수성컴전자방입니다. 오늘은 웹 색상 코드 머릿속으로 생각해 내는 꿀팁을 알려 드리겠습니다.
먼저 웹 색상 코드가 무엇일까요? 웹 안전 컬러, 웹 표준 색상, HTML 색상 등 다양한 단어로 불리는 이것은 웹(HTML)을 제작할 때 쓰이는 코드입니다.
목차
1. 웹 색상 코드의 원리
2. 빛의 혼합(중학교 과학시간)
3. 어디에 써 먹나?
1. 웹 색상 코드의 원리
웹 색상 코드(예를 들면 ‘#00baff’)는 그냥 보면 어려워 보입니다. 세상에 색은 많고 그에 따른 웹 색상 코드도 많을텐데 어떻게 그 많은 웹 색상 코드를 암기할까요? 웹 색상 코드를 이해하면 쉽습니다.

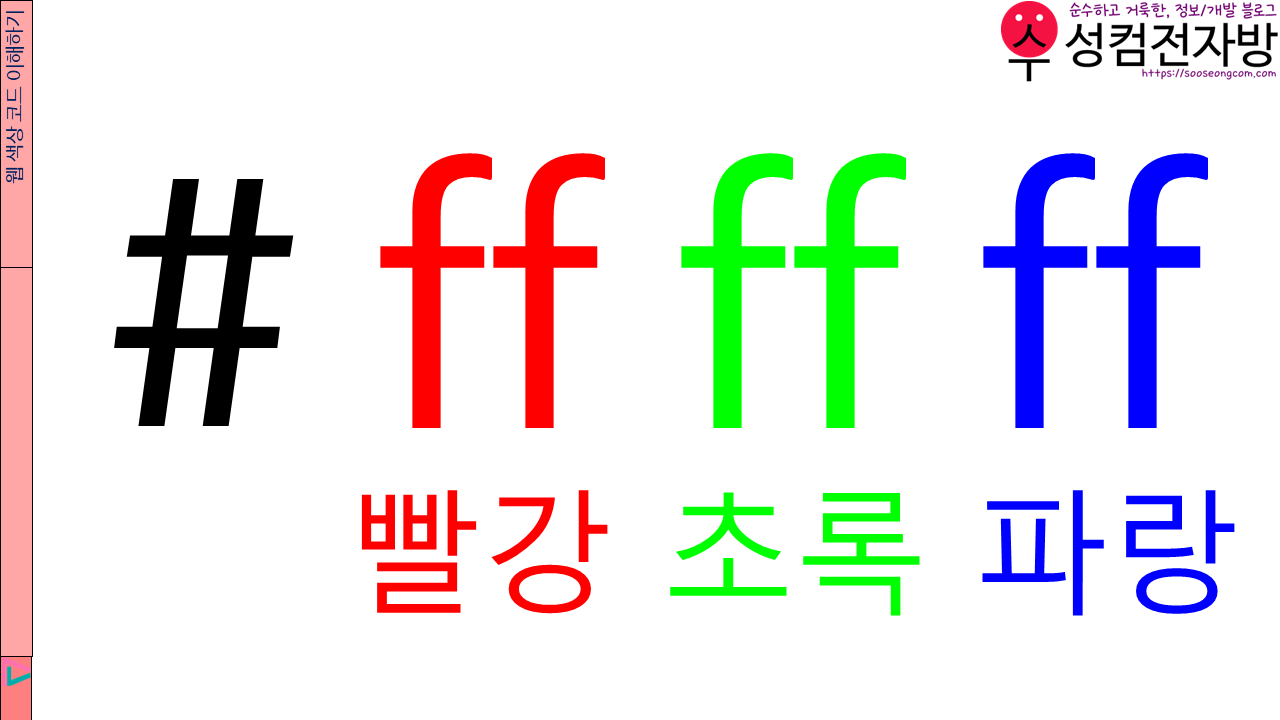
위 사진을 봅시다. 웹 색상 코드를 분리해 놓았습니다. #, 빨강, 초록, 파랑으로 나뉘어 있는데, 먼저 보통 웹 색상 코드를 쓸 때 #으로 시작합니다.
그 다음 빨강, 초록, 파랑은 빛의 삼원색입니다(색의 삼원색과 다르니 주의! 중학교 과학 시간에 빛에 대해서 배우는 것으로 알고 있습니다.)
웹 색상 코드에서 빨강, 초록, 파랑의 값을 숫자로 입력하시면 되는데요. 문제는 16진수로 입력하셔야 된다는 점입니다. 우리가 흔히 쓰는 10진수와 다릅니다. 그래도 조금만 알아두면 기본적인 색상들은 만들어낼 수 있는데 아래 설명을 보겠습니다.
최소: 00
최대: ff
최소는 ‘00’, 최대는 ‘ff’라는 것을 알아 두신다면 쉽게 이용하실 수 있습니다.
예를 들어 빨강은 R만 있으면 되므로 #ff0000입니다.
