수성컴전자방입니다. 수성컴전자방은 Jekyll 엔진으로 운영되고 있습니다. Jekyll 블로그를 구축한 과정을 기록하려고 하는데요, 오늘은 그 첫 번째 Ruby와 Jekyll 설치에 대해서 다루어 보려고 합니다.
GitHub Pages를 이용하실 분들은 이 시리즈를 보시면 도움이 될 것입니다.
목차
1. Ruby와 Jekyll 설치(현재 글)
1.1. Ruby 설치
1.2. Jekyll 설치 및 구동
1.1. Ruby 설치

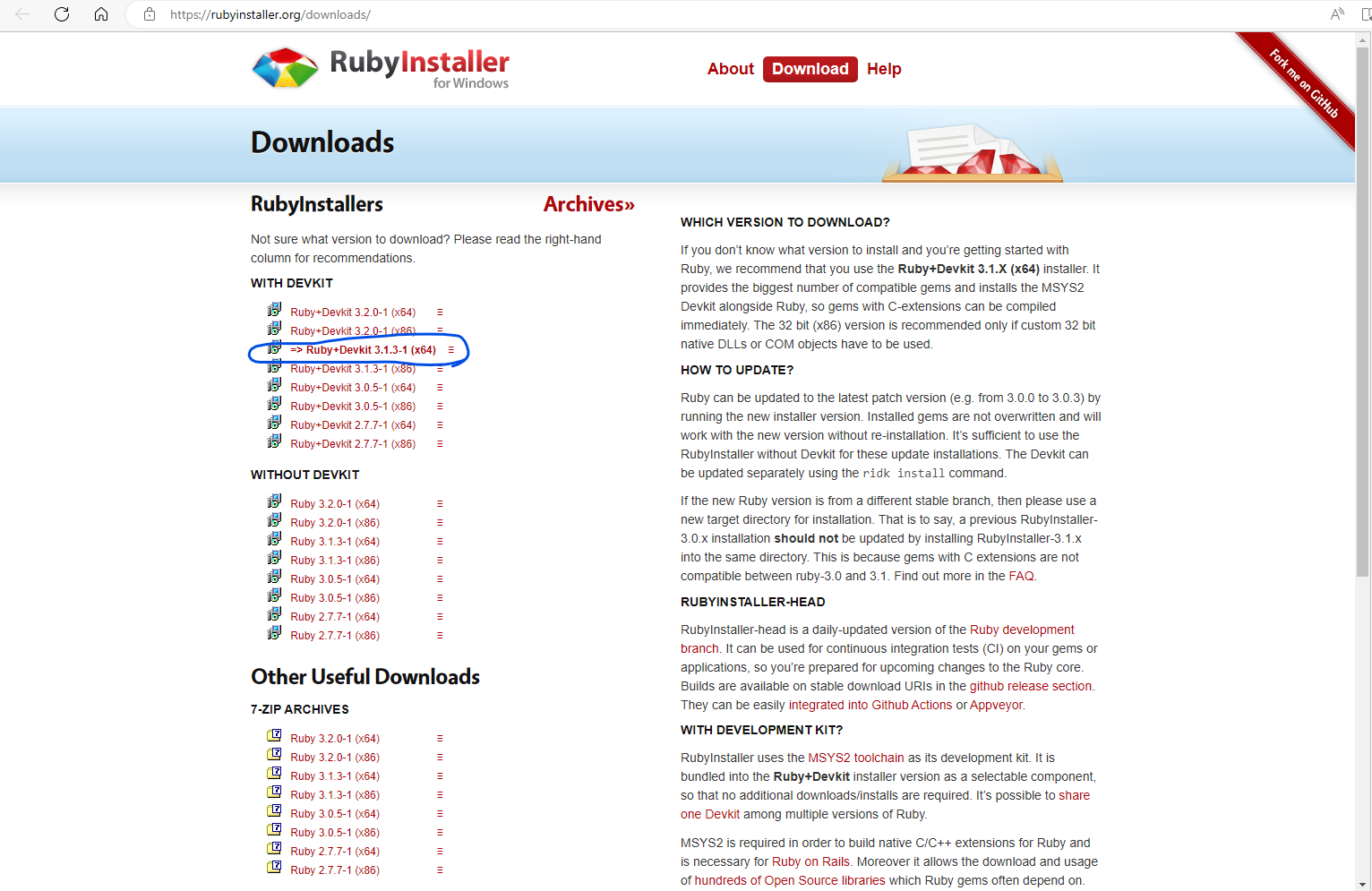
1.1.1. https://rubyinstaller.org/downloads로 접속합니다.
1.1.2. 왼쪽 WITH DEVKIT 중에서 PC 사양(x86/x64)에 맞는 것 중 하나를 설치합니다. 저는 최신 버전을 설치했습니다. 제가 설치할 때는 3.1.3-1이 최신이었습니다. 지금은 3.1.4-1이 최신이더라고요..

