수성컴전자방입니다. 블로그는 서비스형 블로그(네이버 블로그, 티스토리 등)와 설치형 블로그로 나눌 수 있습니다. 이 기준으로 본다면 Jekyll은 설치형 블로그 엔진이라서 블로거가 직접 서버를 마련해서 블로그를 업로드해야 합니다. 유료로 서버를 운영/임대할 수도 있겠지만, 오늘은 무료 서비스를 이용해 보려고 합니다. Jekyll을 쓰시는 분들이 보통 ‘GitHub Page’라는 서비스를 이용하지만 이 경우 카테고리 Pagination이 되지 않습니다. 그러므로 저는 오늘 GitLab Page에 대해 알려드리려고 합니다.
※ GitLab 무료 사용에 대한 정확한 내용은 https://about.gitlab.com/pricing을 참고하십시오.
※ 스크린샷을 찍은 지 오래되어 UI가 현재와 다를 수 있는 점 양해 부탁드립니다.
목차
1. Ruby와 Jekyll 설치
2. 테마 수정하기
3. Giscus 댓글 설치하기
4. GitLab에 올리기(현재 글)
4.1. GitLab Project(Repository) 만들고 파일 업로드
4.2. GitLab CI/CD로 Jekyll 구동 및 배포
4.3. GitLab Page 전체 공개 방법(Project가 Private일 때)
4.4. 글 마무리
4.5. 참고 자료
4.1. GitLab Project(Repository) 만들고 파일 업로드
참고) [GitLab]1. GitLab에 project 생성하고 파일 올리기

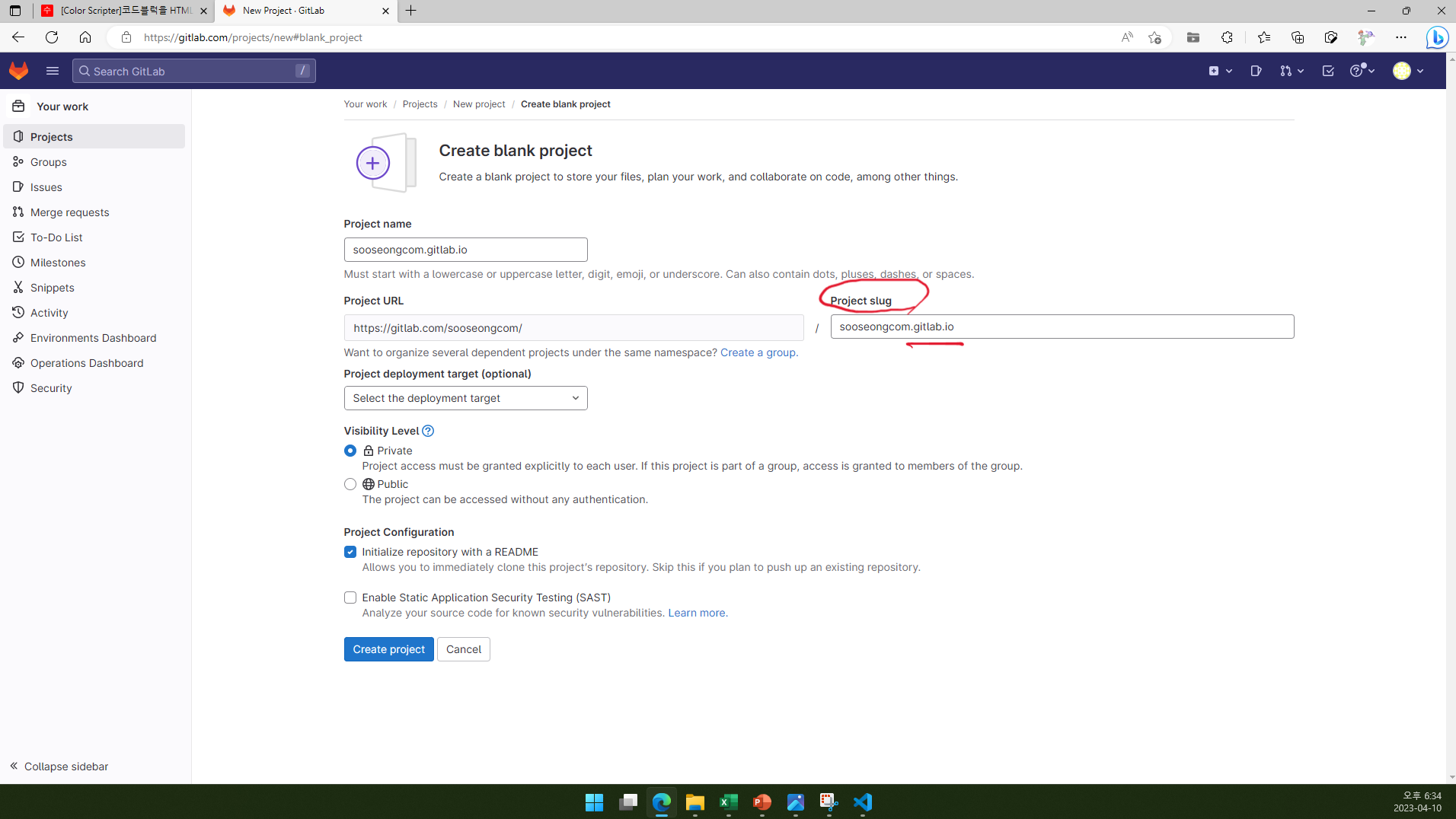
4.1.1. GitLab에서 blank project를 하나 생성합니다.
- Project slug를 username.gitlab.io로 해야 username.gitlab.io로 접속할 수 있습니다.
- 다른 이름으로 할 경우 username.gitlab.io/ProjectSlug로 접속해야 함.
- Visibility Level은 Private로 하든 Public으로 하든 상관없습니다.

