수성컴전자방입니다. 오늘은 Giscus를 이용하여 Jekyll 블로그에 댓글 기능 구현하는 방법을 알려드리겠습니다. Giscus는 GitHub의 Discussions 기능을 이용하는 서비스입니다.
목차
3. Giscus 댓글 설치하기(현재 글)
3.1. GitHub repository 생성
3.2. 본인의 GitHub 계정에 Giscus 앱 설치
3.3. 본인의 Jekyll 블로그에 Giscus 설치(소스코드 복사)
3.4. Giscus 사용법(댓글과 답글 달기)
3.1. GitHub repository 생성
먼저 GitHub repository를 생성해야 합니다.(기존에 갖고 있는 Public 상태의 GitHub repository를 쓸 것이라면 3.1절을 건너뛰어도 됨.)

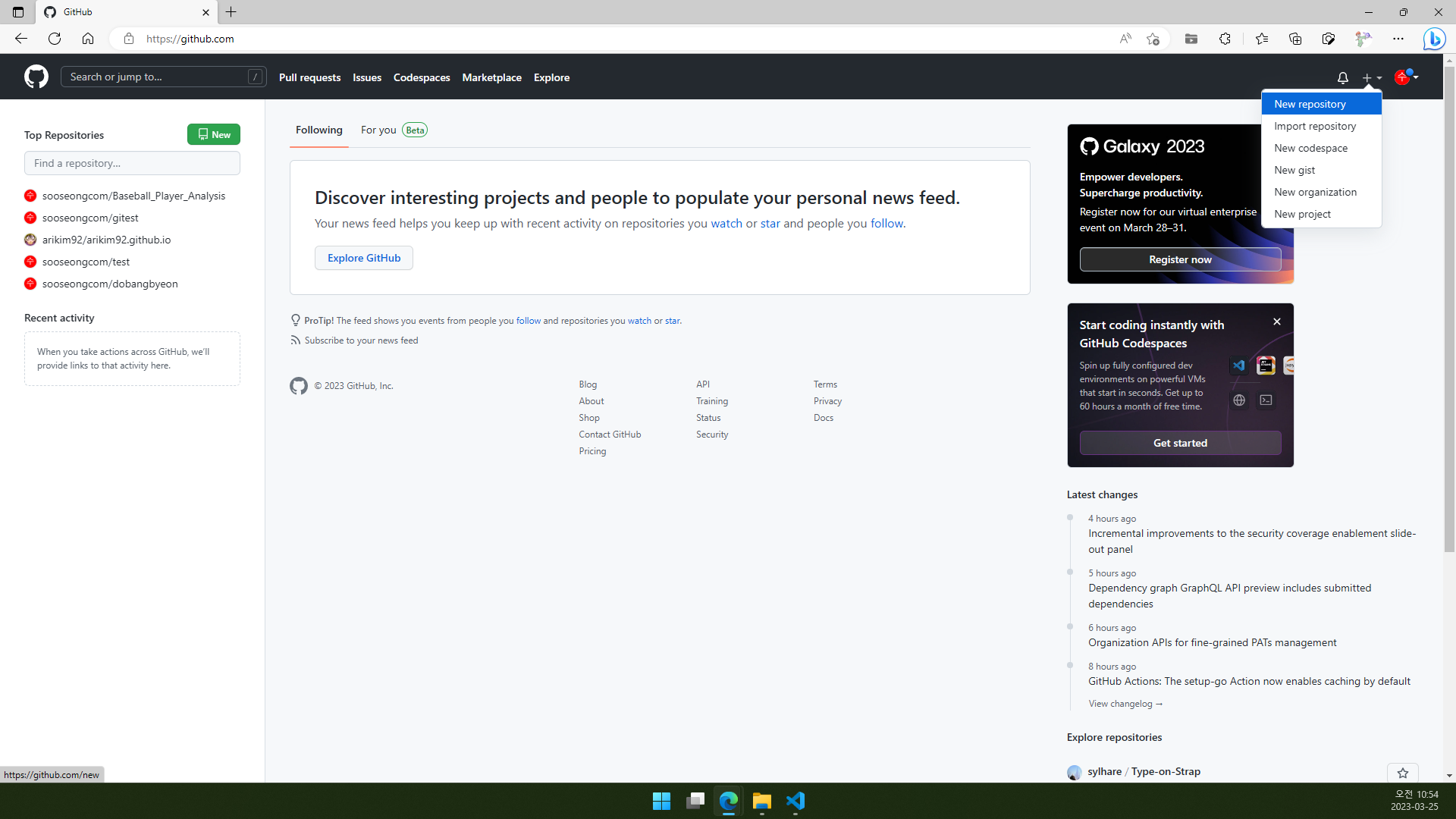
3.1.1. GitHub에서 로그인한 뒤 오른쪽 위 +를 누릅니다.
3.1.2. New repository를 클릭합니다.

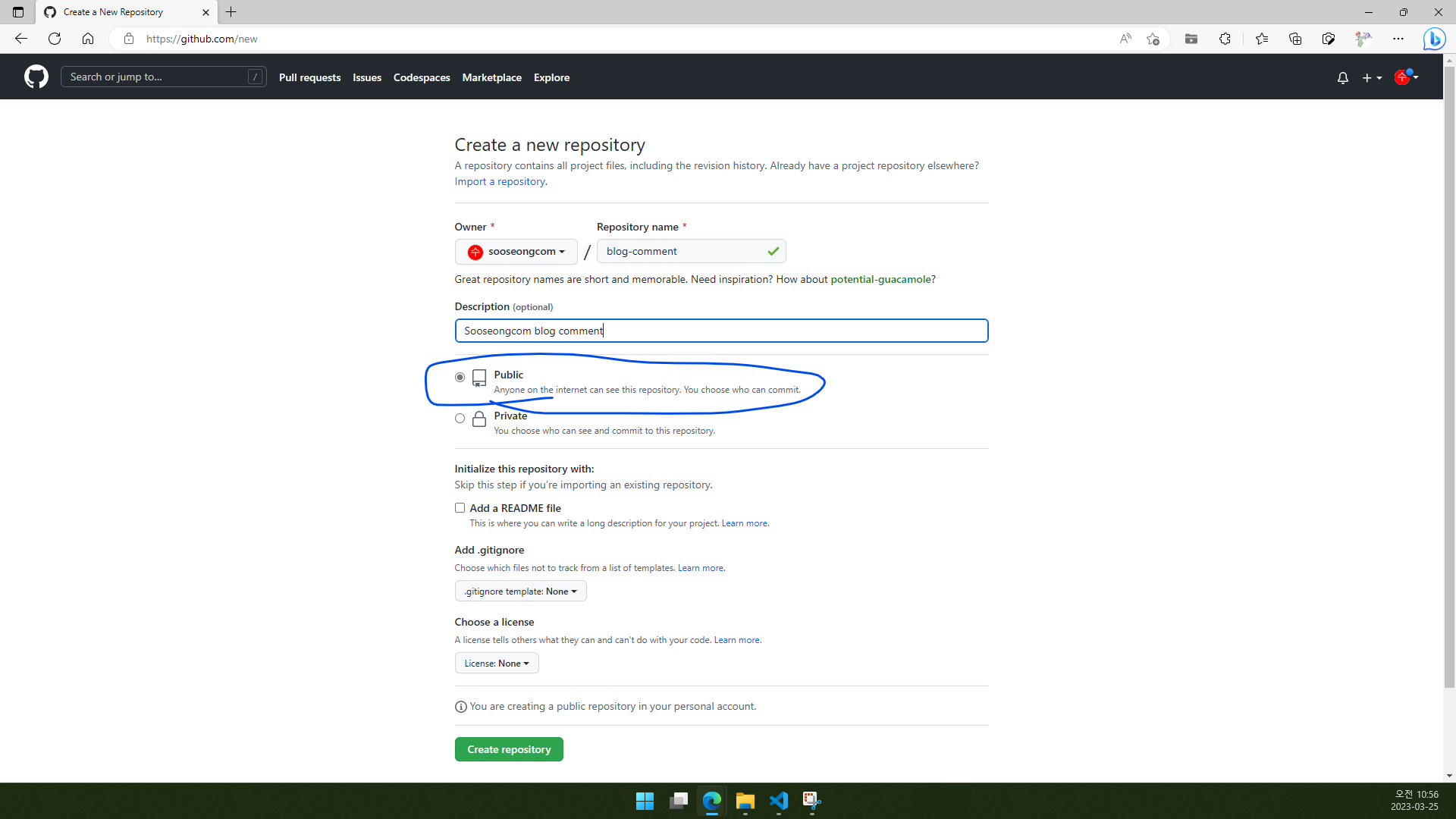
3.1.3. 원하시는 대로 입력하되, 공개 여부를 Public으로 합니다.

