수성컴전자방입니다. 때로는 HTML로 코드블록을 삽입해야 할 때가 있습니다. 오늘은 티스토리에 코드블록 기능이 없던 시절 제가 사용했던 Color Scripter를 소개해 드리겠습니다.
Color Scripter 주소는 아래와 같습니다.
https://colorscripter.com/
목차
1. 소스 코드 작성
2. 소스코드 복사(HTML로 복사)
3. 확장 스토어 및 소셜 로그인
1. 소스 코드 작성
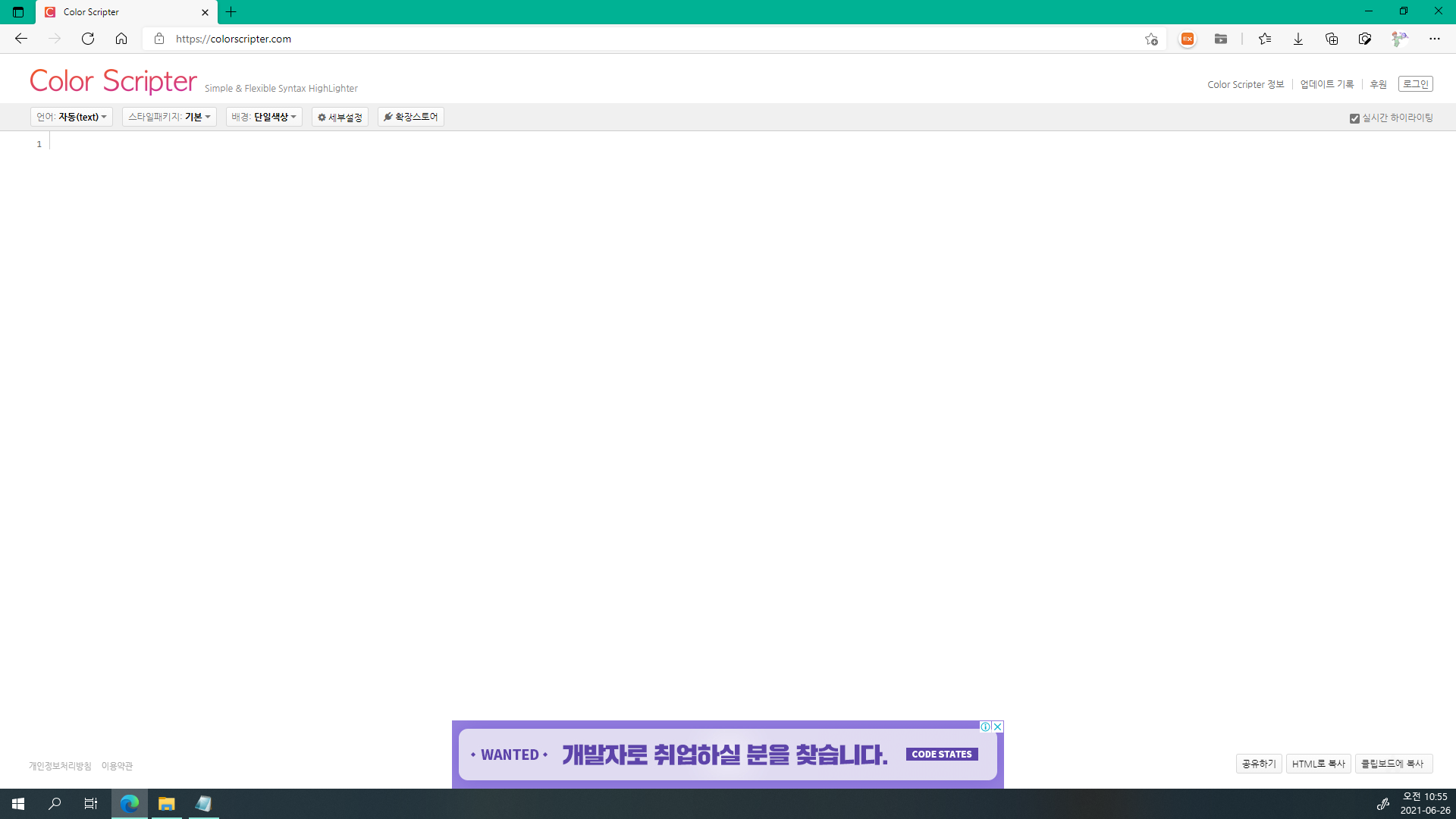
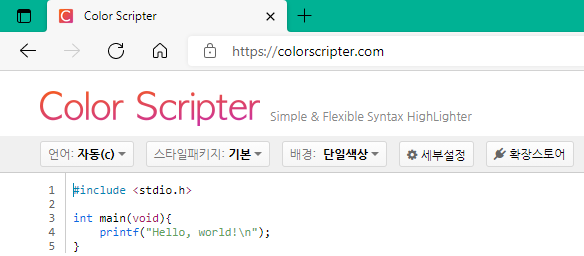