파랑은 B만 있으면 되므로 #0000ff입니다.
노랑은 R+G이므로 #ffff00입니다.
백색광은 R, G, B 모두 필요하므로 #ffffff입니다.
검정은 빛을 완전히 끄면 어두워지죠? #000000입니다.
2. 빛의 혼합(중학교 과학시간)
이미 아시는 분들은 이 문단을 건너뛰셔도 좋습니다.

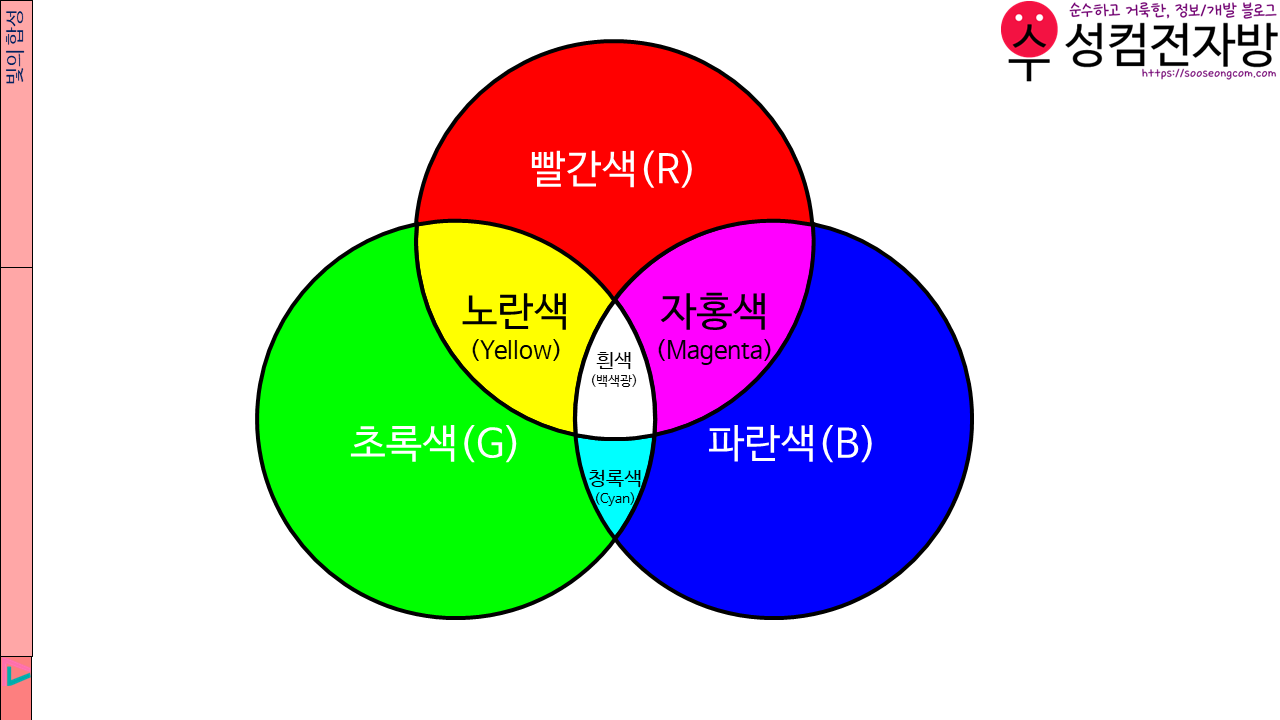
빛의 삼원색은 빨간색, 초록색, 파란색입니다.
이 빛들을 적절히 혼합하면 여러 색깔의 빛을 만들어낼 수 있습니다.
기본적인 것들은
빨간색(R)+초록색(G)=노란색(Yellow)=#ffff00
빨간색(R)+파란색(B)=자홍색(Magenta)=#ff00ff
초록색(G)+파란색(B)=청록색(Cyan)=#00ffff
빨간색(R)+초록색(G)+파란색(B)=흰색(백색광)=#ffffff입니다.
재미있는 사실은 빛의 삼원색(RGB)을 혼합한 결과가 색의 삼원색(CMYK)이 된다는 것입니다.
주황색을 만들어 내려면 R+G를 하되 R의 비율을 높이면 됩니다.(ex. #ff7000)
이 정도는 알아 두셔야 웹 색상 코드를 이해하시기 쉬울 것이라고 생각합니다.
3. 어디에 써 먹나?
일단 개발자는 색상 코드를 쓸 일이 많을 것입니다. HTML, CSS 등의 언어에서 색상을 지정할 때 쓸 수 있습니다.