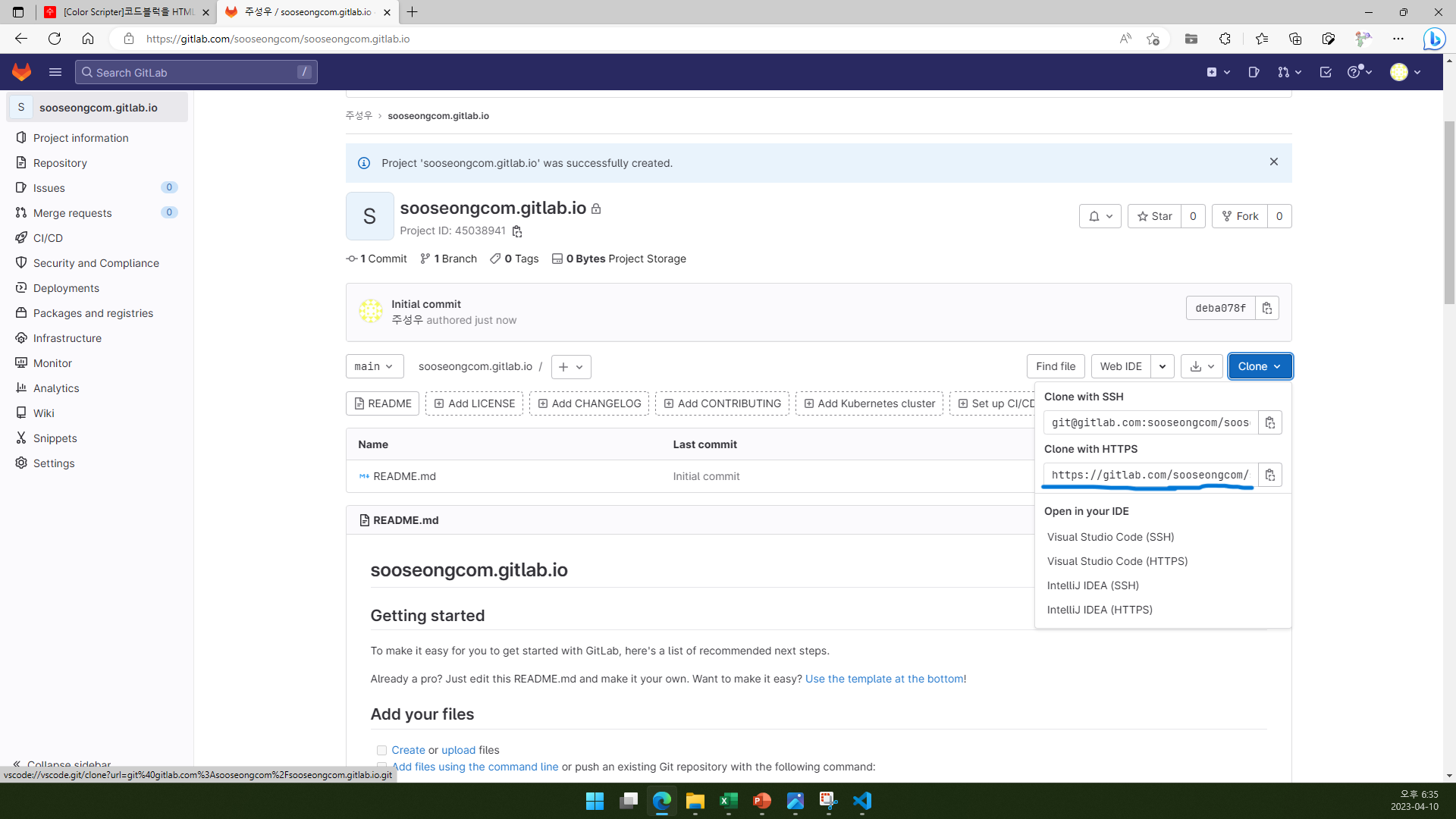
4.1.2. 프로젝트가 생성되었습니다. Clone 단추를 클릭해서 Clone with HTTPS 주소를 복사합니다.

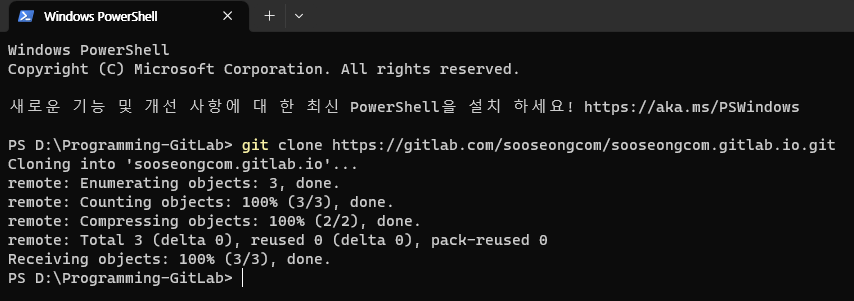
4.1.3. 터미널에서 git clone 방금복사한repository주소 명령을 실행합니다.

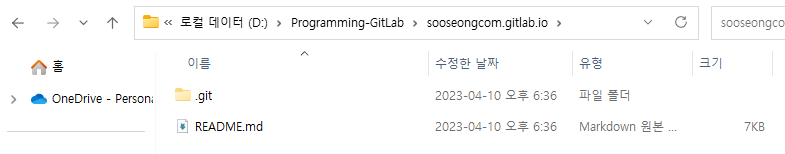
프로젝트명의 폴더가 생기고, 그 안에 .git 폴더와 README.md가 내려받아졌습니다.
.git 폴더는 지우지 마세요.
README.md는 지우셔도 됩니다.

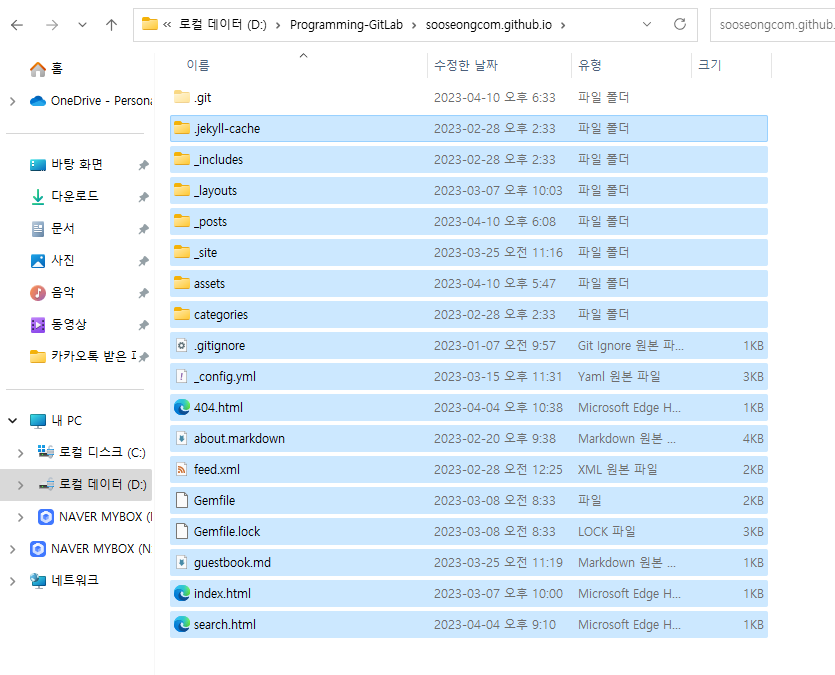
4.1.4. 4.3번에서 새로 생긴 폴더 안에 자신의 블로그 파일들을 모두 복사합니다.
4.1.5. git add . 명령을 실행합니다.
4.1.6. git commit -m “commit massage” 명령을 실행합니다. commit massage는 큰따옴표를 닫기 전 엔터 키를 누르면 두 줄 이상 입력할 수 있습니다.
4.1.7. 이제 git push origin main 명령을 실행하면 GitLab에 업로드됩니다.