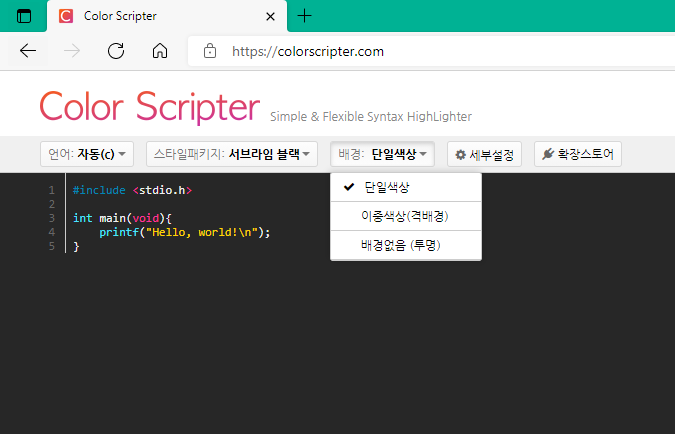
처음 접속하면 위와 같은 화면이 뜹니다.
소스 코드를 작성하면 위와 같이 자동으로 언어를 감지합니다.
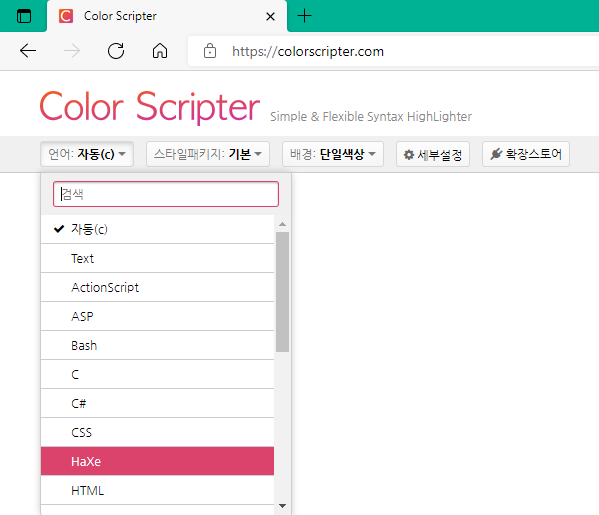
언어 감지가 마음에 안 든다면 수동으로 언어를 선택할 수도 있습니다.
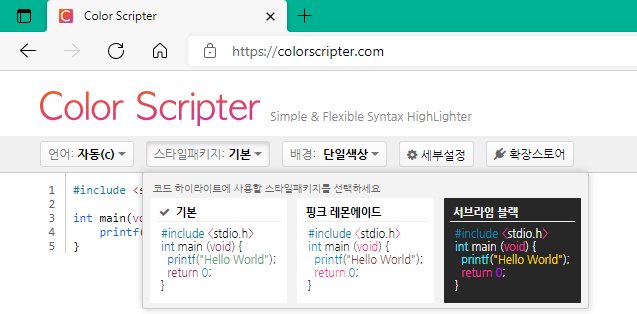
저는 코드블럭을 사용할 때 어두운 배경색을 좋아합니다. 스타일패키지 중 서브라임 블랙을 적용하면 됩니다.