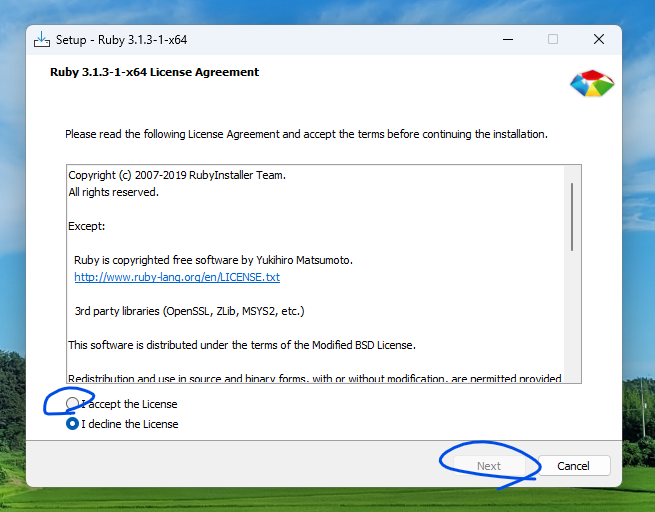
1.1.3. 설치 프로그램을 실행합니다. I accept the License를 선택하고 Next를 클릭합니다.

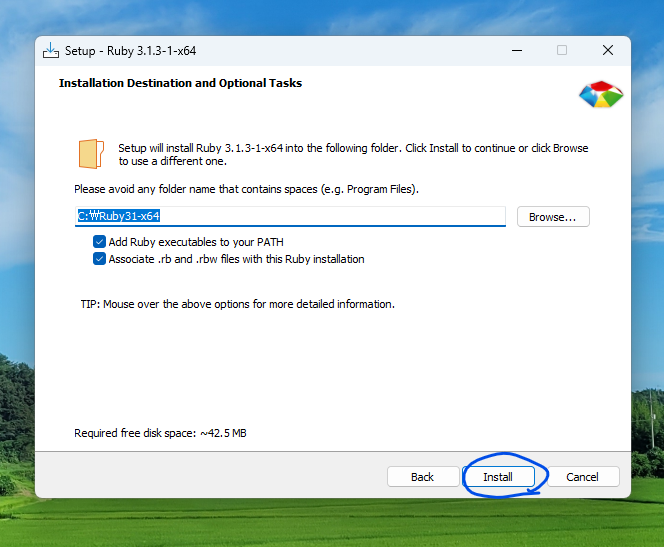
1.1.4. Install을 클릭합니다.

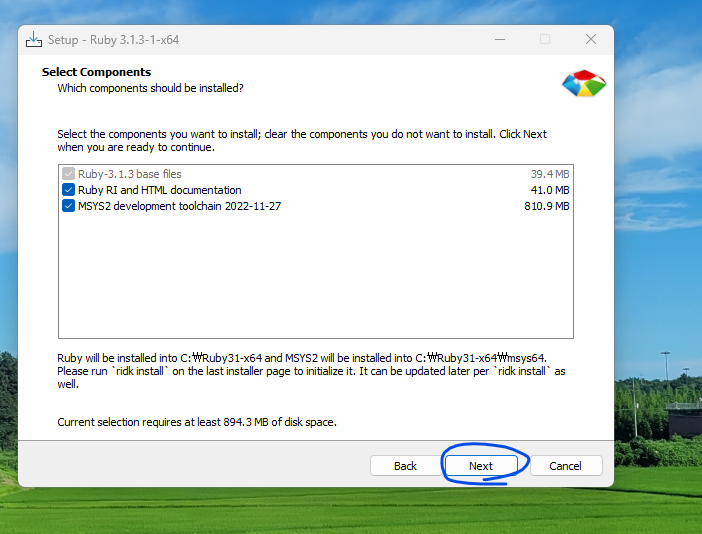
1.1.5. 다 체크된 채로 Next를 클릭합니다.