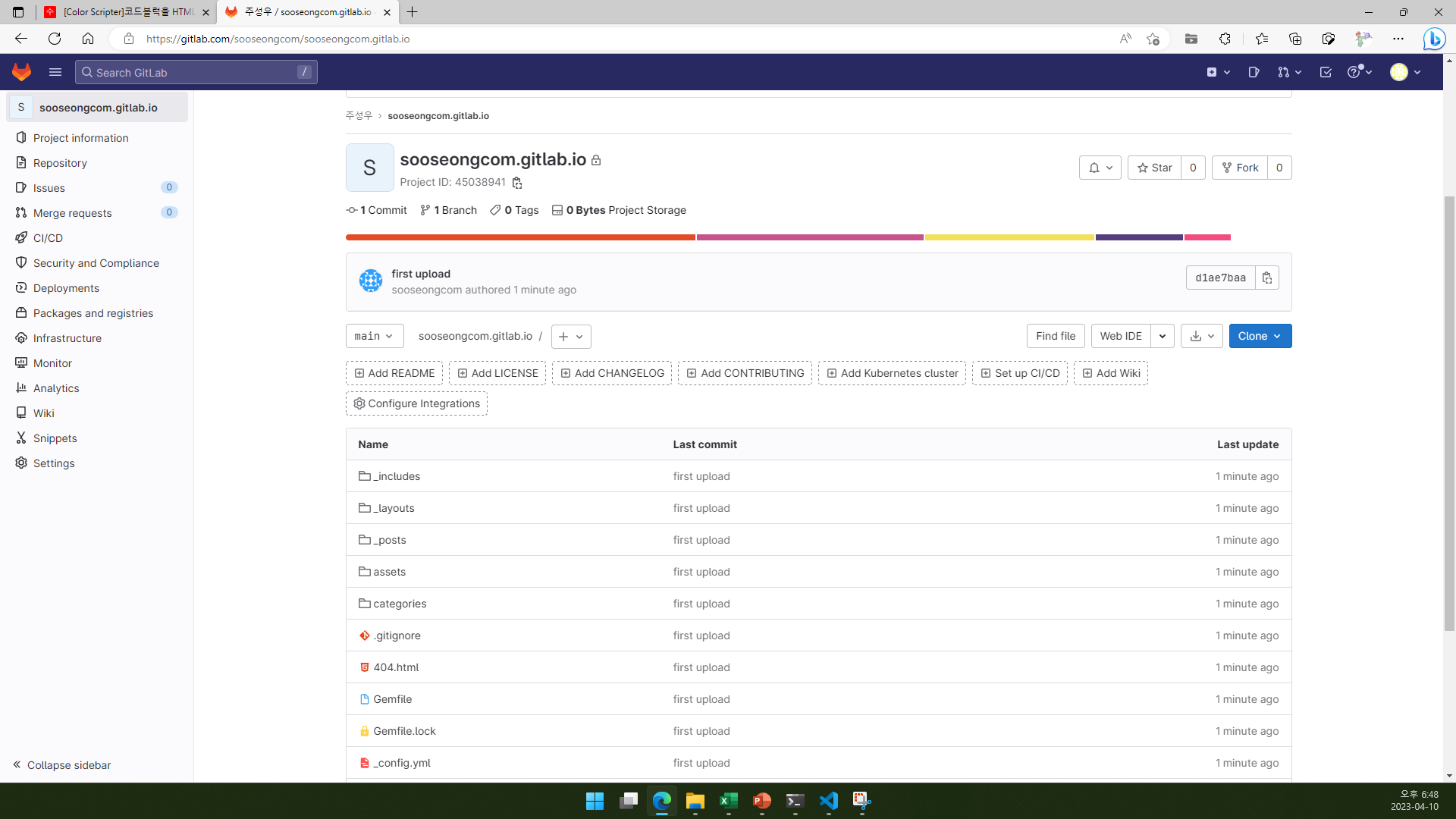
파일들이 GitLab에 올라갔습니다.
4.2. GitLab CI/CD로 Jekyll 구동 및 배포
참고) [GitLab]2. GitLab CI/CD로 C언어 컴파일하기(GitLab SaaS, 온라인)

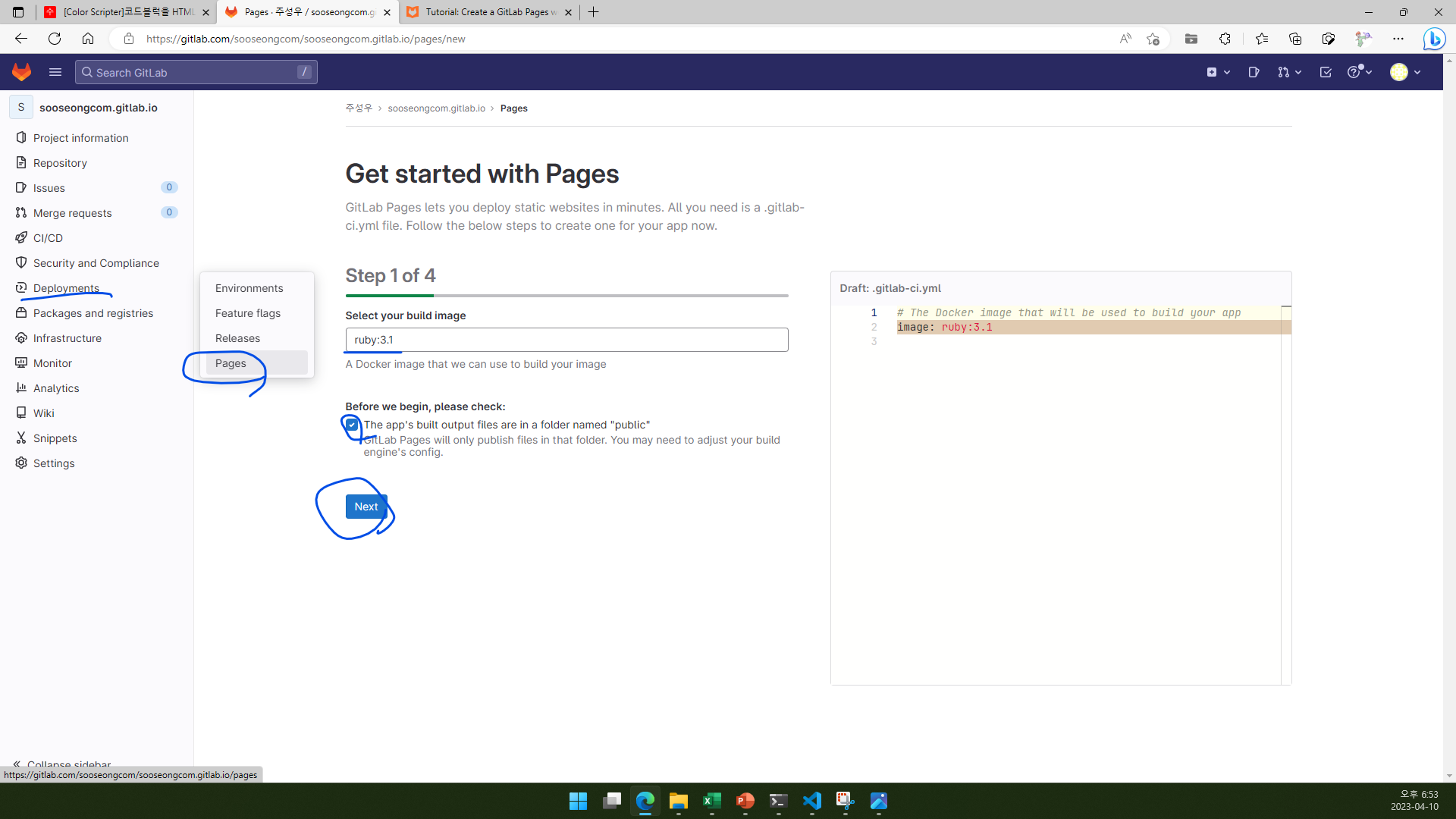
4.2.1. GitLab Project(repository)에 들어가서 Deployments→Pages로 들어갑니다.
4.2.2. Select your build image에 ruby:버전을 입력합니다. 버전은 소수점 첫째 자리까지 입력합니다.
예) 저는 3.1.3-1을 사용하므로 ruby:3.1을 입력했습니다.
4.2.3. The app’s built output files are in a folder named “public”에 체크합니다.
4.2.4. Next를 클릭합니다.