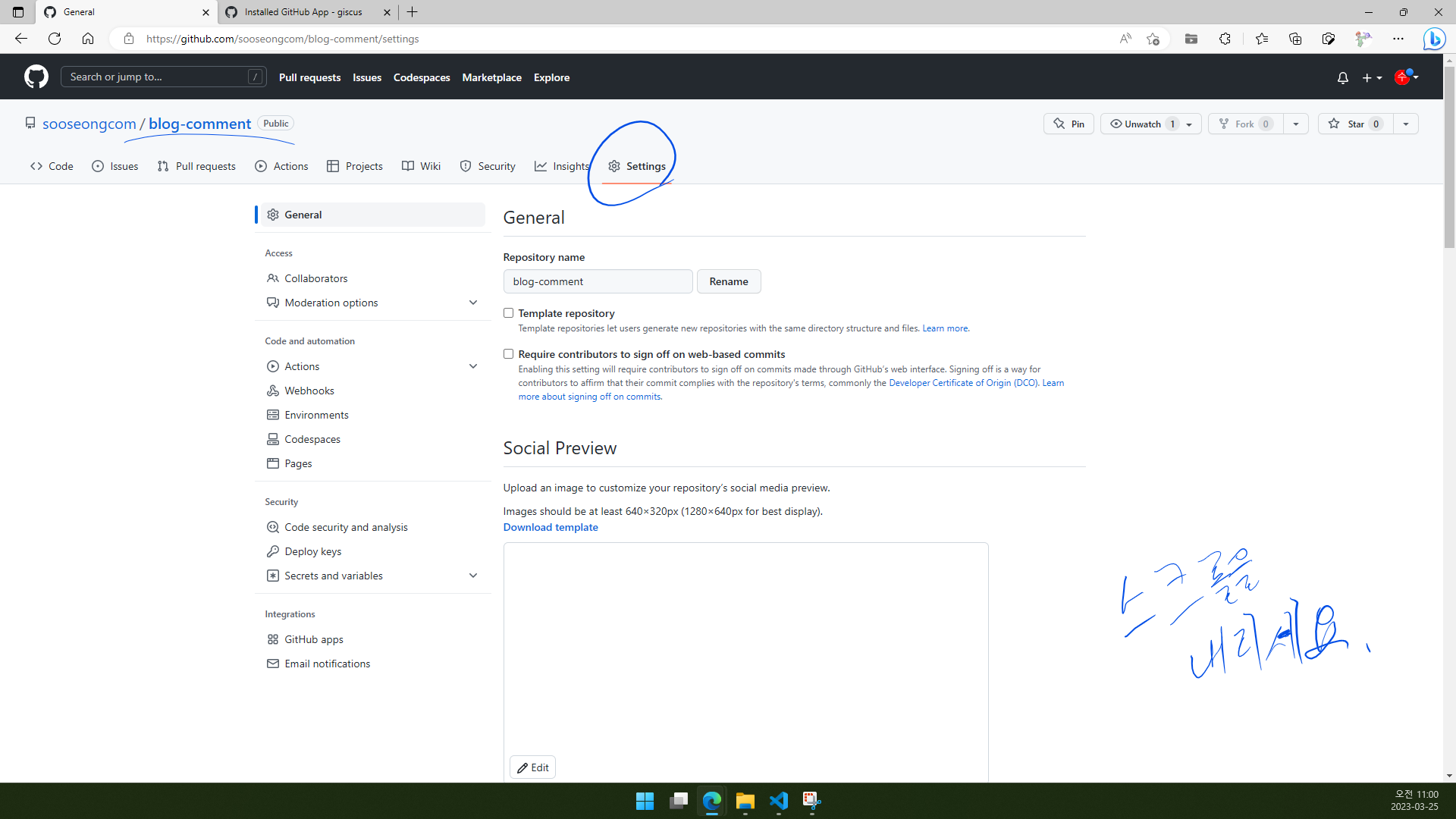
3.1.4. 방금 만든 repository의 Settings로 들어가서 스크롤을 내립니다.

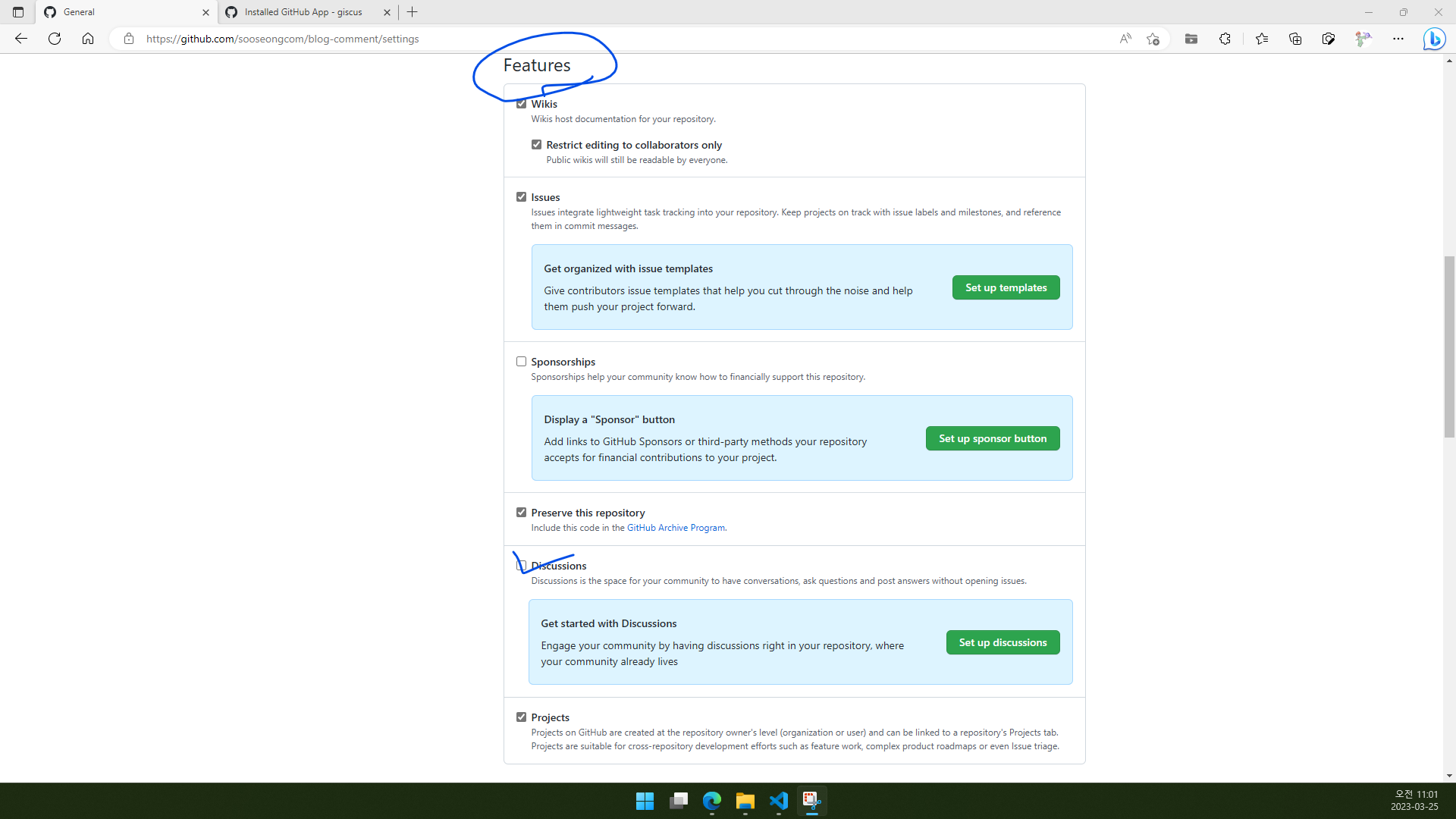
3.1.5. Features에서 Discussions를 체크합니다.
3.2. 본인의 GitHub 계정에 Giscus 앱 설치