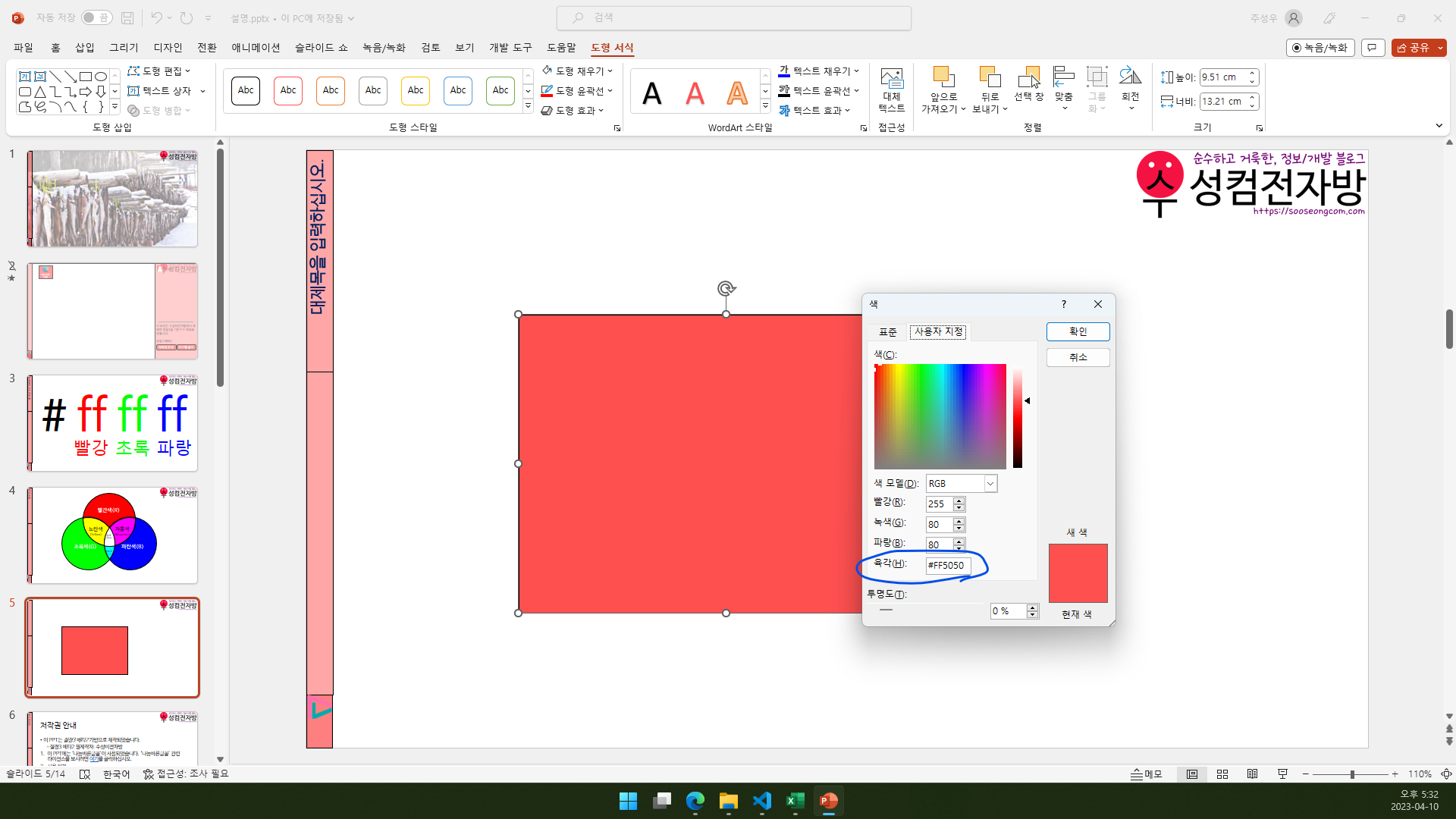
개발자가 아니라도 파워포인트에서 다른 채우기 색→사용자 지정으로 색을 선택할 때 웹 색상 코드를 사용할 수 있을 것입니다. 파워포인트뿐 아니라 그림판, 포토샵 등에서도 웹 색상 코드를 쓸 수 있습니다. ‘바로 위에 빨강, 녹색, 파랑 칸이 각각 있는데 굳이 웹 색상코드를 쓰는 것이 더 편한가?’라는 의문이 들 수 있지만 그런 것은 개인 취향에 달린 것입니다.
개발자 외에는 잘 없을 것 같긴 한데 GitHub Pages 등 Jekyll Blog를 운영하시는 분들은 마크다운(Markdown)으로 글을 쓸 때 font 태그를 사용할 수 있습니다.
[2023. 11. 14. 수정] font 태그는 HTML5에서 지원하지 않으므로 style 속성을 사용하시기 바랍니다. 문단 전체 글꼴을 바꾸시려면 p 태그를, 문단 내 일부분만 글꼴을 바꾸시려면 span 태그를 사용하시면 됩니다.
**마크다운**은 과연 *색깔*을 지정할 수 없을까요?\
**style 속성**을 사용하십시오!
<p style="color: #ff7000">문단 전체를 주황색으로 지정</p>
일부만 <span style="color: #ff7000">주황색</span>으로 지정
제 글을 읽어 주셔서 감사합니다.
다음에 만나요!