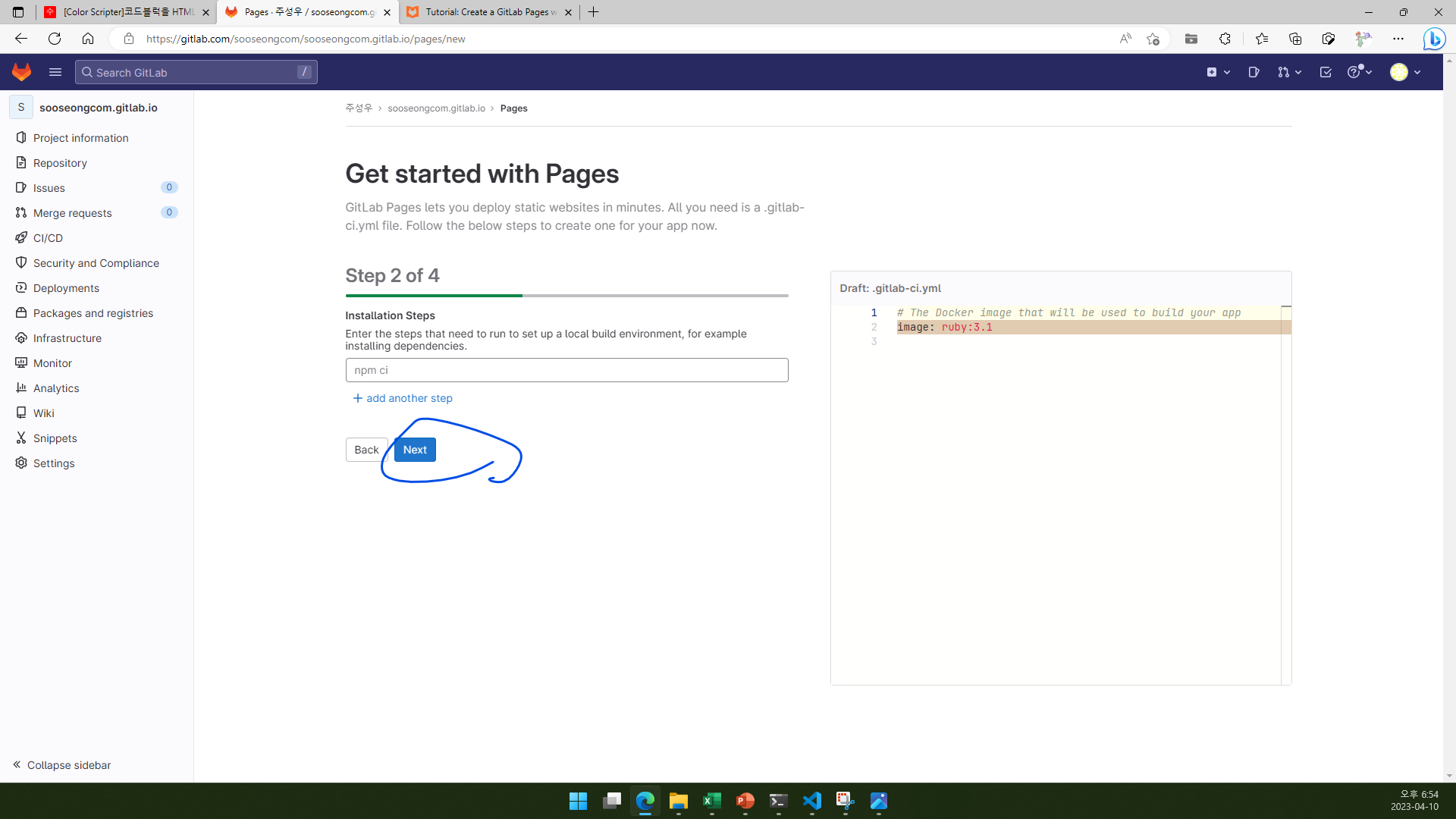
4.2.5. Installation Steps는 따로 입력할 것이 없습니다. 그냥 Next를 클릭합니다.

