자방입니다. JavaScript는 변수, 함수 등에 타입을 지정하지 않아서 타입이 맞지 않는 오류가 발생할 수 있습니다. 이에 대한 대안으로 나온 언어가 TypeScript입니다. 기본적으로 JavaScript 문법을 거의 그대로 따르며 거기에 타입 문법만 추가된 언어입니다. 오늘은 TypeScript 개발 환경을 구축하고 타입을 공부해 보겠습니다.
목차
1. TypeScript 설치
2. TypeScript 개발 환경 구축(tsc --init)
3. 소스코드 작성
4. 타입, 선언, 정의
4.1. 변수 선언 및 타입
4.2. 함수 정의
4.3. 배열 및 튜플
4.4. 객체, Type Alias
5. TypeScript 컴파일
6. tsconfig.json에서 쓸 만한 것
7. 터미널에 파일명을 입력하지 않고 tsc 명령으로 컴파일하기
8. 글 마무리
9. 참고 자료
1. TypeScript 설치
1.1. Node.js가 필요합니다. Node.js가 설치되어 있지 않다면 먼저 설치합니다.
Windows PC에 Node.js 설치, npm 명령어

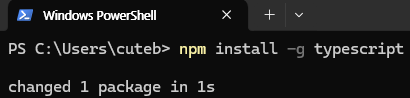
1.2. 터미널에서 npm install -g typescript 명령을 실행하여 TypeScript를 설치합니다.
(참고: -g는 전역 설치 플래그입니다. 프로젝트마다 TypeScript 의존성을 추가하는 번거로움을 줄이기 위해 TypeScript를 전역 설치했습니다.)

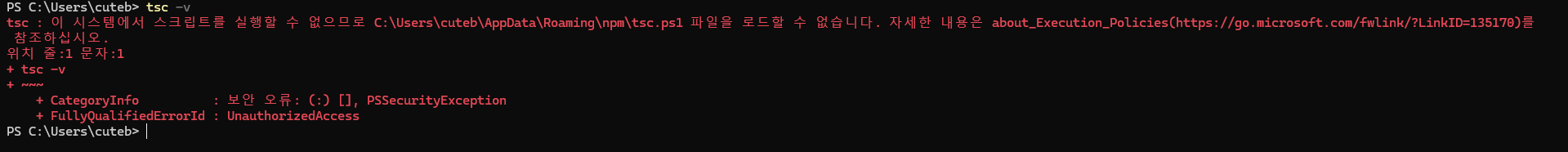
1.3. TypeScript가 잘 설치되었는지 확인하기 위해 tsc -v 명령을 실행해 봅니다. 그런데 명령이 실행되지 않습니다. 오류 메시지를 잘 읽어 보면 터미널이 tsc 명령을 이해하지 못한 것이 아니라 …\tsc.ps1 파일을 실행하지 못한 것임을 알 수 있습니다. Windows Powershell에서는 기본적으로 터미널에서 ps1 파일을 실행하는 것이 막혀(Restricted) 있기 때문에 설정을 변경해 주어야 합니다.

1.4. 터미널을 관리자 권한으로 실행합니다.(Windows+X→A)
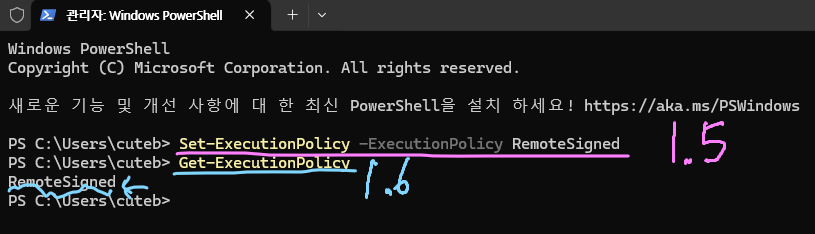
1.5. Set-ExecutionPolicy -ExecutionPolicy RemoteSigned 명령을 실행합니다.
1.6. Get-ExecutionPolicy 명령을 실행하여 RemoteSigned라고 출력되는지 확인합니다.

1.7. (여기부터는 관리자 권한으로 실행한 터미널 아니어도 됨.)다시 tsc -v 명령을 실행하면 이번에는 TypeScript 버전이 잘 출력되는 것을 보실 수 있습니다.