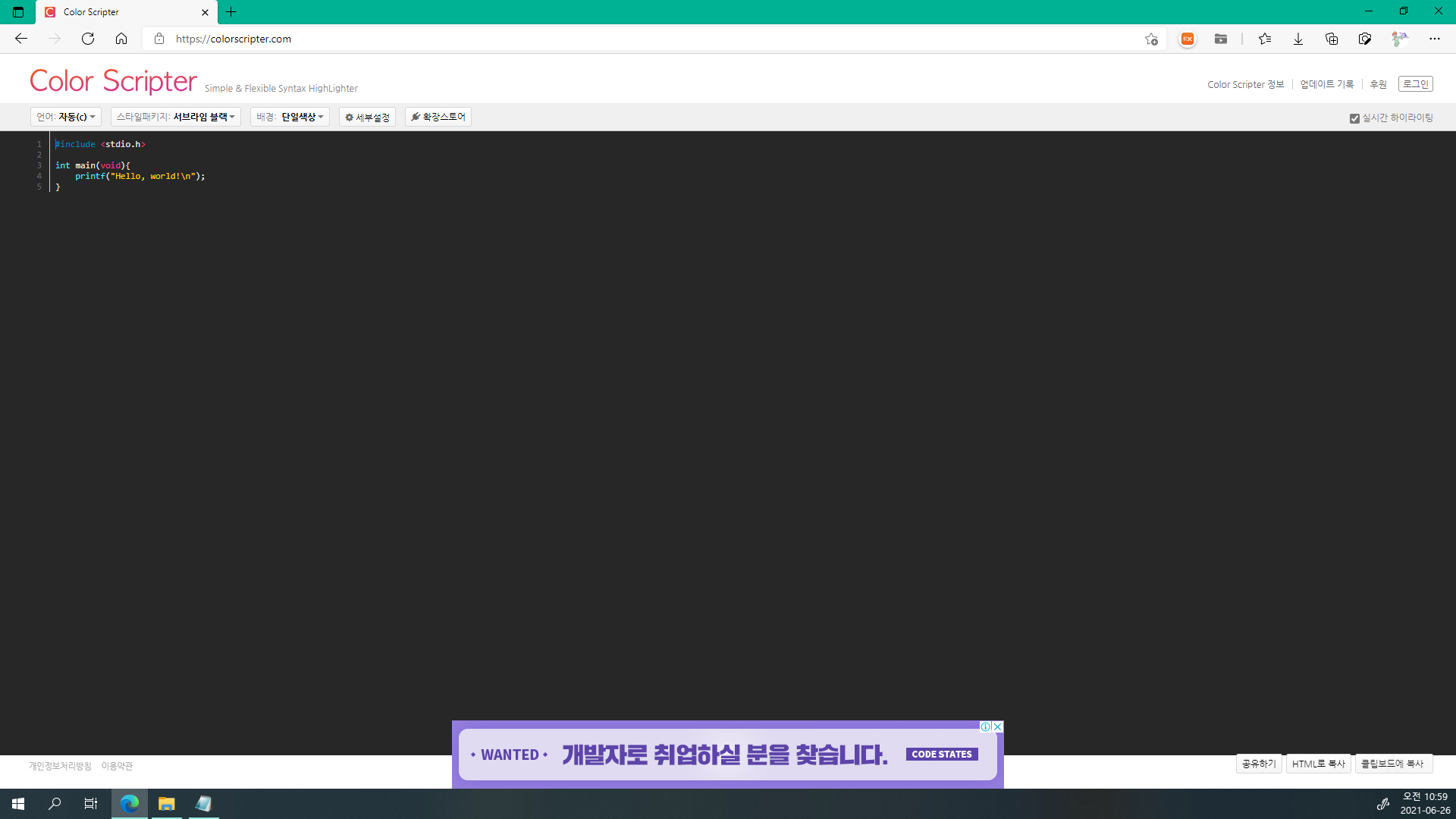
어두운 배경색으로 적용되었습니다.