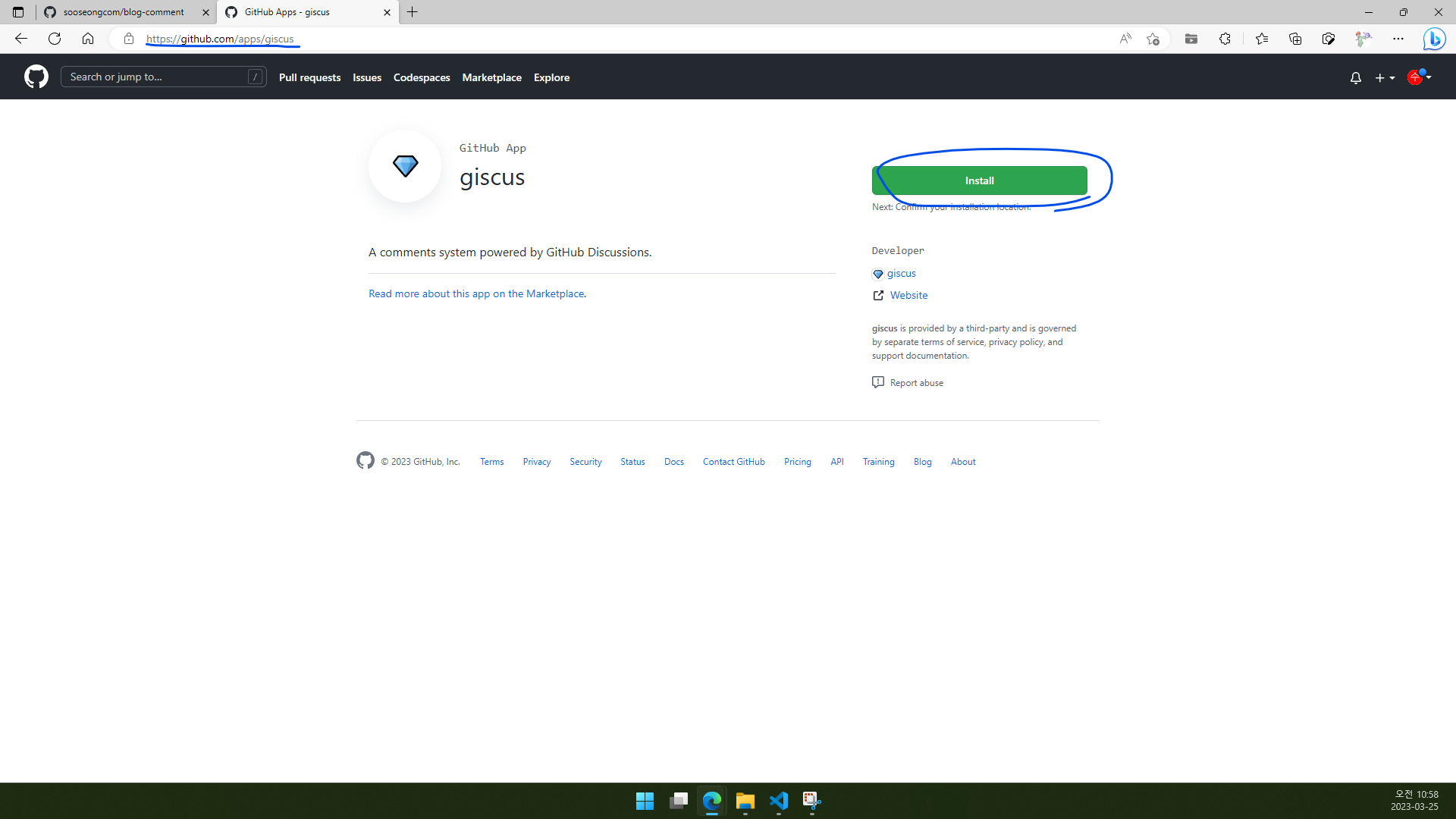
3.2.1. https://github.com/apps/giscus에 접속합니다.
3.2.2. Install을 클릭합니다.

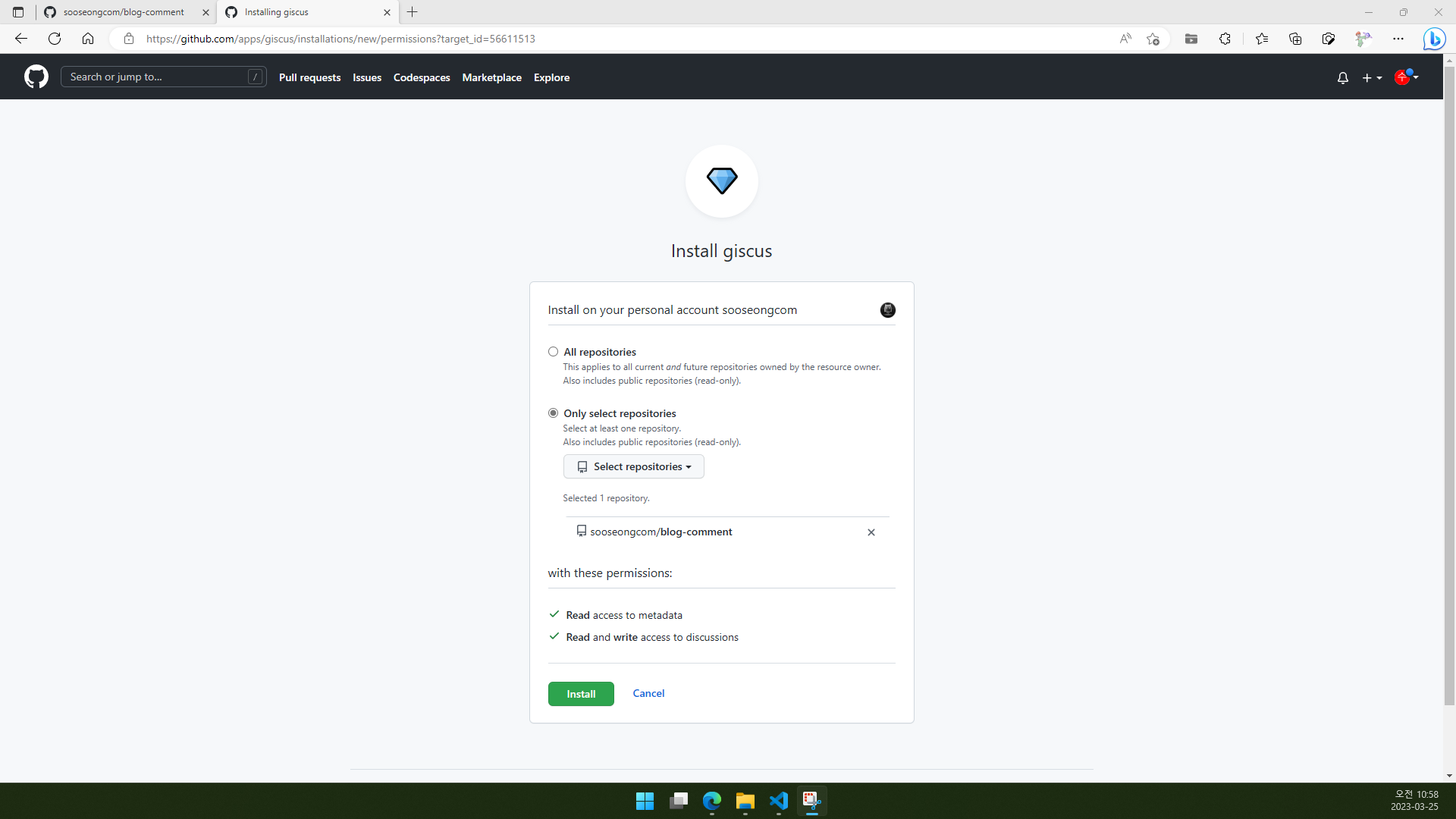
3.2.3. 원하시는 대로 설정하고 설치하시면 되는데, 저는 Only select repositories를 선택하고 Select repositories에서 방금 만든 repository를 선택했습니다. 그 다음 Install을 누릅니다.