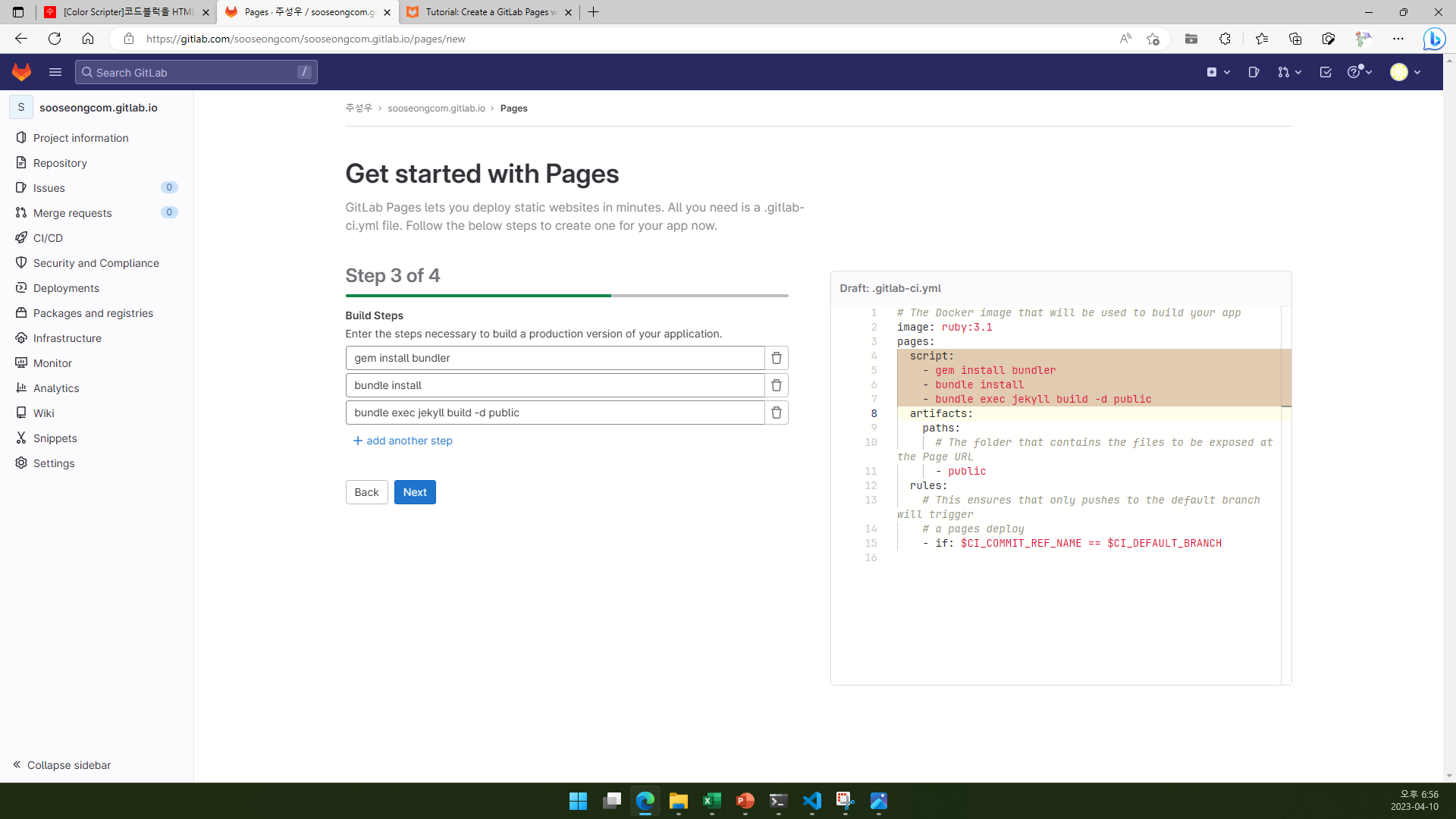
4.2.6. Build Steps에 아래 세 줄을 입력합니다. + add another step을 클릭하면 새로운 한 줄 빈칸이 추가됩니다.
gem install bundler
bundle install
bundle exec jekyll build -d public
4.2.7. Next를 클릭합니다.

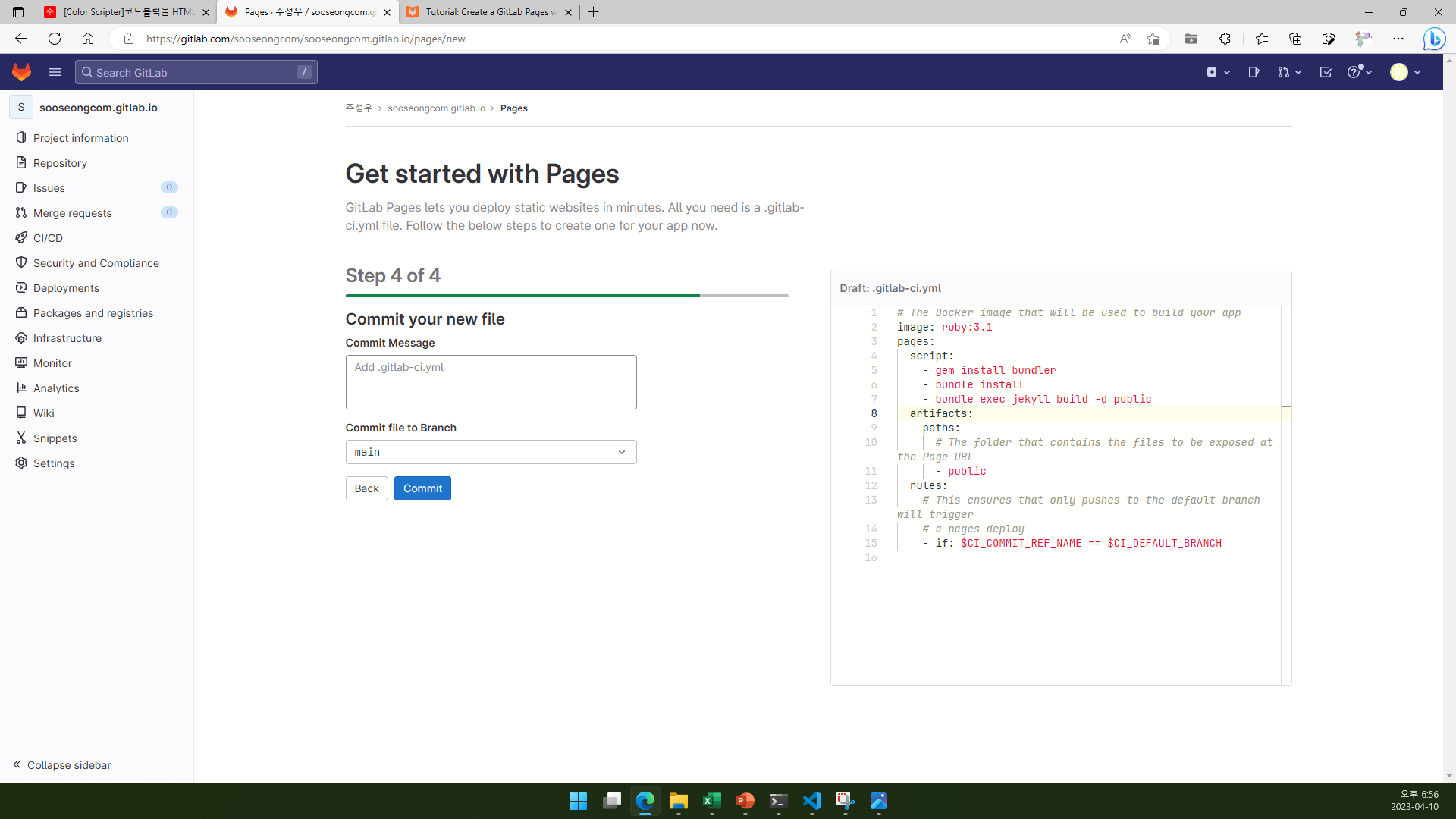
4.2.8. Commit을 클릭합니다. 그러면 최종적으로 아래와 같은 내용으로 .gitlab-ci.yml 파일이 생성됩니다.
# The Docker image that will be used to build your app
image: ruby:3.1
pages:
script:
- gem install bundler
- bundle install
- bundle exec jekyll build -d public
artifacts:
paths:
# The folder that contains the files to be exposed at the Page URL
- public
rules:
# This ensures that only pushes to the default branch will trigger
# a pages deploy
- if: $CI_COMMIT_REF_NAME == $CI_DEFAULT_BRANCH