배경을 선택할 수도 있는 것 같은데 저는 잘 안 쓰는 기능입니다. 스타일패키지로 충분해서…
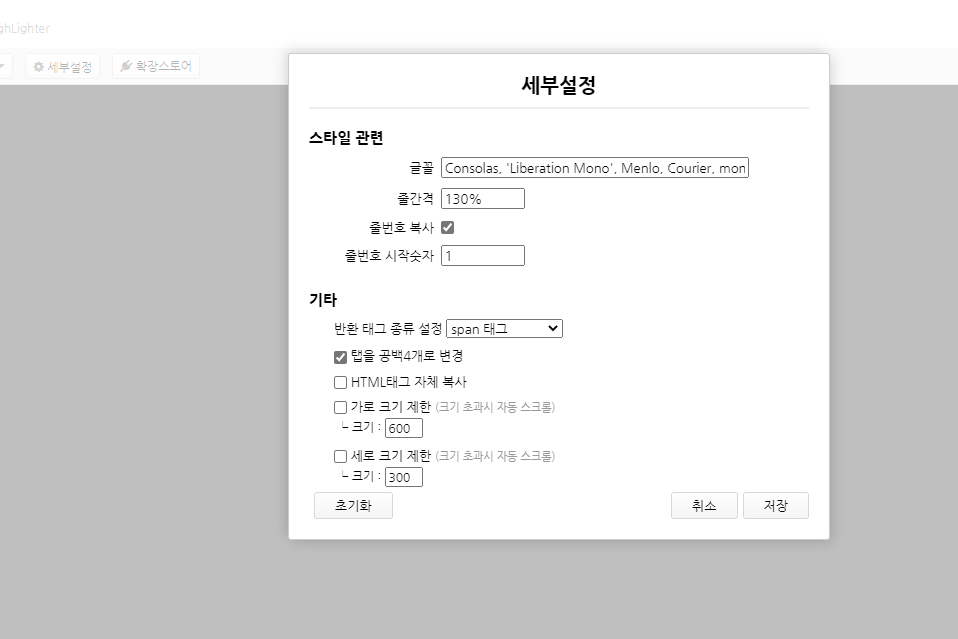
세부설정도 변경할 수 있습니다.
2. 소스코드 복사(HTML로 복사)
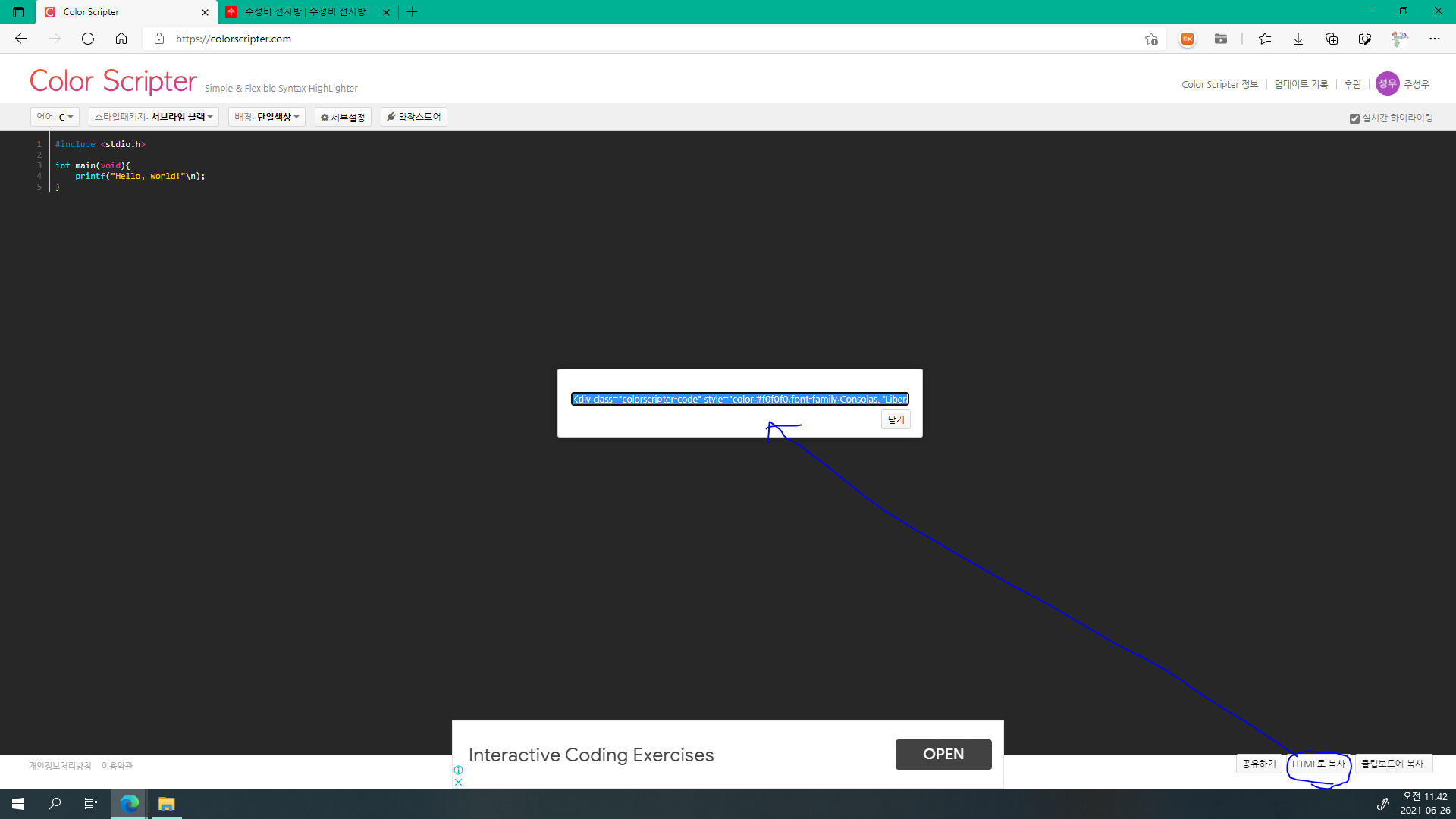
*오른쪽 아래를 보시면 ‘클립보드에 복사’ 기능이 있습니다. 클립보드에 복사는 Adobe Flash를 이용하는 기능이므로 사용하실 수 없습니다. HTML로 복사를 이용하시기 바랍니다.
HTML로 복사를 클릭하시면 가운데 창이 뜹니다. 가운데 창에 있는 소스코드를 복사하신 후, 티스토리 글쓰기의 HTML모드 같은 곳에 붙여넣기 하시면 글 본문에 코드블럭이 들어가게 됩니다.
1 2 3 4 5 | #include <stdio.h> int main(void){ printf("Hello, world!\n"); } | cs |
이렇게 말이죠.
*공유하기 기능은 소스코드를 URL로 공유하는 기능입니다. 이 글의 주제와 거리가 멀어서 소개하지 않겠습니다.