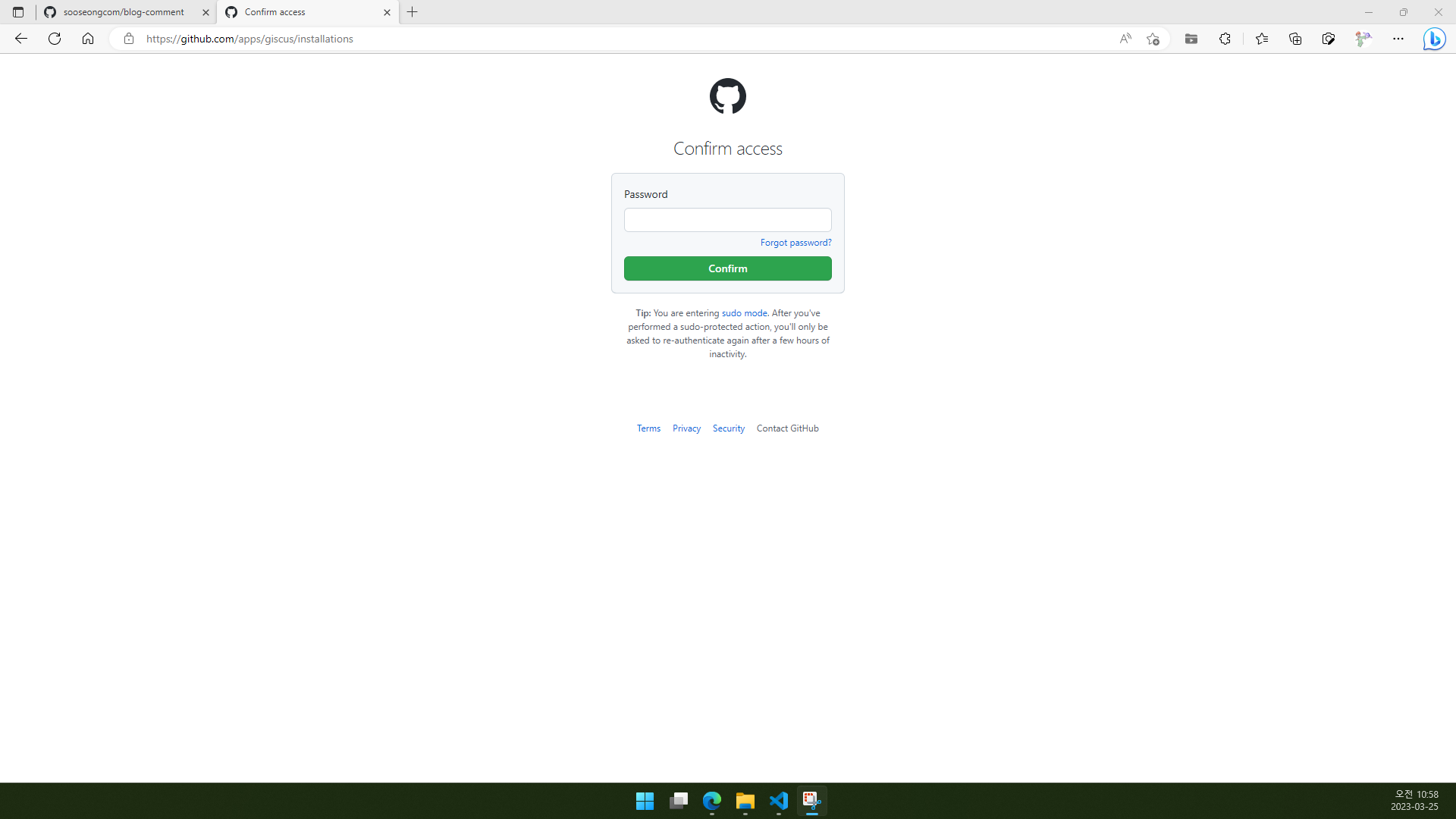
3.2.4. GitHub 비밀번호를 입력합니다.
3.3. 본인의 Jekyll 블로그에 Giscus 설치(소스코드 복사)

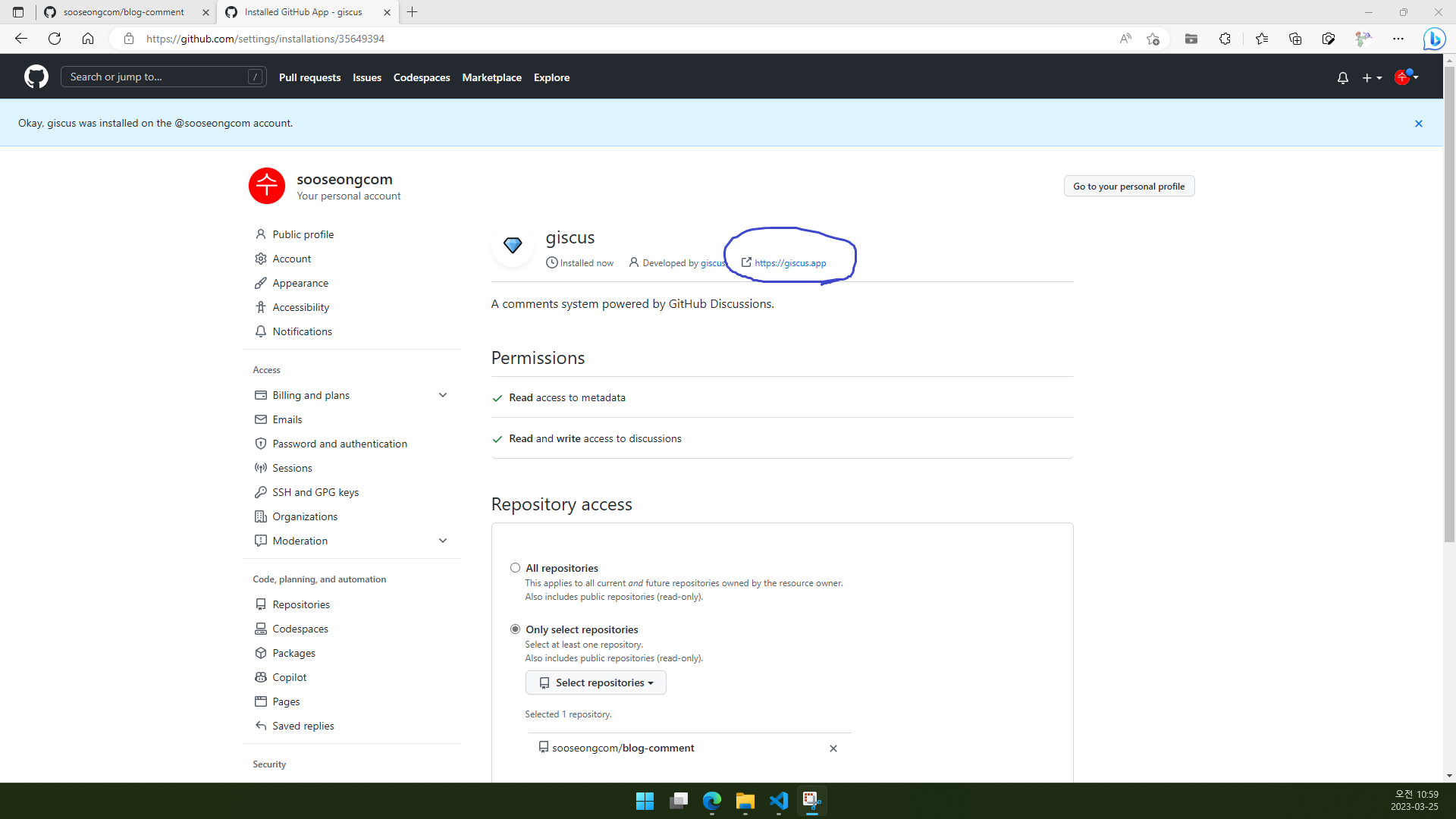
3.3.1. https://giscus.app에 접속합니다.