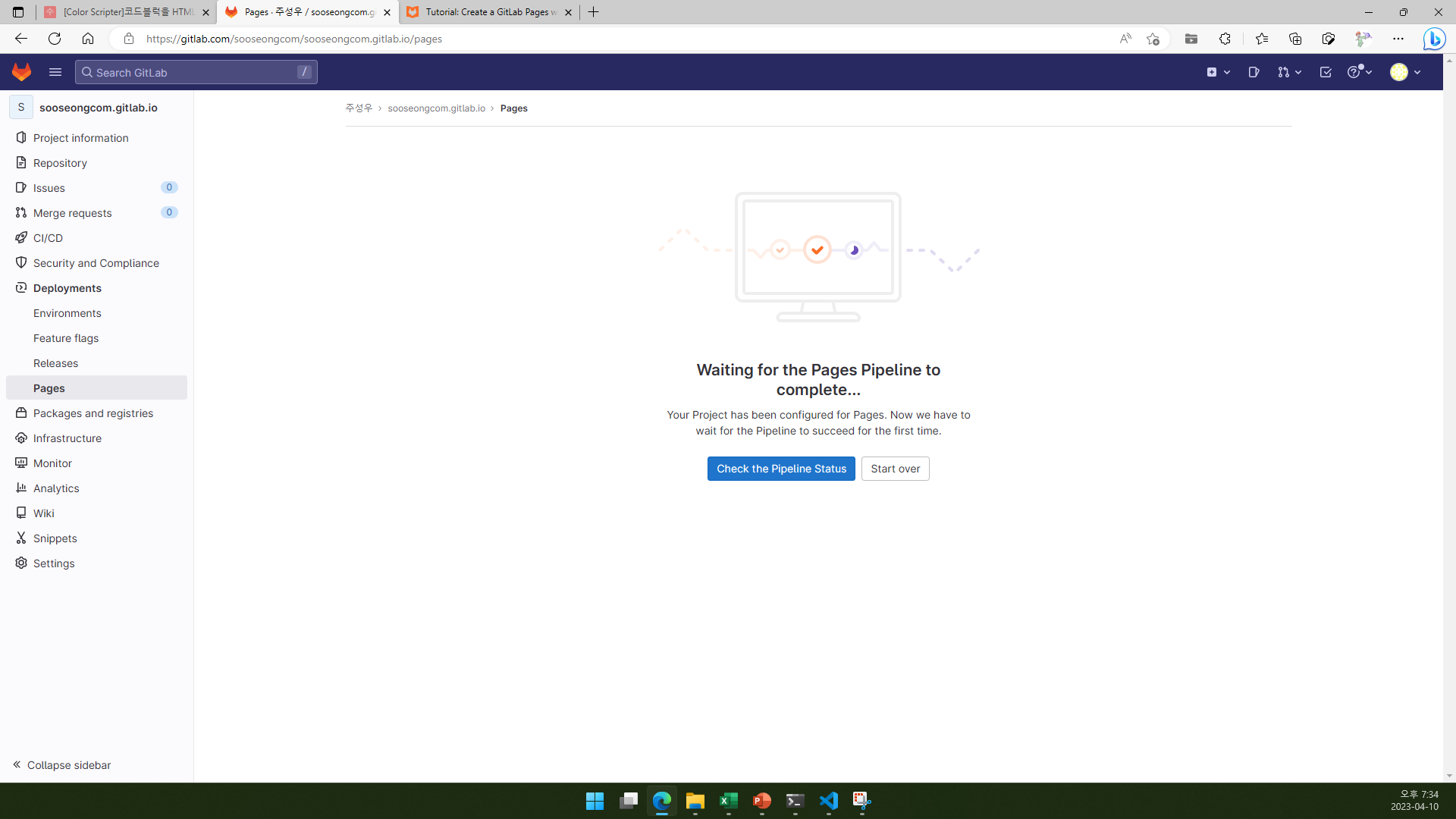
4.2.9. 이제 기다리면 배포됩니다. Check the Pipeline Status를 클릭하시면 진행 상황을 확인하실 수 있습니다.

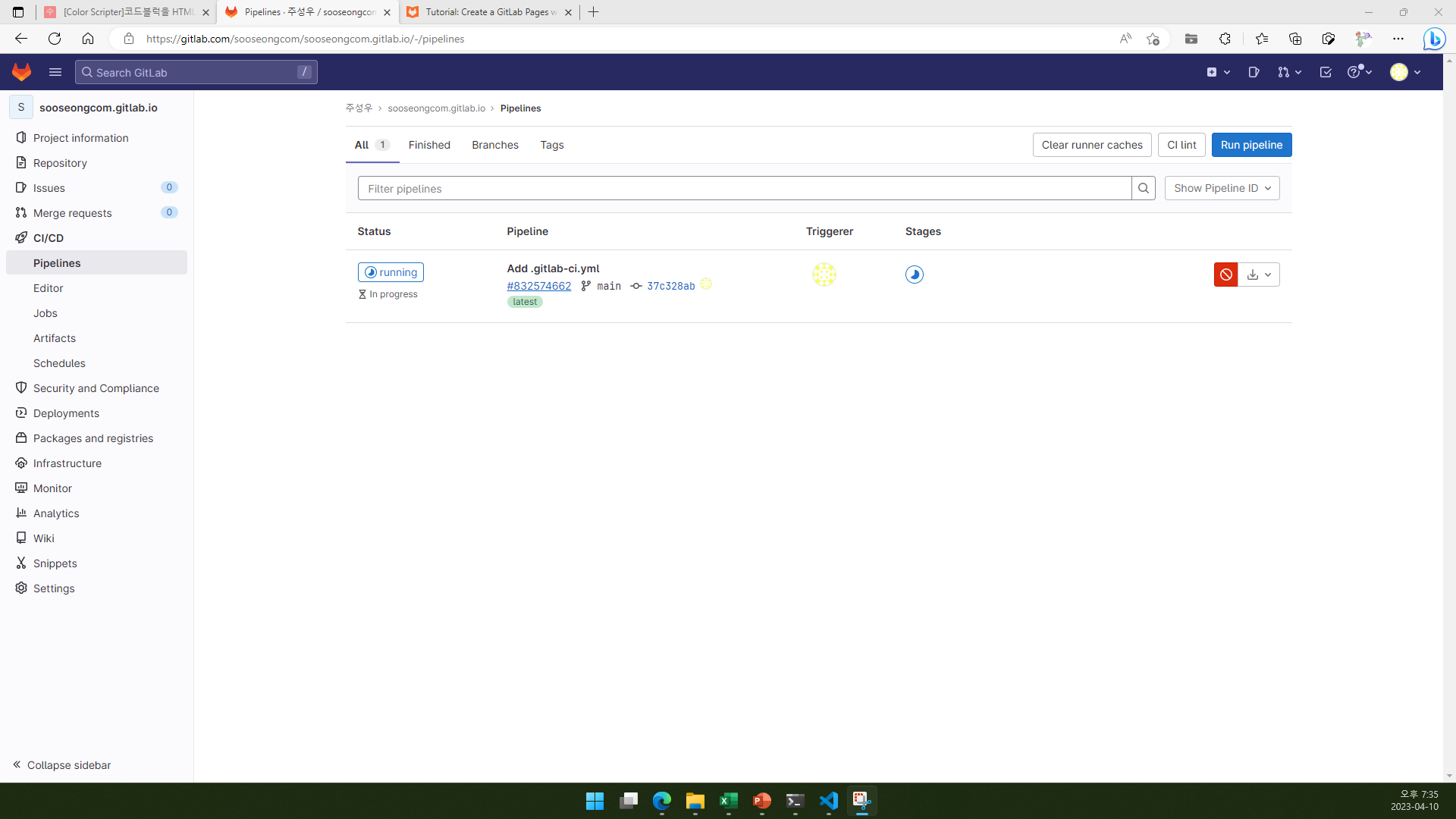
4.2.10. 진행 상황은 이런 식으로 나옵니다.