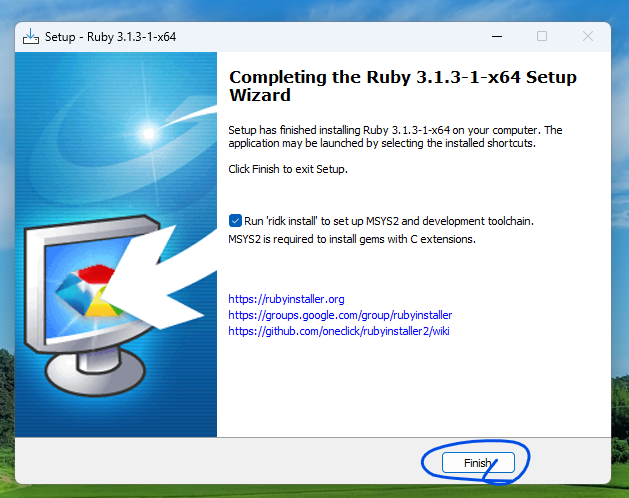
1.1.6. 화면에 보이는 체크 상자가 체크된 채로 Finish를 클릭합니다.

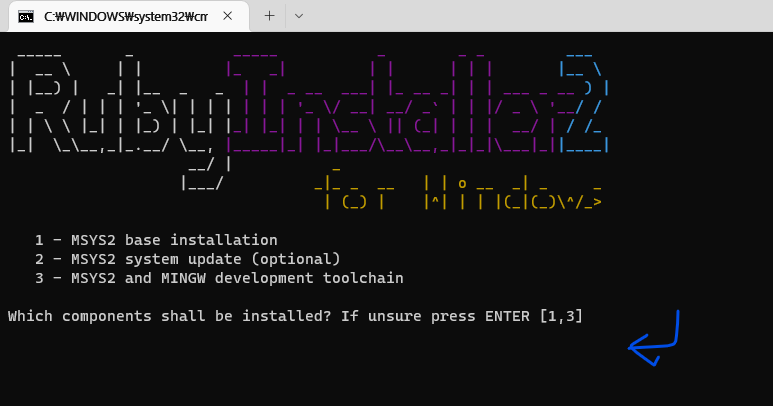
1.1.7. 그러면 터미널 창에 RubyInstaller2 for Windows가 실행됩니다. 엔터를 누릅니다.

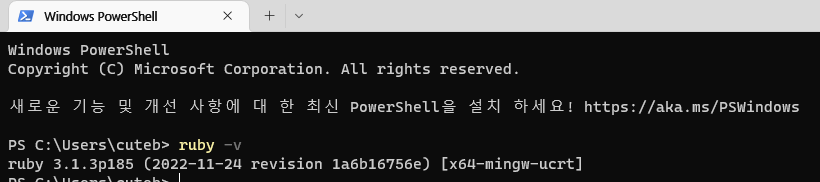
1.1.8. 설치가 완료되면 터미널 창(또는 탭)을 새로 열고 ruby -v를 입력하여 설치가 잘 되었는지 확인합니다.
- 참고) 터미널 여는 법(Windows 11 기준): 시작 오른쪽 클릭 또는 Windows+X→터미널(I)
물론 다른 방법도 있습니다.
1.2. Jekyll 설치 및 구동
1.2.1. 터미널을 실행하고 gem install bundler jekyll minima jekyll-feed tzinfo-data rdiscount 명령을 실행(입력 후 엔터)합니다.