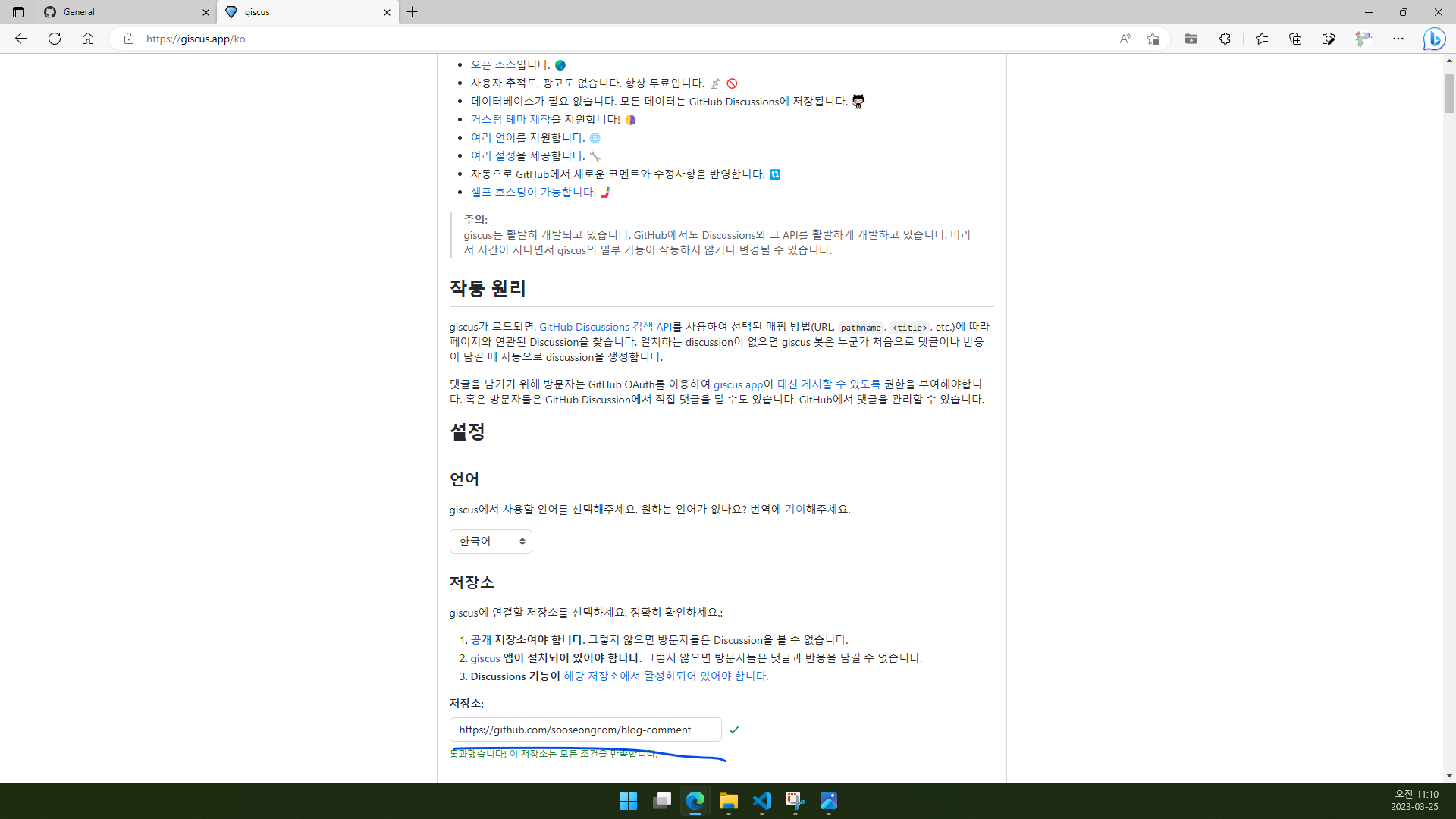
3.3.2. 저장소 주소를 입력합니다.

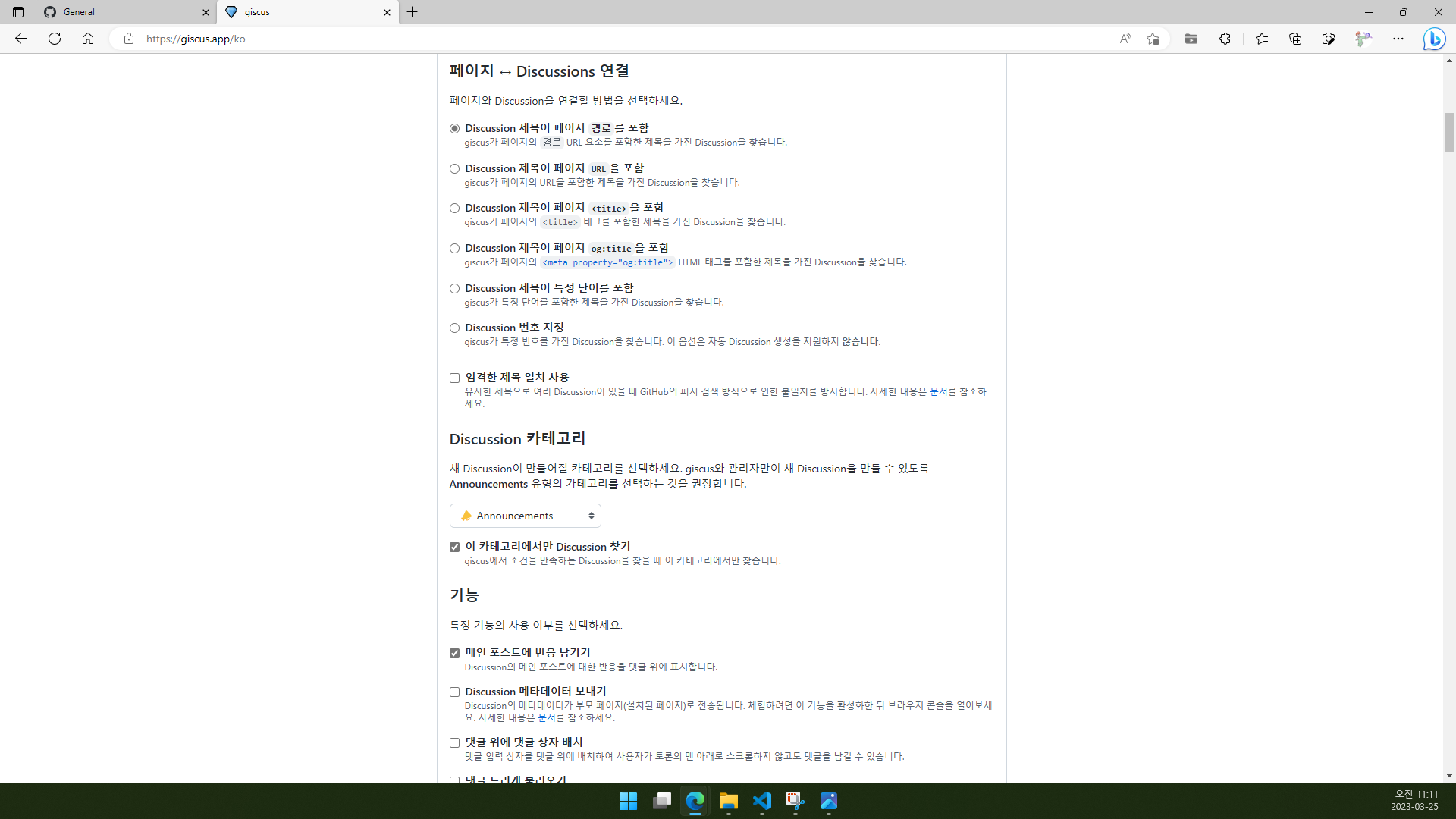
3.3.3. 페이지와 Discussion을 연결할 방법: 사람마다 취향이 다르겠지만, 저는 “Discussion 제목이 페이지 경로를 포함”을 선택했습니다.
3.3.4. 그 외 다른 설정들도 진행해 줍니다.(반응 기능 사용 여부, 댓글 상자 위치 등)