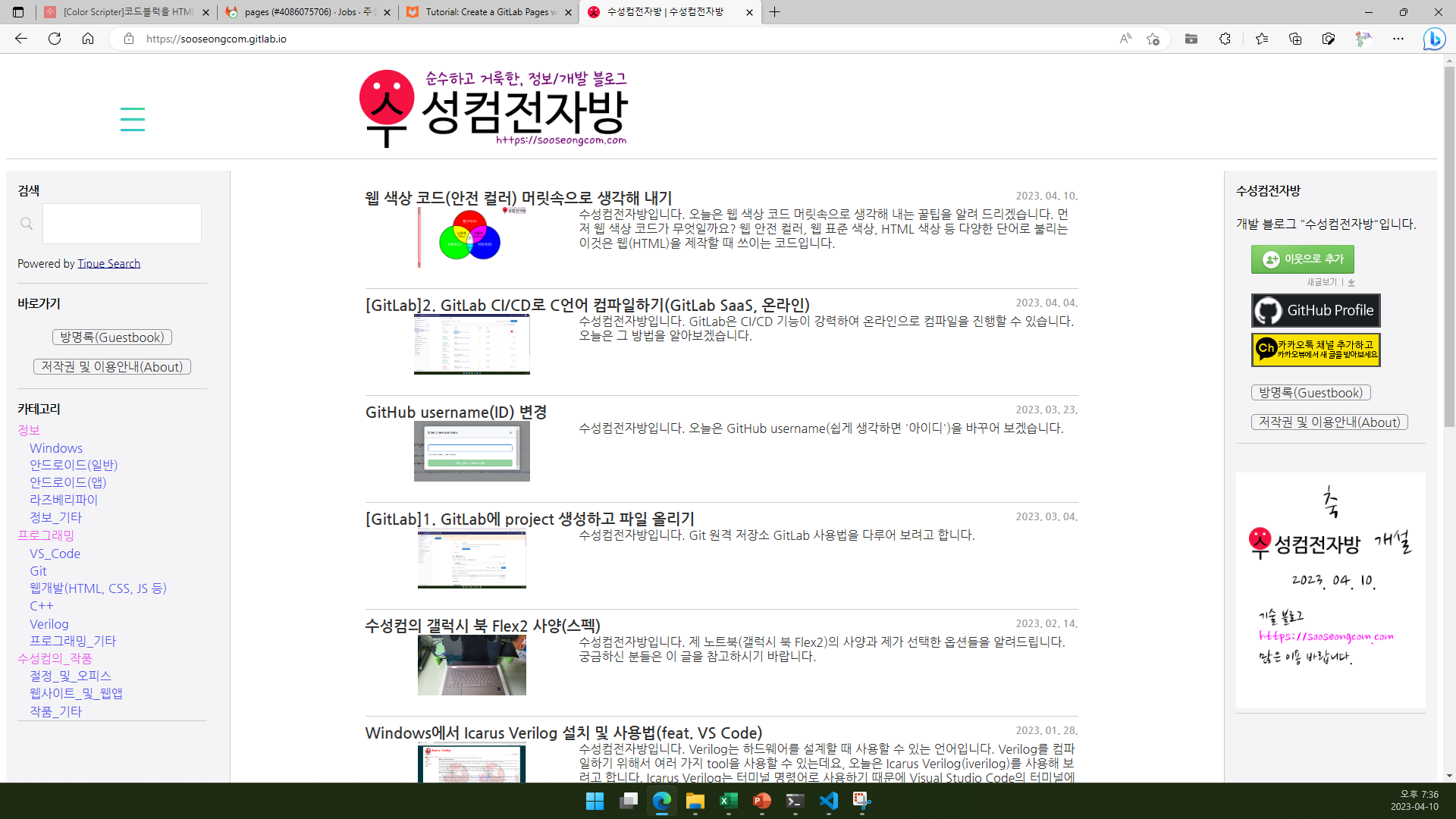
4.2.11. 배포가 완료되면 username.gitlab.io로 접속하여 자신의 블로그를 볼 수 있습니다.
주의: project를 생성할 때 Visibility Level을 private으로 설정하신 분은 배포된 블로그도 자신만 접근할 수 있게 됩니다. 이어지는 4.3절을 참고하여 Pages의 공개 대상 설정을 변경하시기 바랍니다.
4.3. GitLab Page 전체 공개 방법(Project가 Private일 때)
Project가 Private이어도 GitLab Page를 전체 공개로 설정할 수 있습니다. 그러기 위해서는 아래의 과정을 따릅니다.