2. TypeScript 개발 환경 구축(tsc --init)

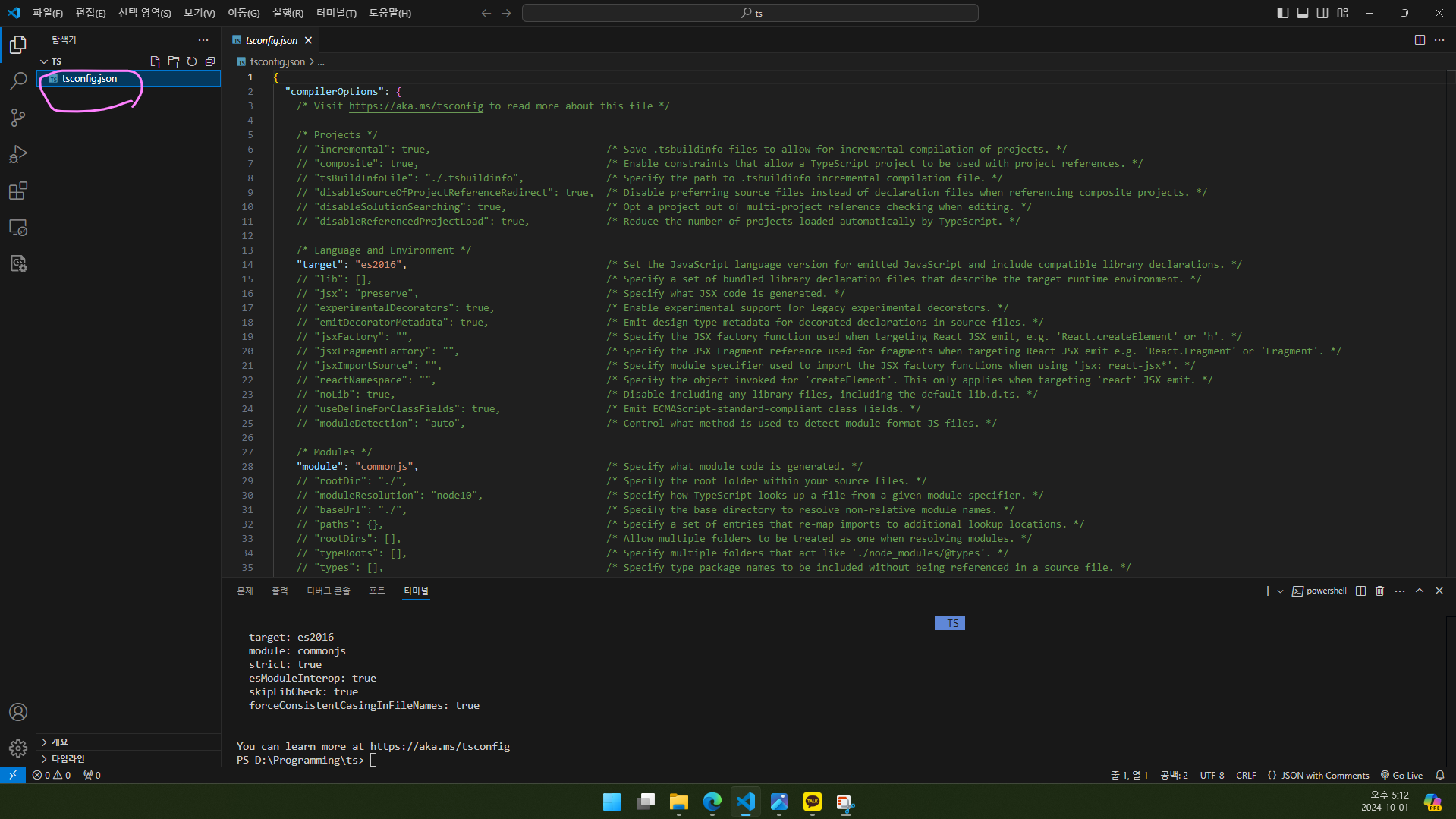
2.1. 터미널에서 tsc --init 명령을 실행합니다.

2.2. 그러면 tsconfig.json 파일이 생성됩니다. 이 파일에서 TypeScript 컴파일 설정을 할 수 있는데 자세한 것은 6번 문단에서 알아보기로 하고, 일단 냅둬도 컴파일이 가능하니 넘어가겠습니다.
3. 소스코드 작성
확장명이 .ts인 파일을 만드시면 됩니다.
예제 파일은 index.ts로 이름을 짓겠습니다.
4. 타입, 선언, 정의
4.1. 변수 선언 및 타입
변수 선언은 아래와 같이 합니다.
let 변수명: type = 초기값;
예) let num1: number = 0;
| 기호를 사용하여 타입을 여러 개 지정할 수도 있습니다.(Union)
예) let num1: number | string = 0;
타입 목록은 아래와 같습니다.
- number: 수(정수, 실수 구분 없음.)
- string: 문자열
- boolean: 참/거짓
- null
- undefined
- any: 아무거나
4.2. 함수 정의
함수 타입 지정은 아래와 같이 합니다.
function <함수명>([<parameter1>: <parameter1 type>, <parameter2>: <parameter2 type>, ...]): <return type>{
<함수 정의>
}
▼예시
function add(a: number, b: number): number{
return a+b;
}
return type이 없을 경우 <return type> 자리에 void를 쓰면 됩니다.
4.3. 배열 및 튜플
배열 타입 지정은 아래와 같이 합니다.
let 배열명: type[] = [원소1, 원소2, …];
예) let arr: nubmer[] = [1, 2];
다차원 배열을 만드려면 type 직후의 대괄호 개수를 차원 수만큼 합니다.