3.3.5. 스크롤을 조금 내리시면 giscus 사용이라고 적힌 곳에 소스코드가 나와 있습니다. 소스코드를 복사합니다.

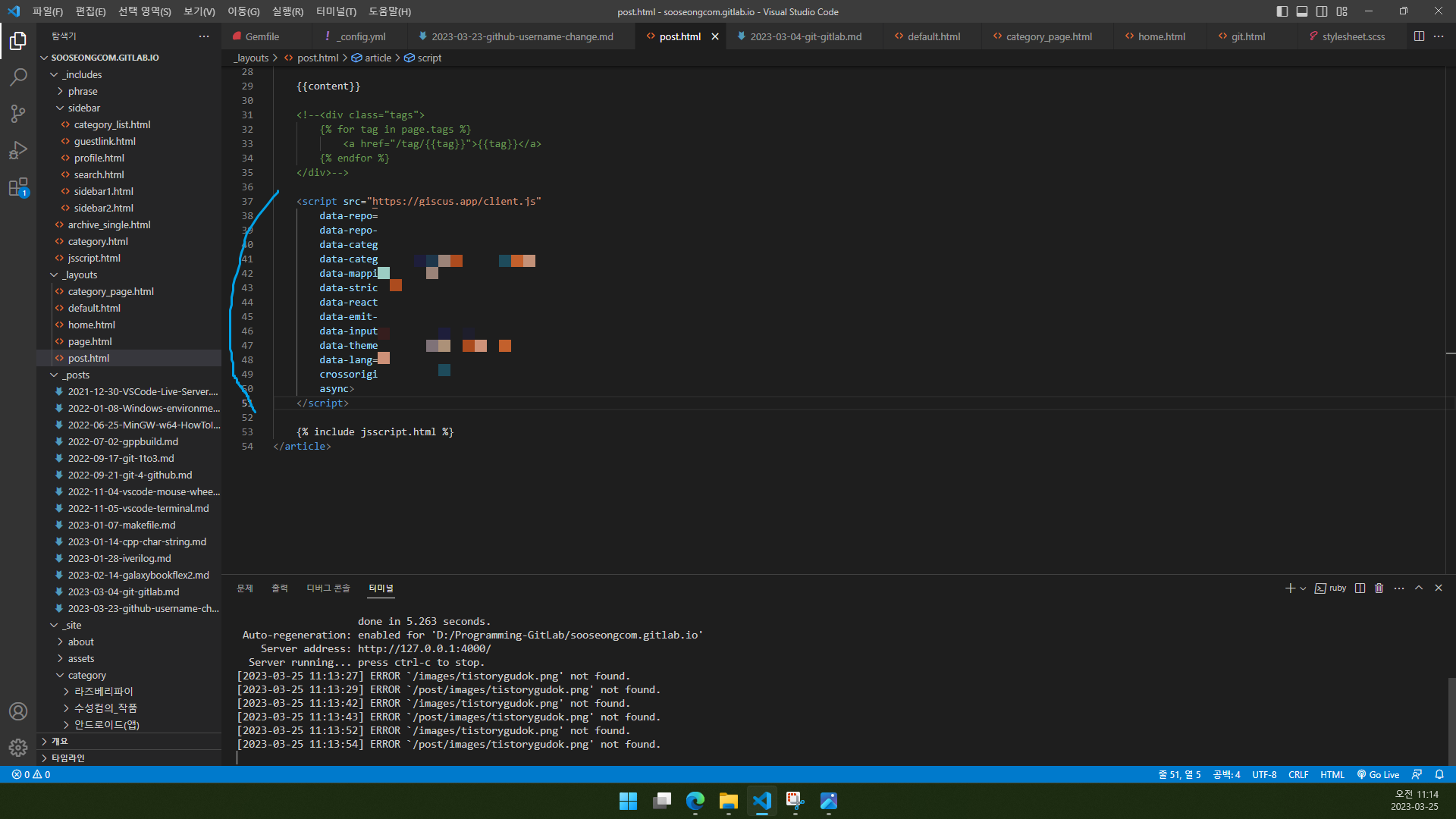
3.3.6. 여러분의 Jekyll 블로그 소스 _layouts/post.html에서 댓글이 들어갈 부분에 소스코드를 붙여넣습니다.

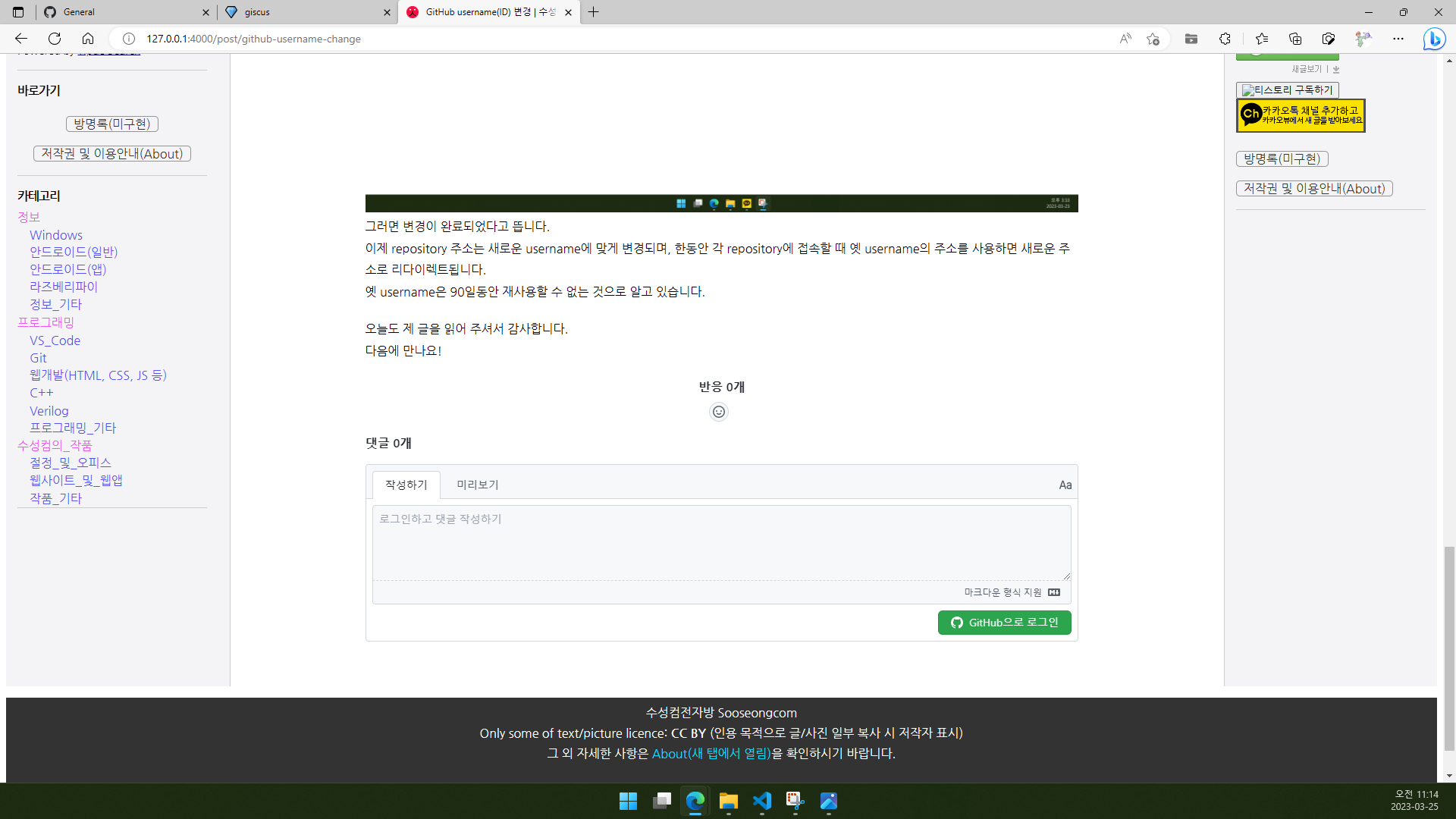
3.3.7. 댓글이 성공적으로 설치되었습니다.
Giscus 설정을 바꾸고 싶다면 3.3.1~3.3.7 과정을 다시 하시면 됩니다.
3.4. Giscus 사용법(댓글과 답글 달기)