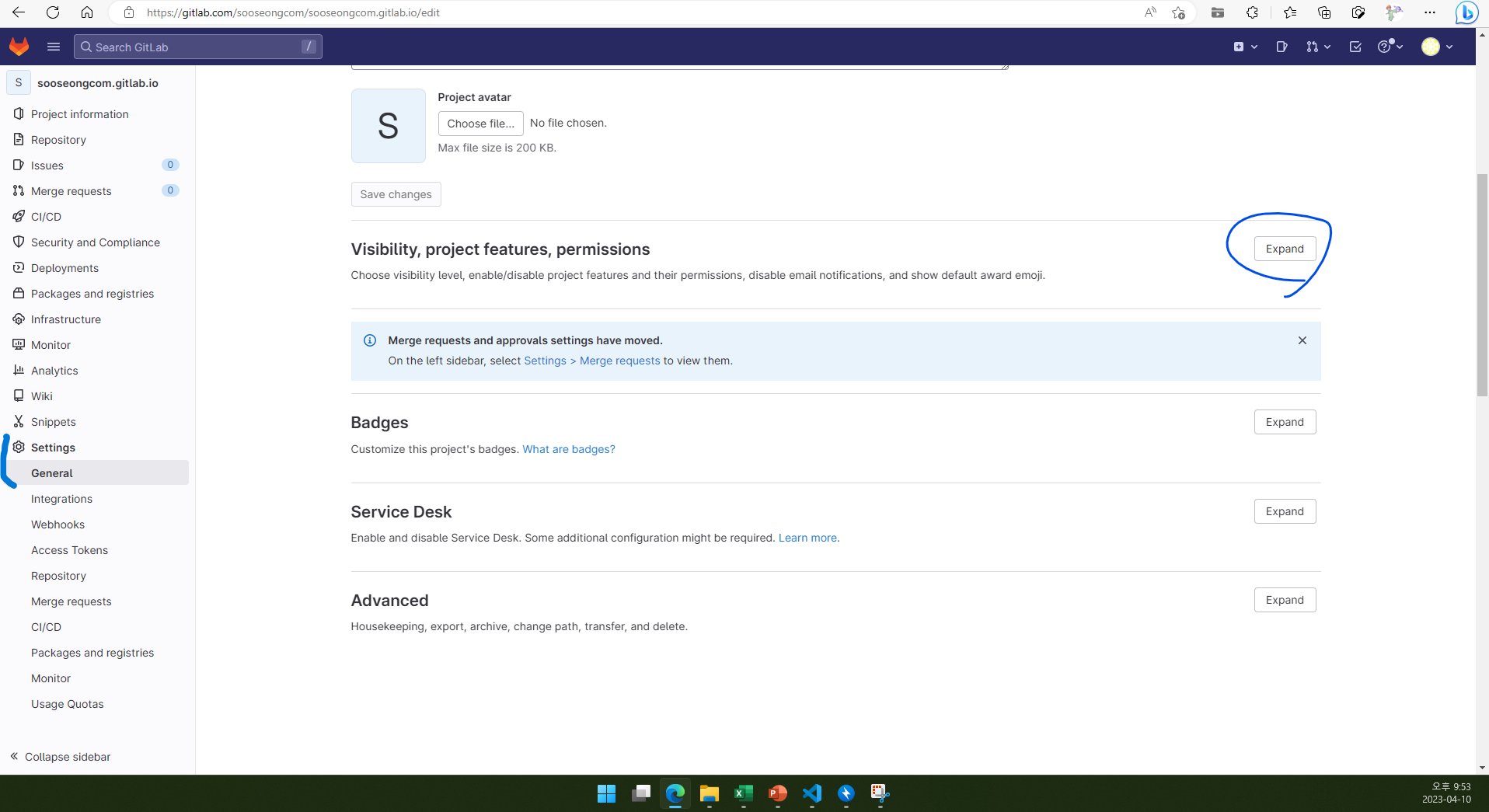
4.3.1. GitLab에서 블로그 project(repository)로 들어간 후 Settings→General로 들어갑니다.
4.3.2. Visibility, project features, permissions의 Expand를 클릭합니다.

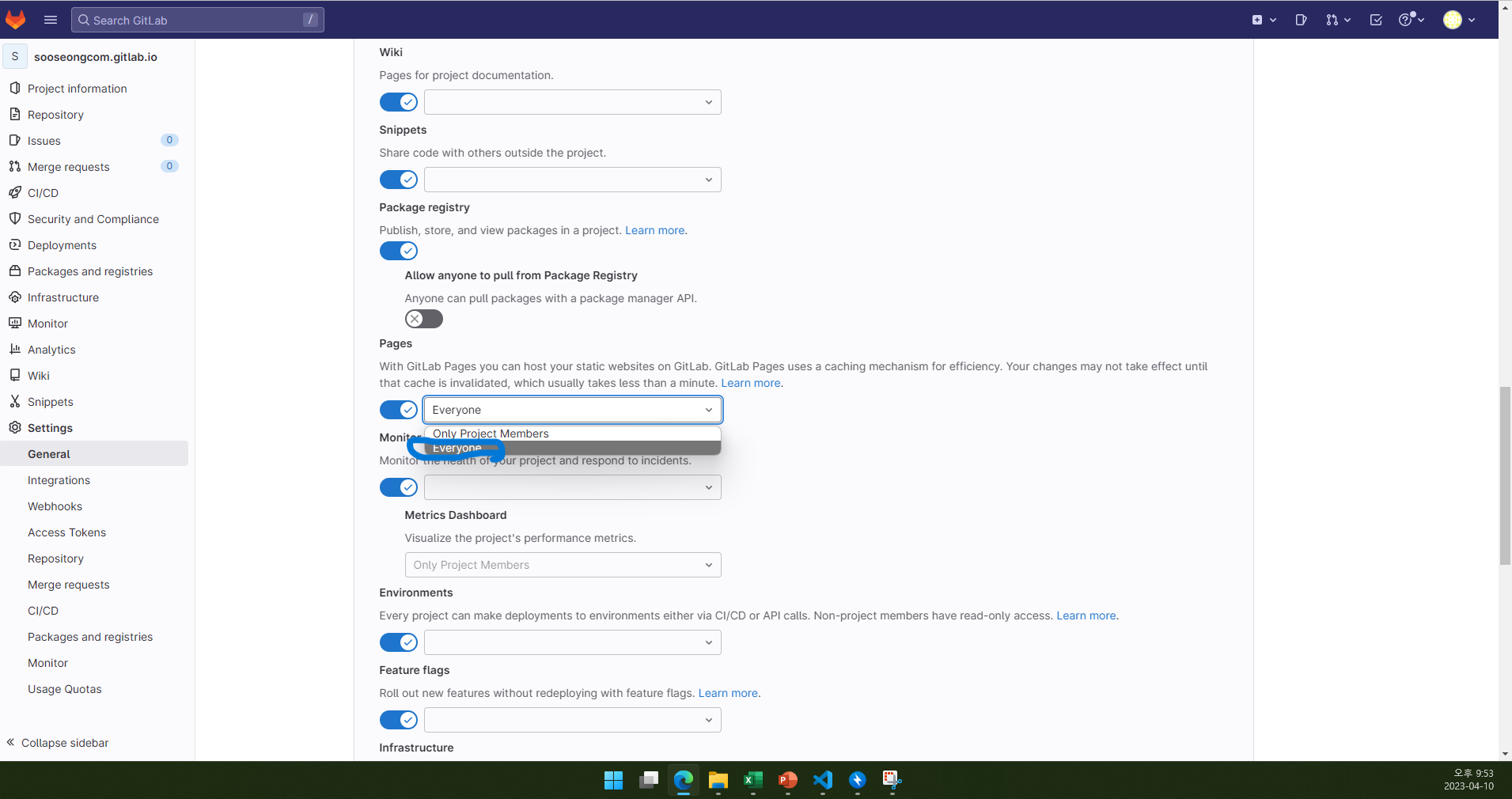
4.3.3. 조금 내리면 Pages 공개 대상이 Only Project Members로 되어 있는 것을 보실 수 있는데, 이것을 Everyone으로 변경합니다.
이제 모두가 블로그에 접속할 수 있게 됩니다.
4.4. 글 마무리
제 글을 읽어 주셔서 감사합니다. 다음에 만나요!
4.5. 참고 자료
1) GitLab. n. d. “GitLab Pages default domain names and URLs”, GitLab Docs. (2023. 10. 16. 방문). https://docs.gitlab.com/ee/user/project/pages/getting_started_part_one.html