▼예시(2차원 배열)
let matrix: number[][] = [
[1, 2, 3],
[4, 5, 6]
];
이것 외에도 TypeScript에는 배열의 길이를 고정하고 원소별로 type을 지정하는 튜플(Tuple)이라는 것이 있습니다.
예) let arr: [ string, nubmer ] = [“수성컴”, 2];
4.4. 객체, Type Alias
객체를 만들 때 객체 이름 뒤에 : object를 붙일 수도 있지만 그렇게 할 경우 속성별로 타입을 지정할 수 없습니다. 따라서 : object 대신 : {각각의 속성}을 붙입니다.
let <object 이름>: {
<member1 이름>: <member1 type>,
<member2 이름>: <member2 type>//,
//...
} = {
<member1 이름>: <member1 값>,
<member2 이름>: <member2 값>//,
//...
}
특정 속성 값을 모를 경우 입력을 안 해도 되게 하려면 : 대신 ?:을 씁니다.
속성이 많아지거나 동일한 구조의 객체를 여러 개 만들려면 아래와 같이 Type Alias를 사용할 수 있습니다.
type <type 이름> = {
<member1 이름>?: <member1 type>, //객체 만들 때 생략 가능
<member2 이름>: <member2 type> //객체 만들 때 생략 불가능
}
let <object1 이름>: <타입명> = {
<member1 이름>: <member1 type>,
<member2 이름>: <member2 type>
}
let <object2 이름>: <타입명> = {
<member2 이름>: <member2 type>
}
▼예시
type student_score = {
id: number,
name: string,
korean: number,
math: number,
}
let student1: student_score = {
id: 10101,
name: "김철수",
korean: 100,
math: 98
}
let student2: student_score = {
id: 10102,
name: "홍길동",
korean: 90,
math: 80
}
5. TypeScript 컴파일

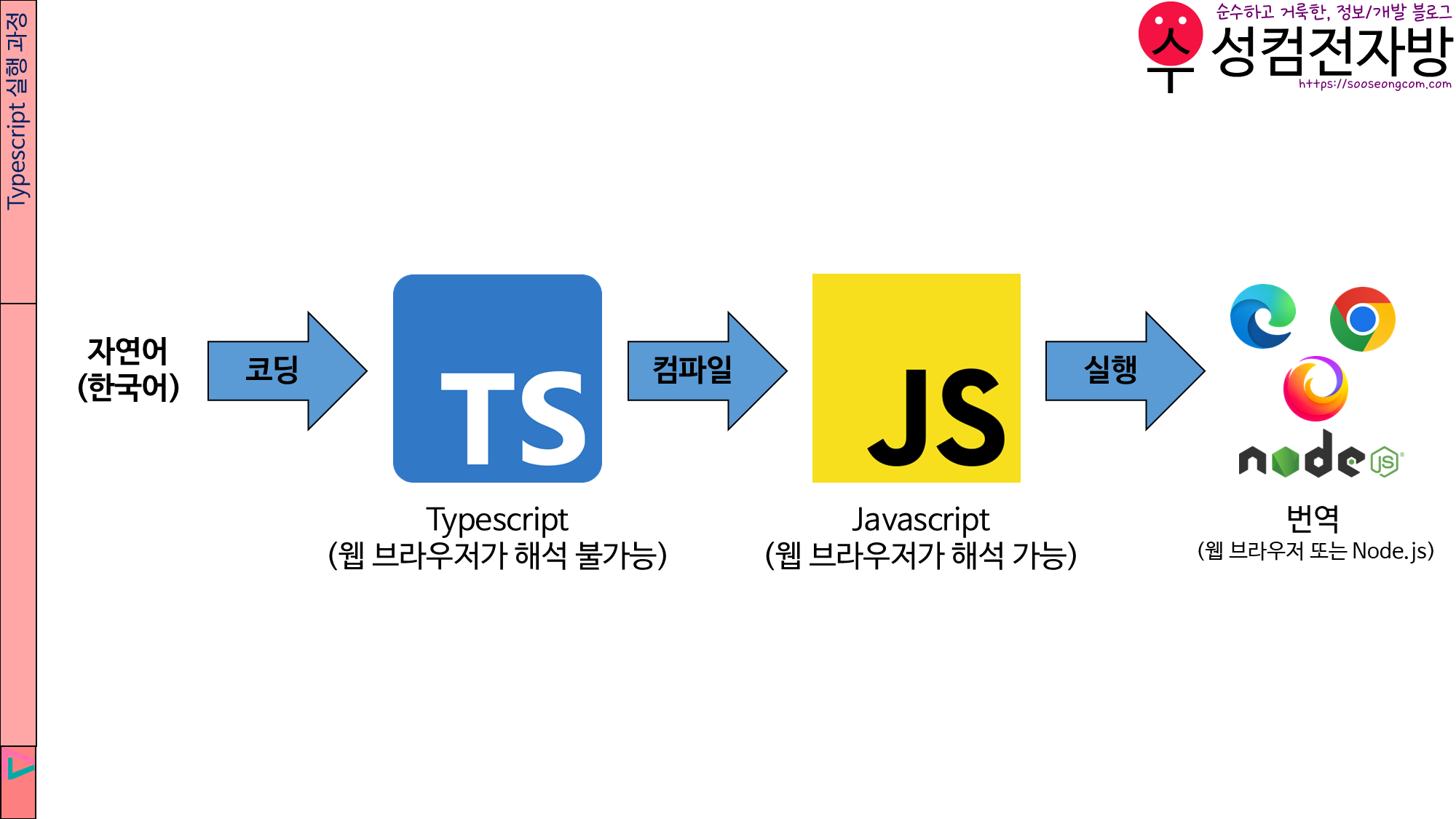
Node.js와 대부분의 웹 브라우저는 TypeScript를 번역할 수 없습니다. 따라서 JavaScript로 컴파일하는 과정이 필요합니다.