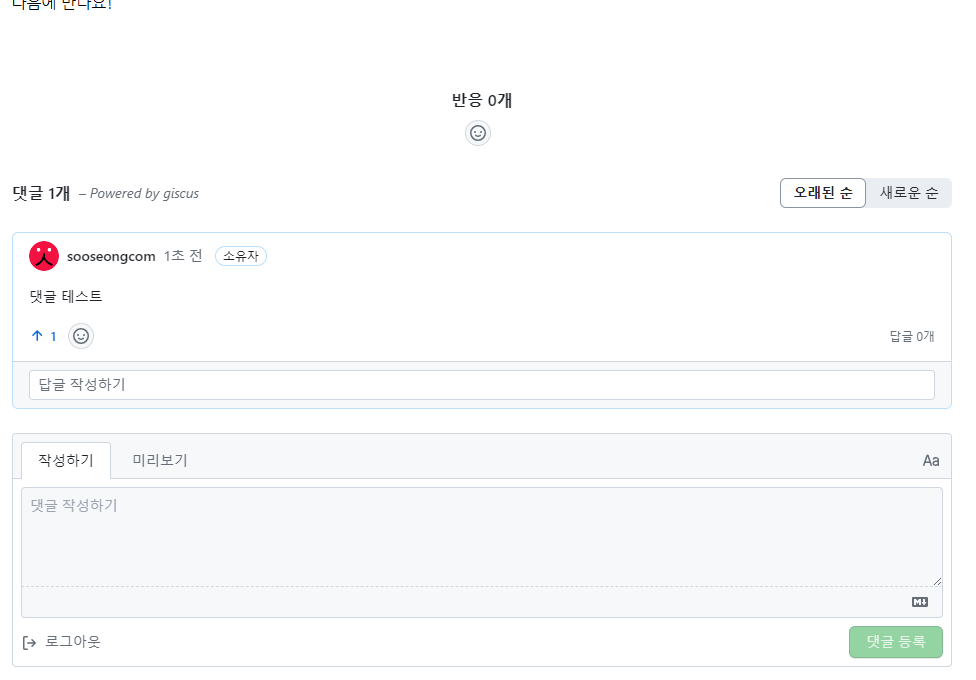
방문자가 블로그에서 자신의 GitHub 계정으로 로그인한 후 댓글을 작성하여 등록하면 이렇게 해당 블로그에서 댓글을 확인할 수 있습니다.

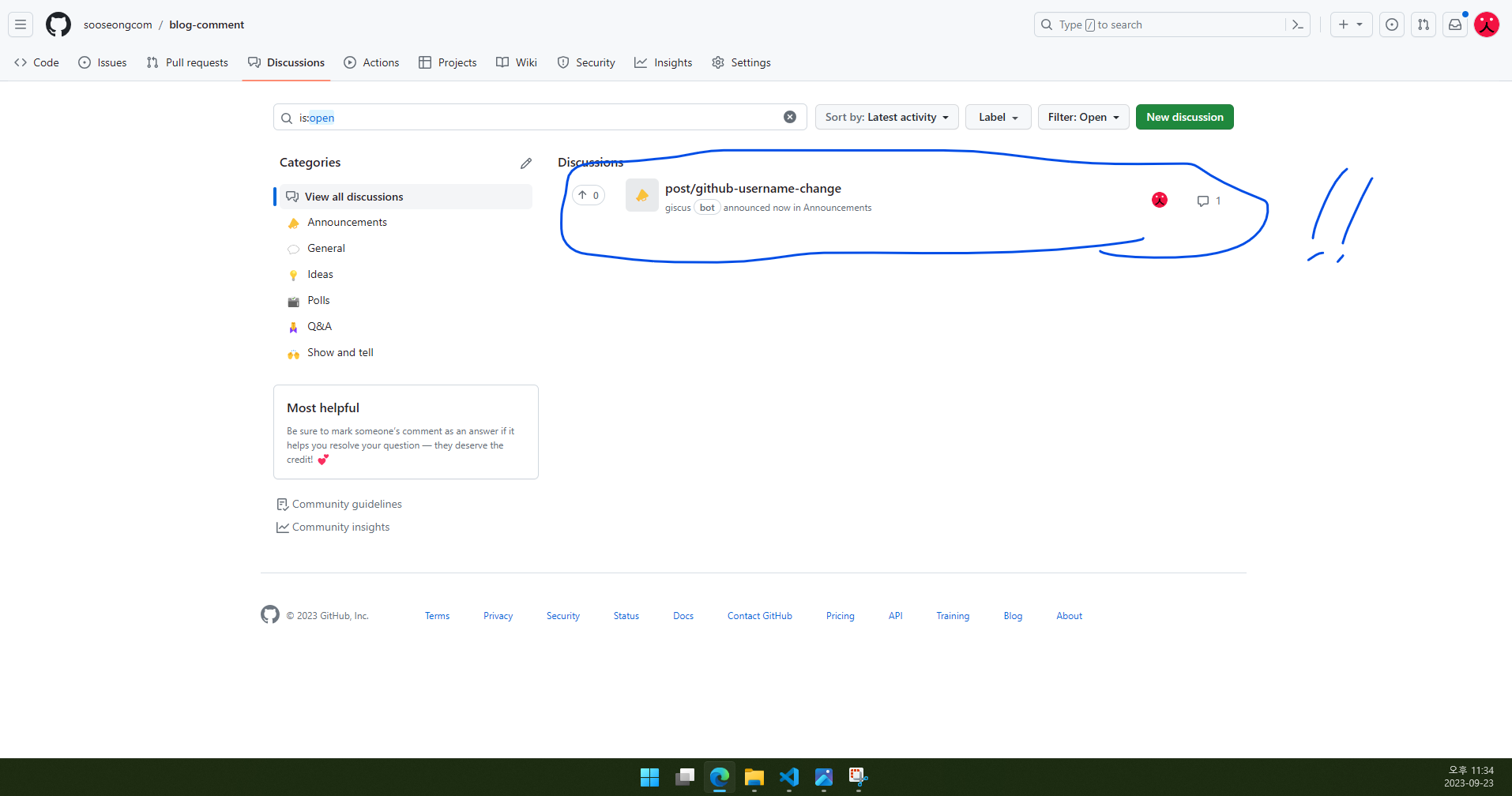
그러면 블로그 운영자는 Giscus가 연결된 repository의 Discussions에서 댓글을 확인하실 수 있습니다.