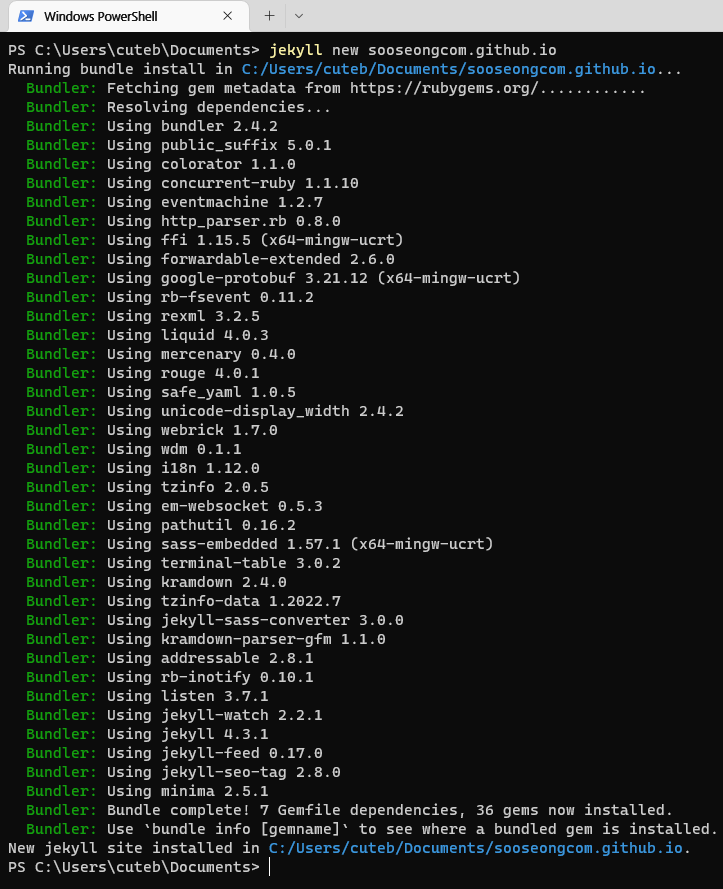
1.2.2. cd 명령어를 사용하여 블로그 폴더를 생성할 곳으로 이동한 뒤 jekyll new repository명 명령을 실행합니다.
repository명은
호스팅할 때 GitHub Pages를 이용하려면 username.github.io로 합니다.
호스팅할 때 GitLab Pages를 이용하려면 username.gitlab.io로 합니다.
저는 이때 당시 GitHub Pages를 할 예정이었어서 sooseongcom.github.io로 했다가 나중에 GitLab Pages로 계획을 바꾸면서 sooseongcom.gitlab.io로 변경했습니다. 스크린샷을 보다 보면 폴더명이 나중에 바뀔 수 있는데, 양해 부탁드립니다.

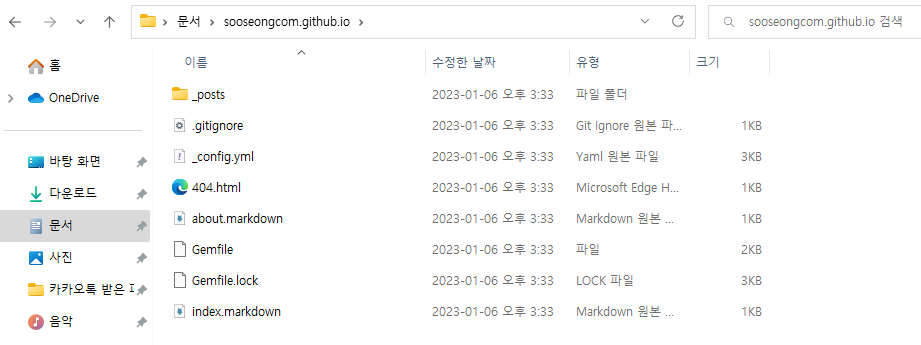
1.2.3. 기본적인 폴더 구조가 자동으로 생성되었습니다.

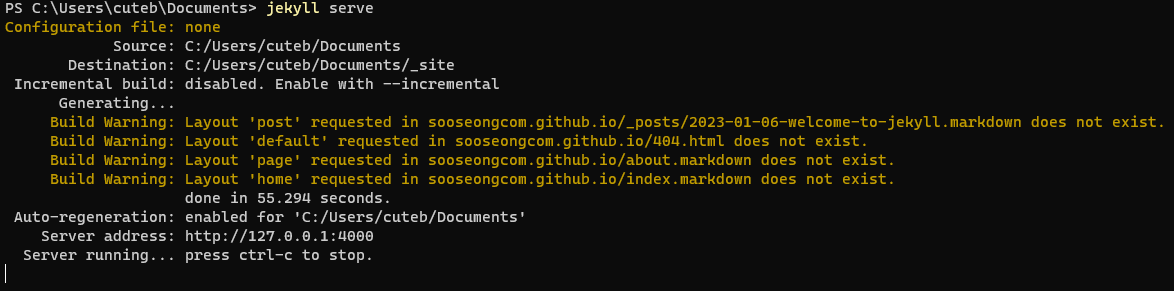
1.2.4. jekyll serve를 입력합니다. 그러면 서버가 구동됩니다. 여러 가지 ‘Warning’이 뜰 것입니다.

1.2.5. 일단 실행해 보는 것이 목적이니까 Ctrl을 누른 채 http://127.0.0.1:4000을 클릭합니다.
참고로 127.0.0.1과 localhost는 같습니다.