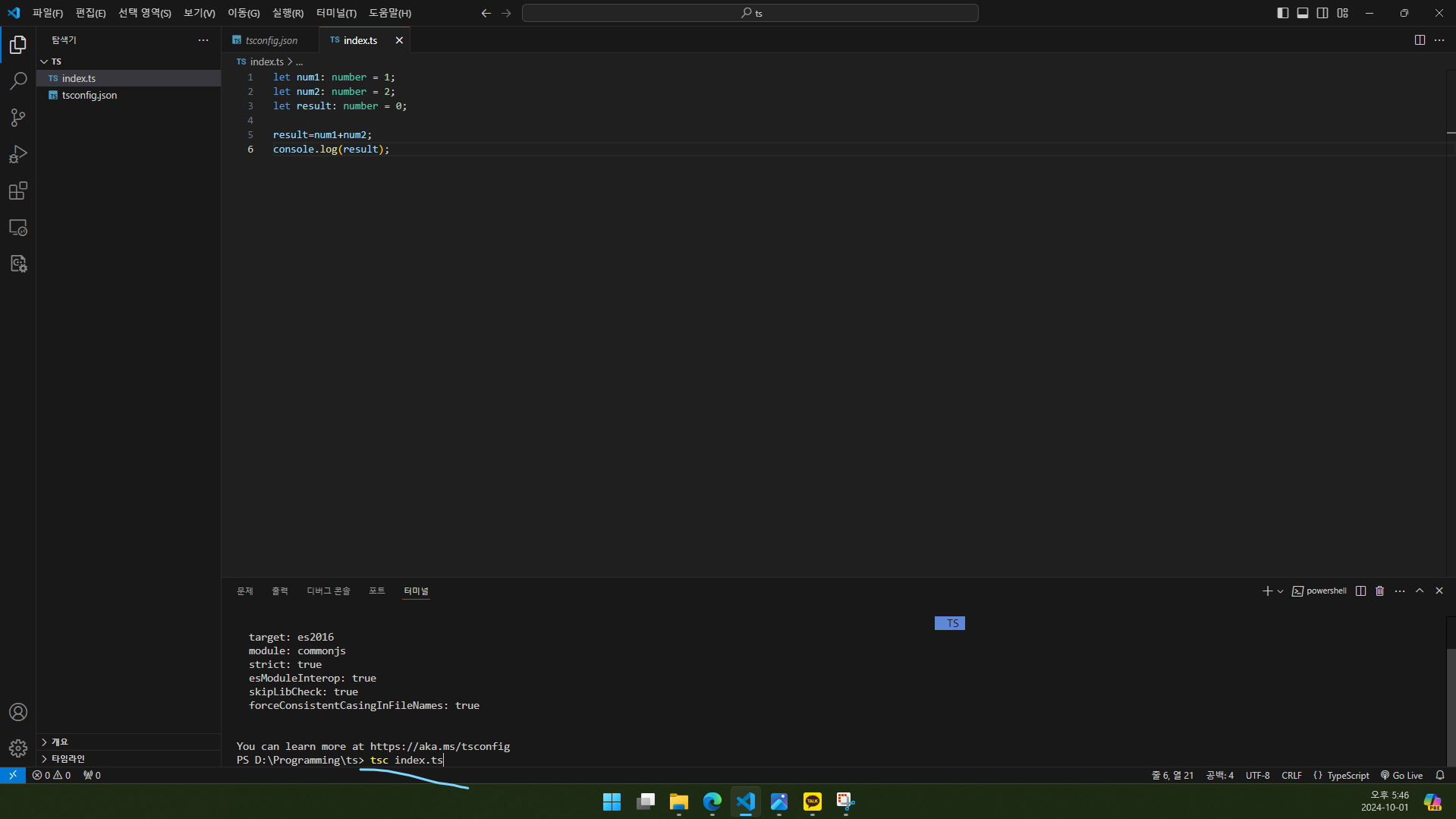
5.1. 소스코드가 있는 경로에서 tsc .\파일명.ts 명령을 실행합니다.(.\는 생략 가능)

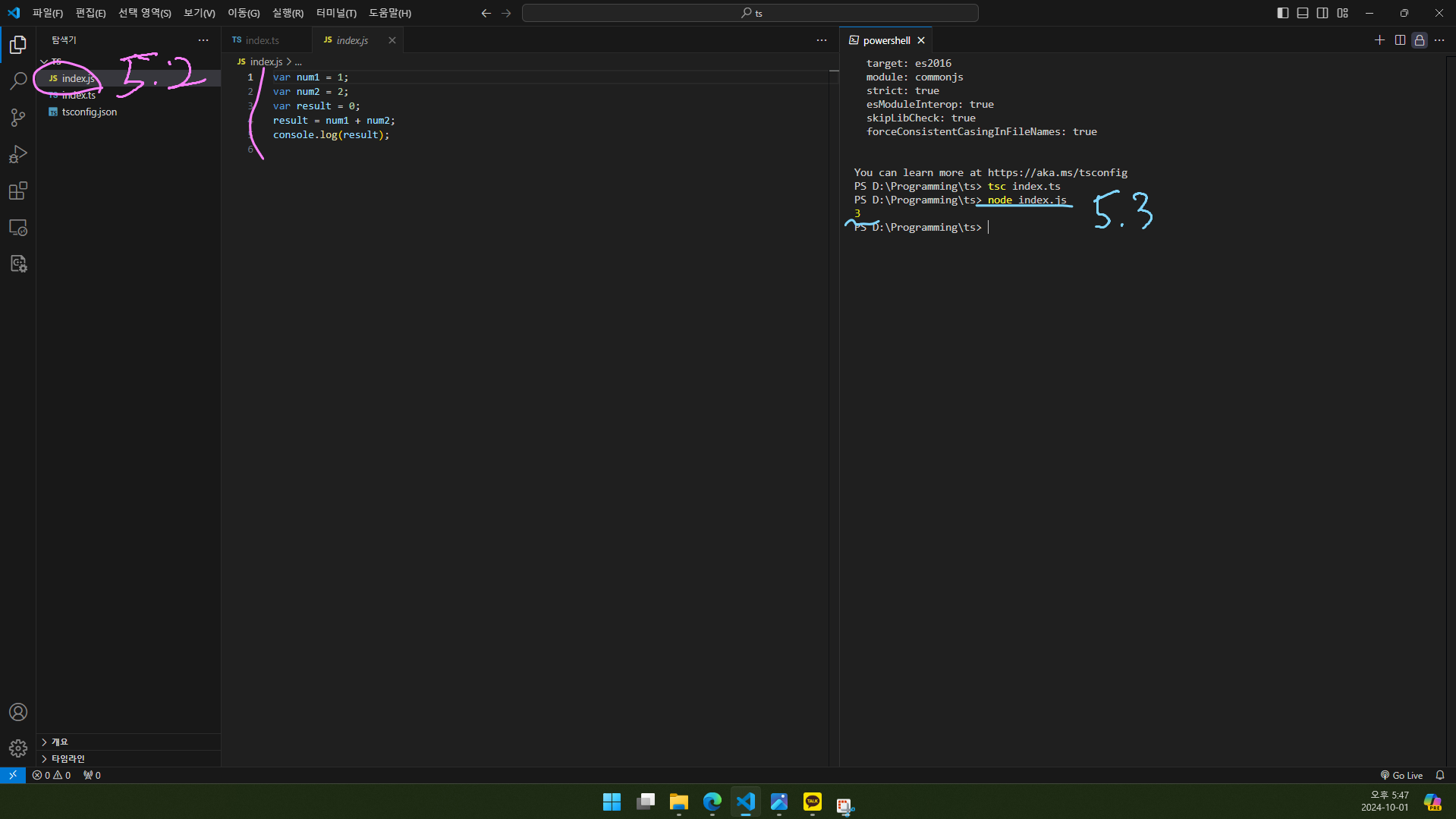
5.2. 파일명.js가 생성되었습니다.
5.3. node .\파일명.js 명령을 실행해 보면 console.log 출력 결과가 정상적으로 나타나는 것을 보실 수 있습니다.(물론, HTML DOM으로 출력하는 경우 HTML에서 Script 태그로 연결하여 웹 브라우저로 확인해 보셔야 합니다.)