3. 확장 스토어 및 소셜 로그인
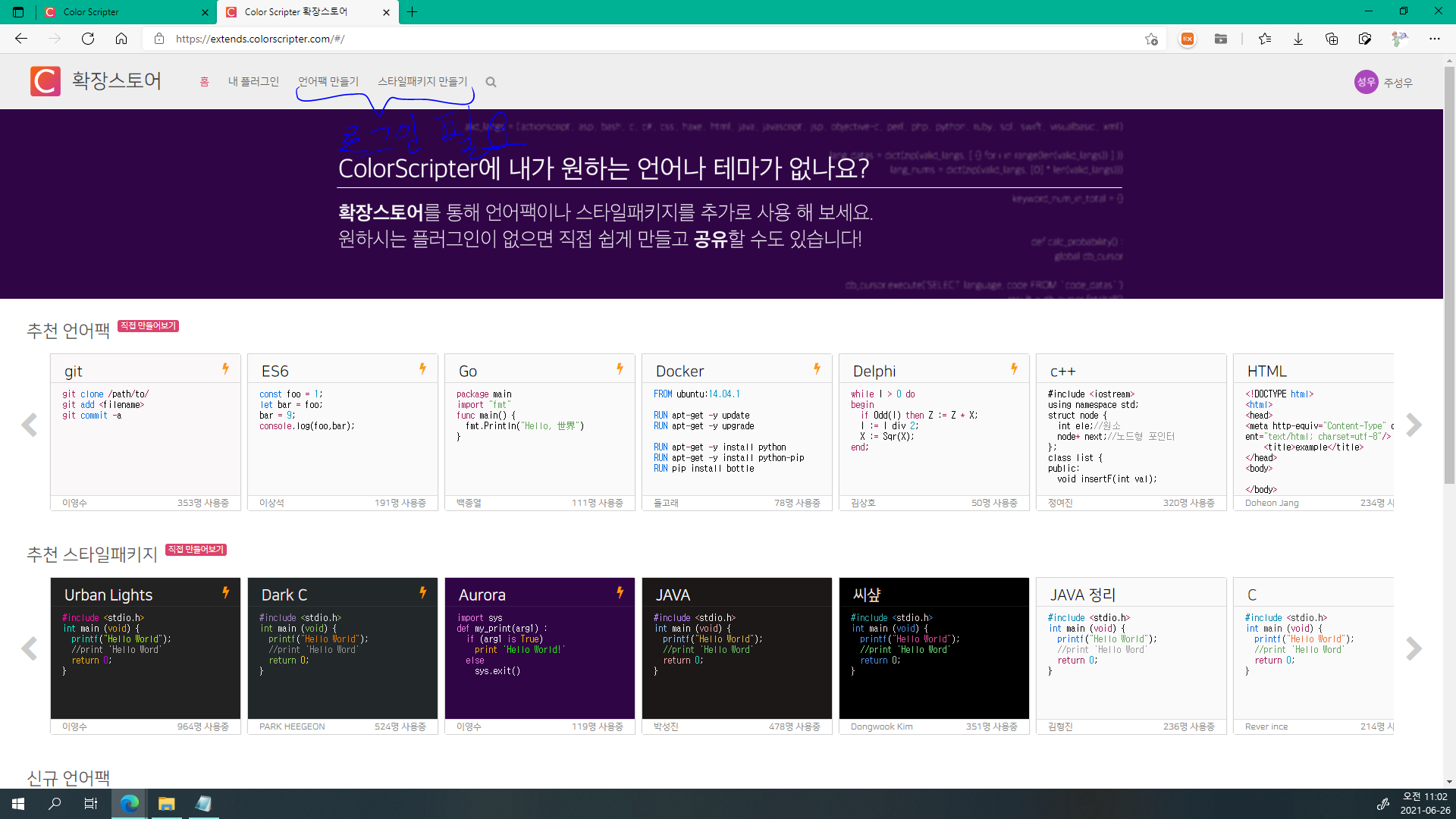
소스코드 작성 화면 위쪽을 보시면 확장스토어 버튼이 있는 것을 보실 수 있습니다(세부설정 버튼 옆에). 확장스토어에서 언어팩, 스타일패키지 등을 설치하실 수 있습니다.
*언어팩 만들기, 스타일패키지 만들기는 로그인해야 이용 가능합니다.
페이스북 로그인, 구글 로그인이 가능합니다.
제 글을 읽어 주셔서 감사합니다.
소스코드를 작성할 때에는 색깔별로 알록달록하게 보이는 것이 시각적인 만족감을 주는 것 같습니다. 시각적인 만족감을 받기 위해 코드블럭을 찾게 됩니다. 여러분도 자신에게 맞는 코드블럭 찾으셔서 이용하시기 바랍니다.
다음에 만나요!