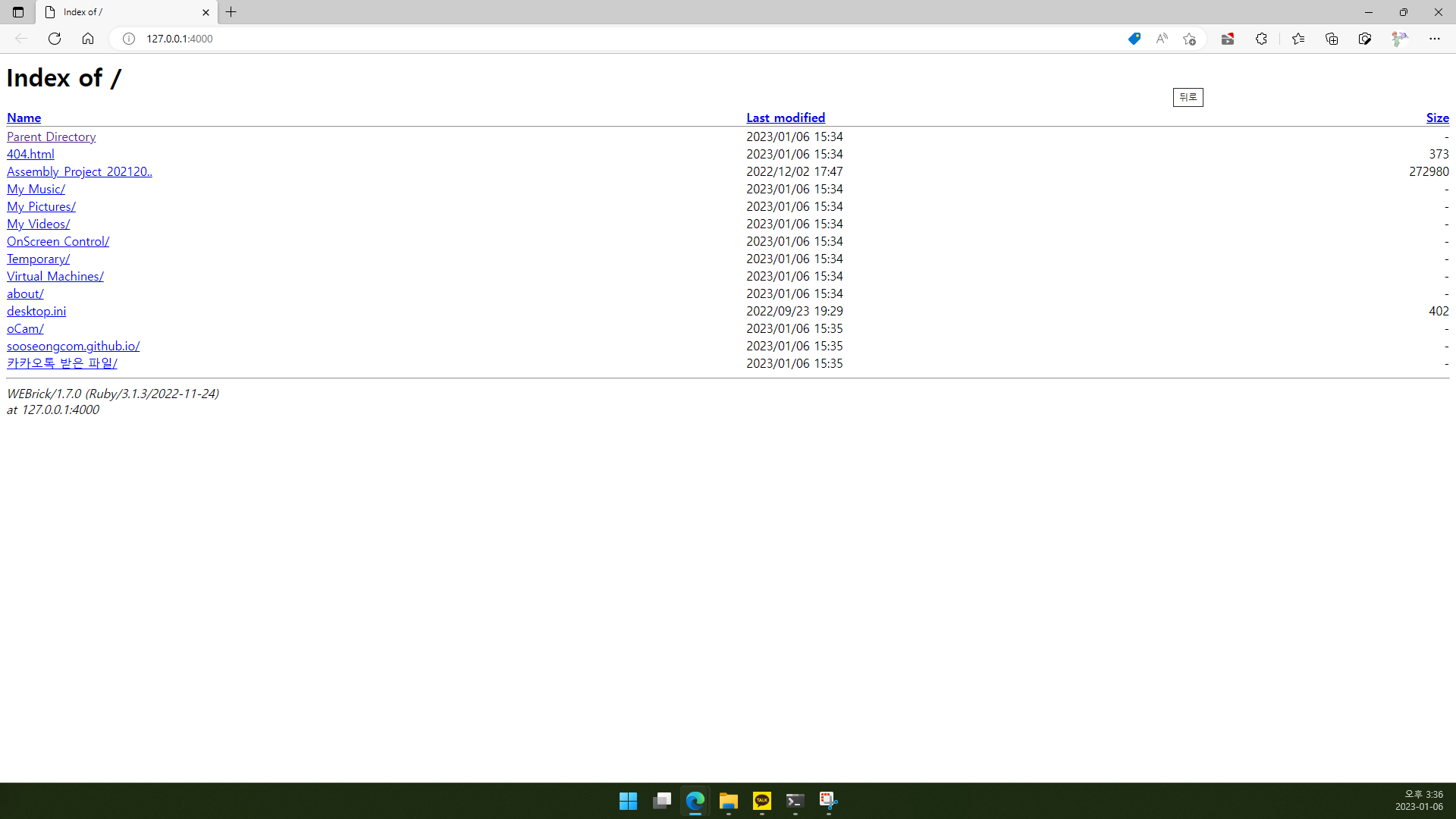
1.2.6. 그러면 제대로 된 사이트가 안 뜹니다. 1.2.4번에서 Build Warning이 떴던 것들을 수정해 주어야 합니다. 그건 2편에서 다루어 보도록 하겠습니다.

1.2.7. 터미널에서 Ctrl+C를 누르면 ‘일괄 작업을 끝내시겠습니까 (Y/N)?’이라고 뜹니다. y를 입력하고 엔터를 누르면 서버가 닫힙니다.
제 글을 읽어 주셔서 감사합니다.
참고) 서버 구동 시
- 기본적인 명령어: jekyll serve
- 외부 접속을 허용하려면: jekyll serve –host 0.0.0.0 (0.0.0.0 대신 실제 IP를 써도 됨.)
- Gemfile 사용 시: bundle exec jekyll serve (Gemfile이 무엇인지는 2편에서 알아봅시다.)
다음에 만나요!