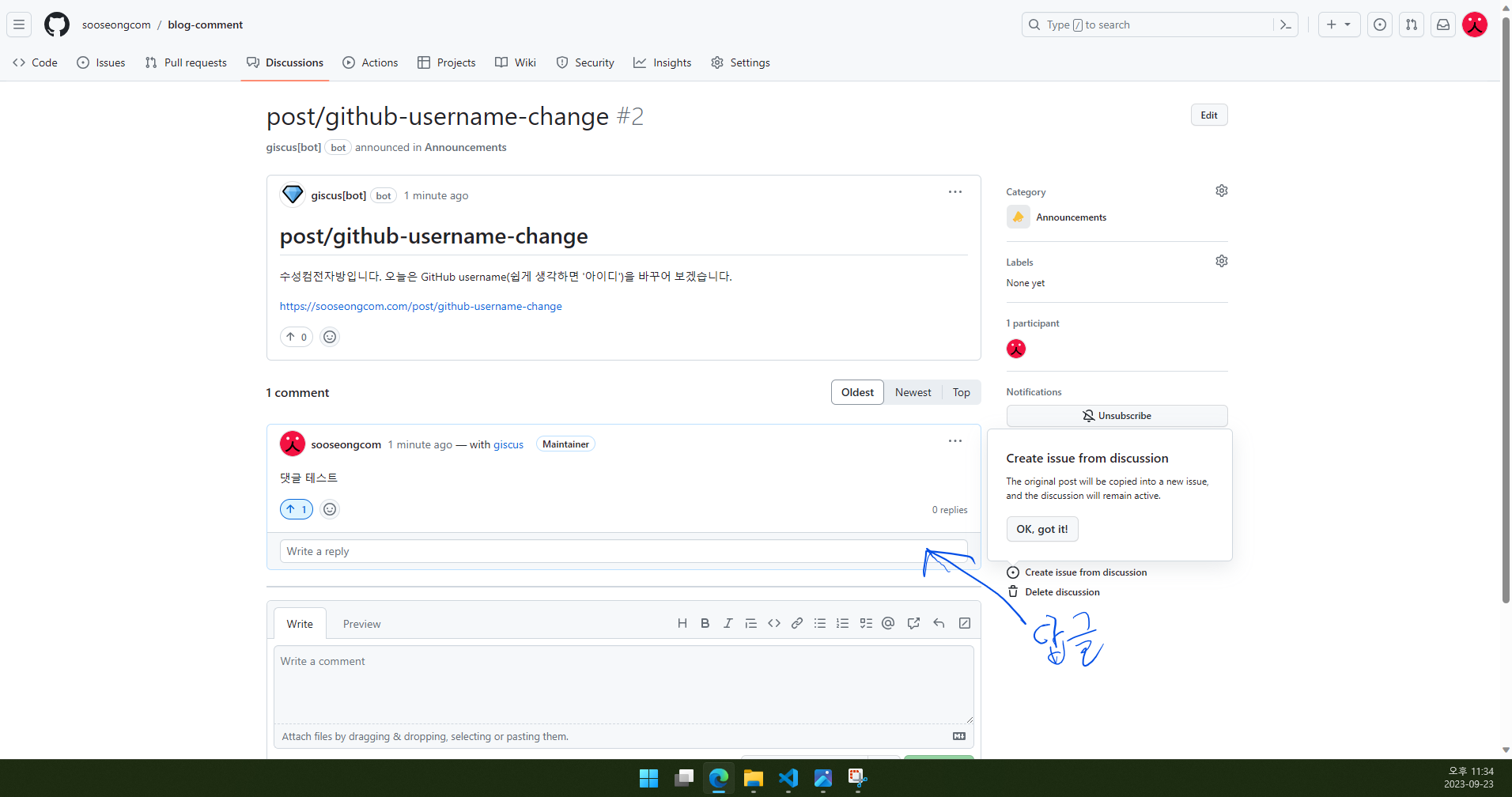
Discussions에서 바로 답글을 다실 수도 있습니다. Write a reply를 클릭하시면('Write a comment' 아님 주의)

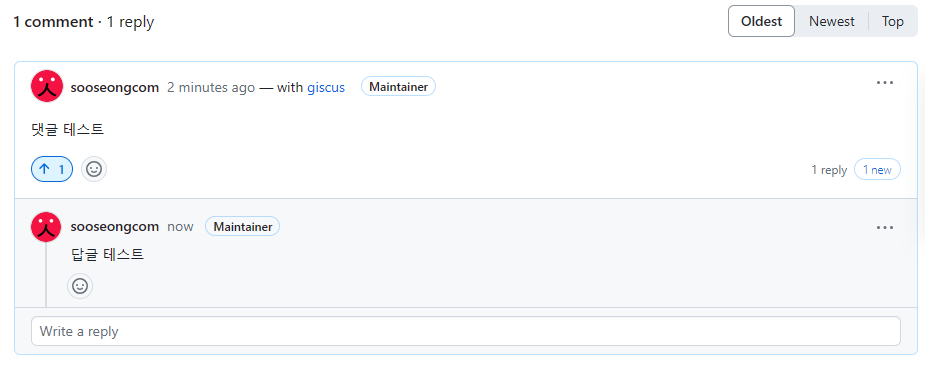
이런 식으로 답글을 다실 수 있습니다.

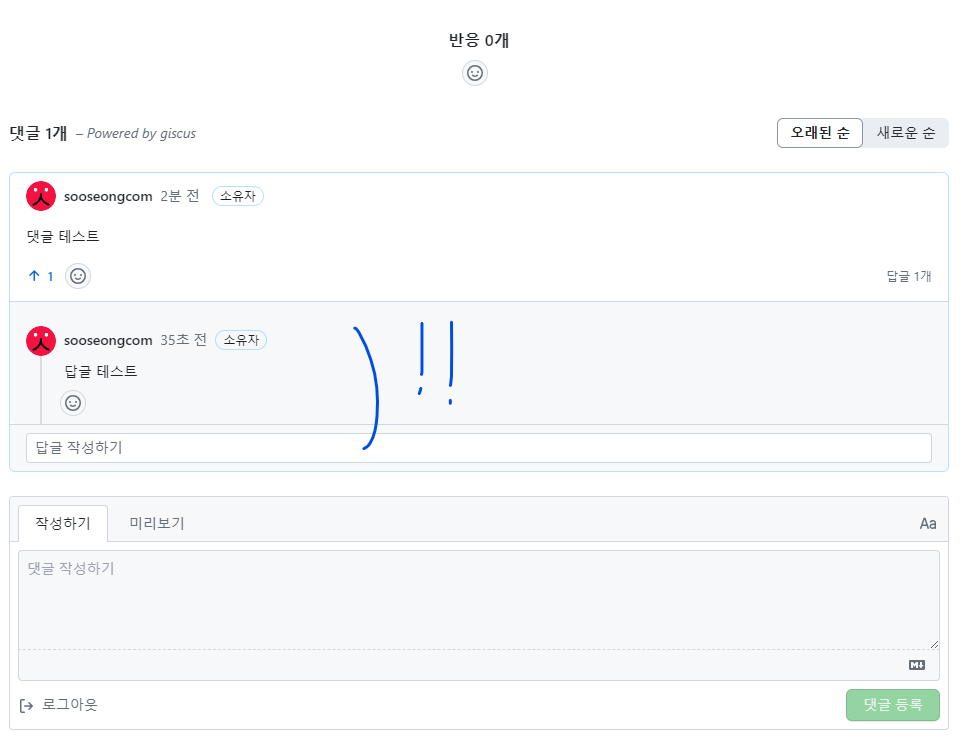
그러면 Jekyll 블로그의 해당 글에서도 답글을 확인하실 수 있습니다. 신기한 게 새로고침을 안 해도 답글이 뜨더라고요.
오늘은 여기까지!
제 글을 읽어 주셔서 감사합니다. 다음에 만나요!