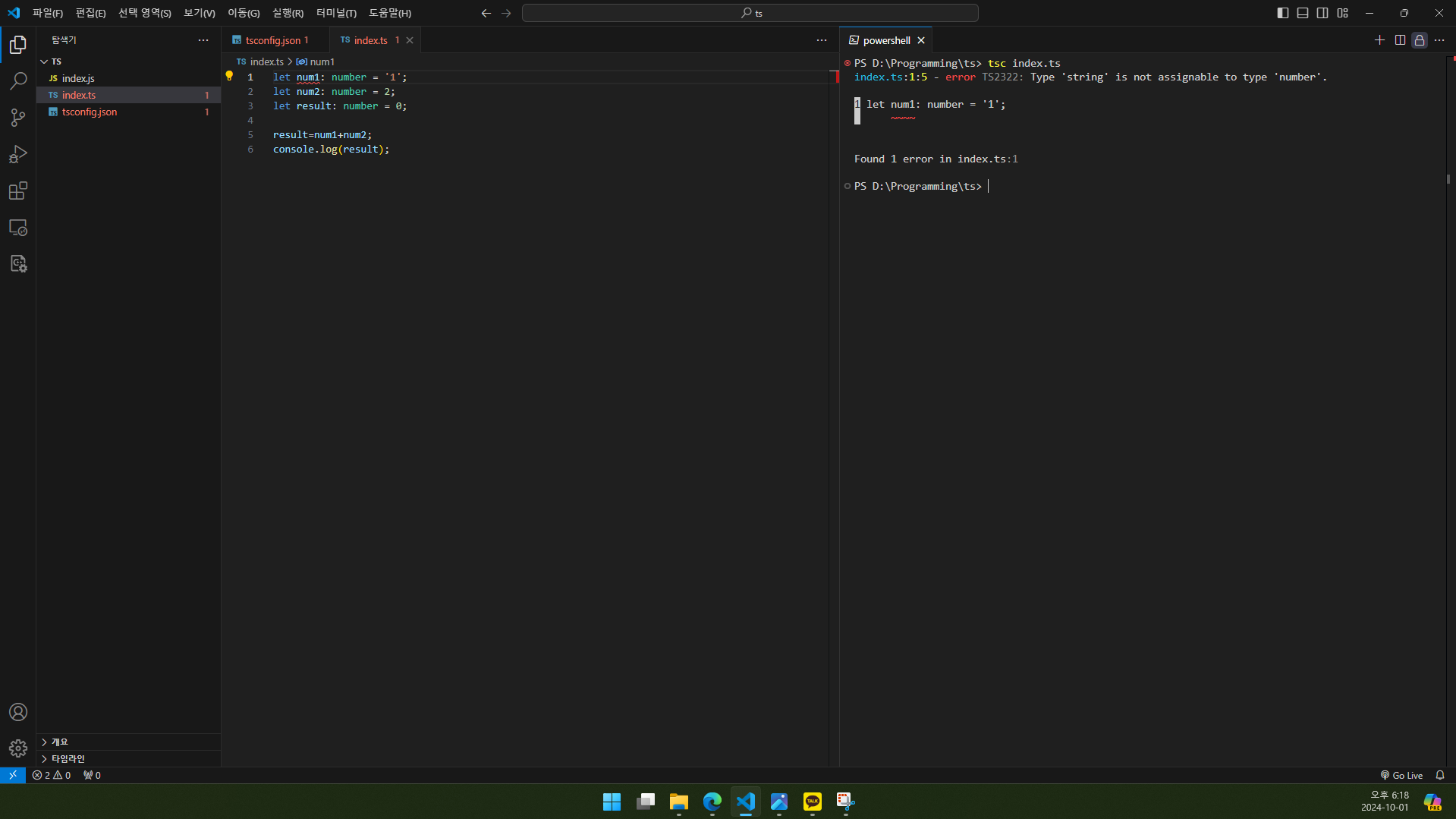
만약 코드에서 타입이 맞지 않는 경우(예: number 타입 변수에 문자열을 넣은 경우) 컴파일할 때 터미널에 에러 메시지가 뜹니다. 다만, 이 경우에도 js 파일은 생성됩니다.
6. tsconfig.json에서 쓸 만한 것
{
"compilerOptions": {
/* Language and Environment */
"target": "es2016", /* Set the JavaScript language version for emitted JavaScript and include compatible library declarations. */
"moduleDetection": "force", /* Control what method is used to detect module-format JS files. */
/* Modules */
"module": "ESNext", /* Specify what module code is generated. */
/* Emit */
"outDir": "assets/js", /* Specify an output folder for all emitted files. */
/* Interop Constraints */
"esModuleInterop": true, /* Emit additional JavaScript to ease support for importing CommonJS modules. This enables 'allowSyntheticDefaultImports' for type compatibility. */
"forceConsistentCasingInFileNames": true, /* Ensure that casing is correct in imports. */
/* Type Checking */
"strict": true, /* Enable all strict type-checking options. */
/* Completeness */
"skipDefaultLibCheck": true, /* Skip type checking .d.ts files that are included with TypeScript. */
"skipLibCheck": true /* Skip type checking all .d.ts files. */
},
"include": ["tssrc"]
}
위 코드는 tsconfig.json의 초기값에서 몇 가지 쓸 만한 설정들을 추가하고, 안 쓰는 것에 대한 주석은 지운 예제입니다. 몇 가지만 살펴보겠습니다.
[Line 4 target]
“target”: “es2016”
어떤 버전의 JavaScript로 컴파일할지 지정합니다.
[Line 5 moduleDetection]
“moduleDetection”: “force”
TypeScript는 기본적으로 moduleDetection이 auto로 설정되어 있어서 모든 파일을 전역 모듈로 봅니다. 따라서 변수들이 서로 다른 파일에 있어도 같은 이름을 쓸 수 없습니다.
이와 반대로 파일들을 개별 모듈로 보고 서로 다른 파일에 같은 이름의 변수가 있어도 되게 하려면 moduleDetection을 force로 설정하셔야 합니다.
[Line 8 module]
“module”: “ESNext”
import 문법을 사용할 때 어떤 문법으로 구현할지 정합니다. 기본값은 “commonjs”인데, 웹 브라우저는 commonjs를 지원하지 않으므로 웹 브라우저에서 쓸 것이라면 ES2015 이상 또는 ESNext로 설정하셔야 합니다. 참고로 “ESNext”는 최신 버전이라는 뜻입니다.
[Line 11 outDir]
“outDir”: “컴파일 결과물(.js)을 저장할 경로”
파일명 입력 없이 tsc 명령으로 컴파일할 때 컴파일 결과물을 어디에 저장할지 지정합니다. 7번 문단을 참고해 주세요.
[Line 18 strict]
“strict”: true
타입 검사를 엄격하게 하려면 true로, 느슨하게 하려면 false로 설정합니다.
[Line 25 include]
“include”: [“컴파일할 소스코드(.ts)가 있는 경로”]
이 코드는 compilerOptions가 아니므로 위의 다른 코드들과 달리 compilerOptions 중괄호 바깥에 작성해야 합니다.
파일명 입력 없이 tsc 명령으로 컴파일할 때 어떤 파일들을 컴파일할지 지정합니다. 폴더 경로로 지정할 수도 있습니다.
7번 문단을 참고해 주세요.
7. 터미널에 파일명을 입력하지 않고 tsc 명령으로 컴파일하기
컴파일할 때 파일명을 입력하지 않고 tsc 명령으로 파일들을 한 번에 컴파일할 수 있습니다.
파일 분할 컴파일을 하는 등 여러 TypeScript 코드들을 한 번에 컴파일할 때 유용할 것입니다.
{
"compilerOptions": {
//...
/* Emit */
"outDir": "assets/js/", //6번 문단 Line 11
//...
},
"include": ["tssrc"] //6번 문단 Line 25
}
7.1. tsconfig.json에서 outDir, include를 설정합니다.

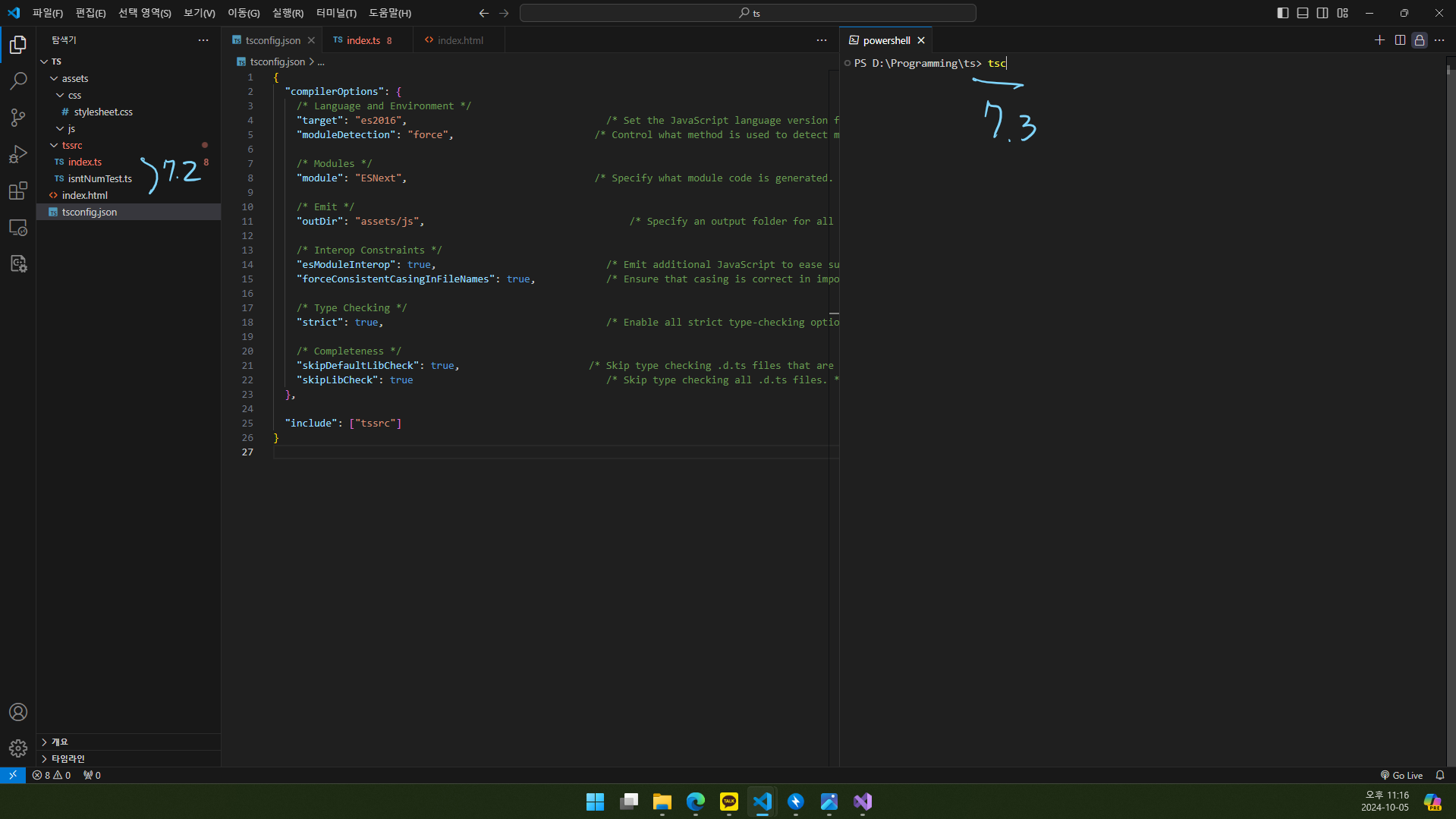
7.2. tssrc 폴더(include 경로) 안에 TypeScript 코드 2개를 넣고 진행하겠습니다.
7.3. tsc 명령을 실행합니다.

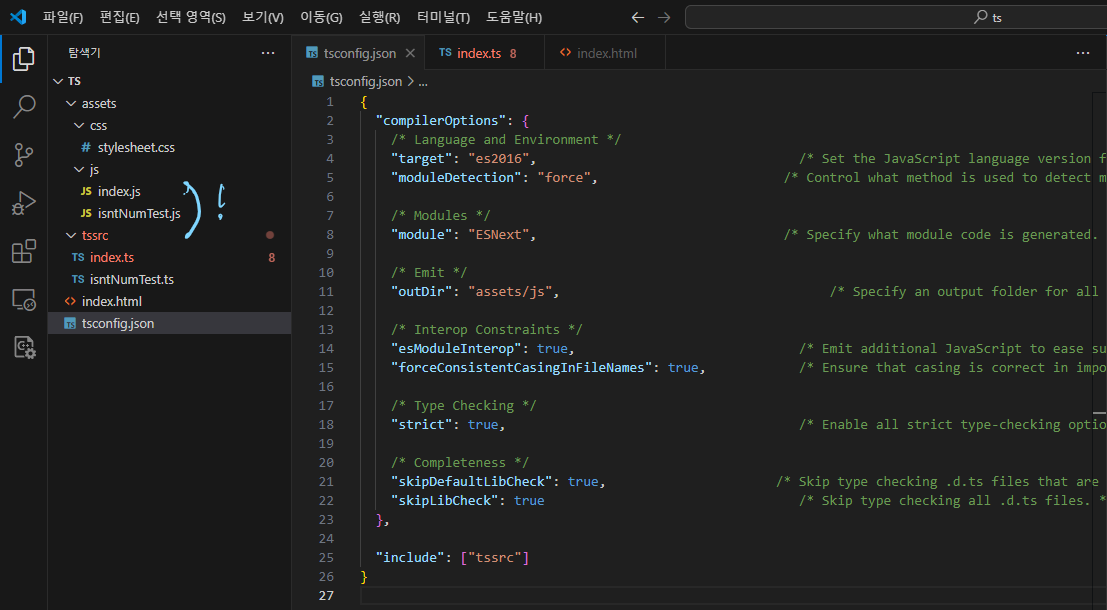
7.4. assets/js(outDir 경로)에 JavaScript 코드 2개가 생성되었습니다.
8. 글 마무리
제 글을 읽어 주셔서 감사합니다. 다음에 만나요!
9. 참고 자료
1) Jinny2525. 2023. “[typescript] 타입스크립트 시작 및 옵션 설정”, 소소한 IT log. (2024. 10. 05. 방문). https://sosohan-it-log.tistory.com/51
2) 썸머위즈. 2024. “[TypeScript] 타입스크립트 시작하기 - 설치 및 환경 설정 (ft. VSCode)”, 나만의 기록들. (2024. 10. 05. 방문). https://mine-it-record.tistory.com/578?category=1282317
3) 치킨의 정리정리. 2024. “[TypeScript] Error : exports is not defined (import 오류)”, 치킨의 정리정리. (2024. 10. 05. 방문). https://studychickenman.tistory.com/176
4) choiyc. 2023. “TypeScript 사용하기”, Dev-Logs. (2024. 10. 05. 방문). https://yeongchan1228.tistory.com/130
5) Microsoft. n. d. “TSConfig Referrence”, TypeScript. (2024. 10. 05. 방문). https://www.typescriptlang.org/tsconfig/
6) 코딩애플. 2021. “타입스크립트 쓰는 이유 & 필수 문법 10분 정리”, YouTube. (2024. 10. 05. 방문). https://www.youtube.com/watch?v=xkpcNolC270